

Design & Code Exercise
Star Wars API
This was a job interview exercise utilizing the latest Android architecture & libraries available as of Summer 2019.
The requirement was to build an app to search and display resources using the Star Wars API while demonstrating advanced UI/UX design skills.
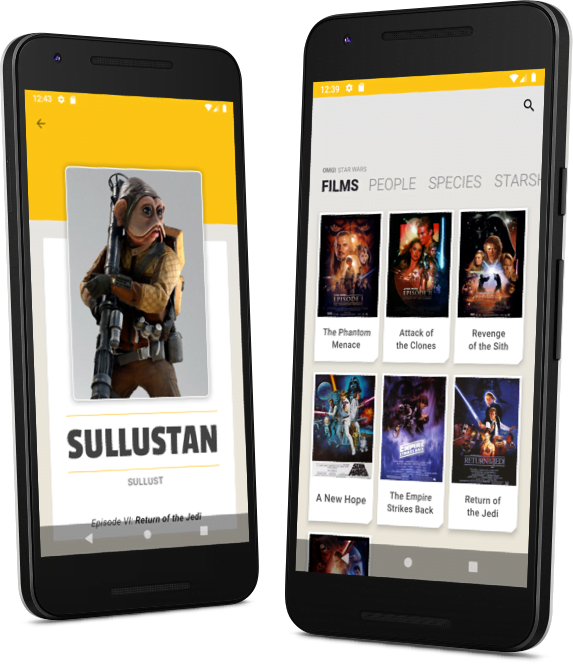
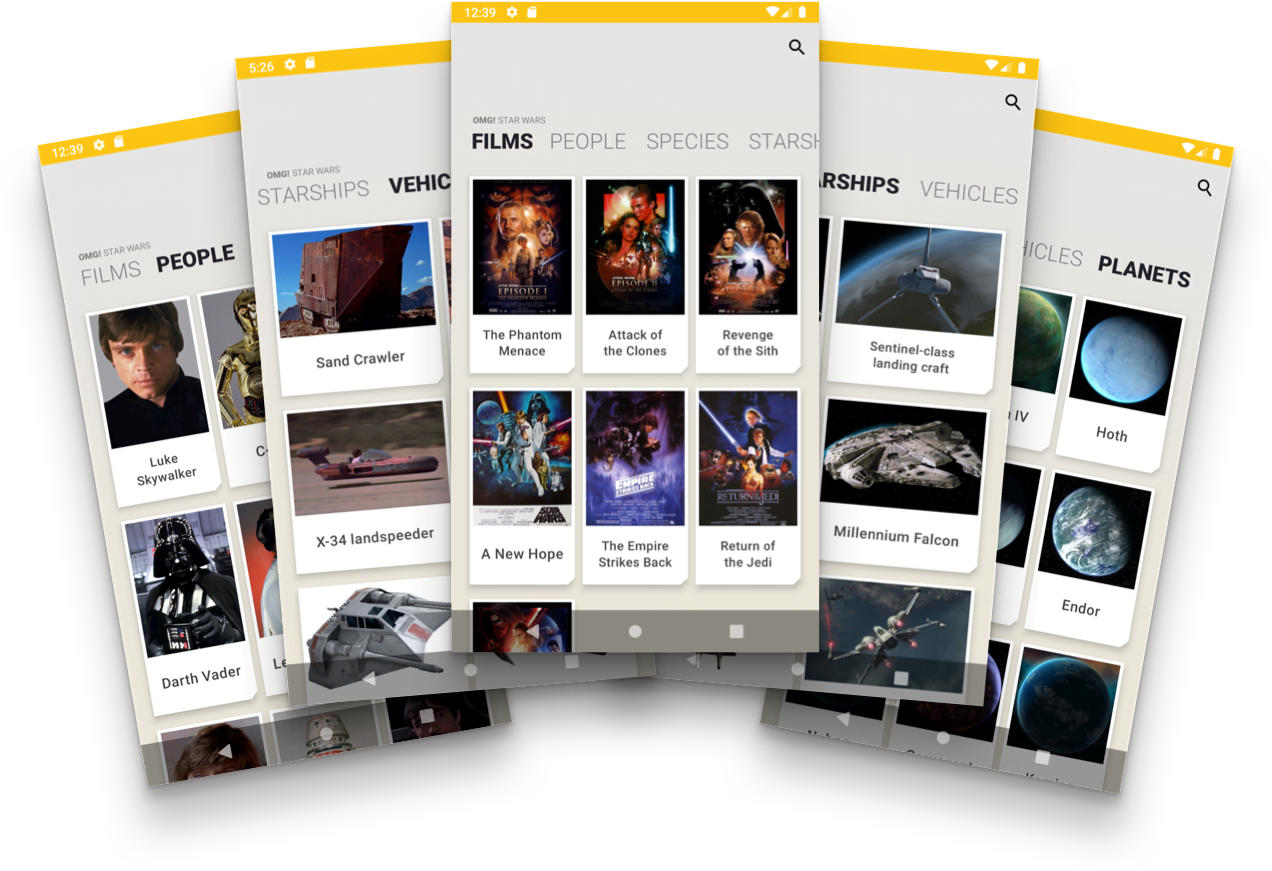
Categories browser

Category pages were organized using a View Pager with a custom Tab Layout. Each page was a Fragment with a View Model w/ mutable live data and RxJava using composite disposable observables.
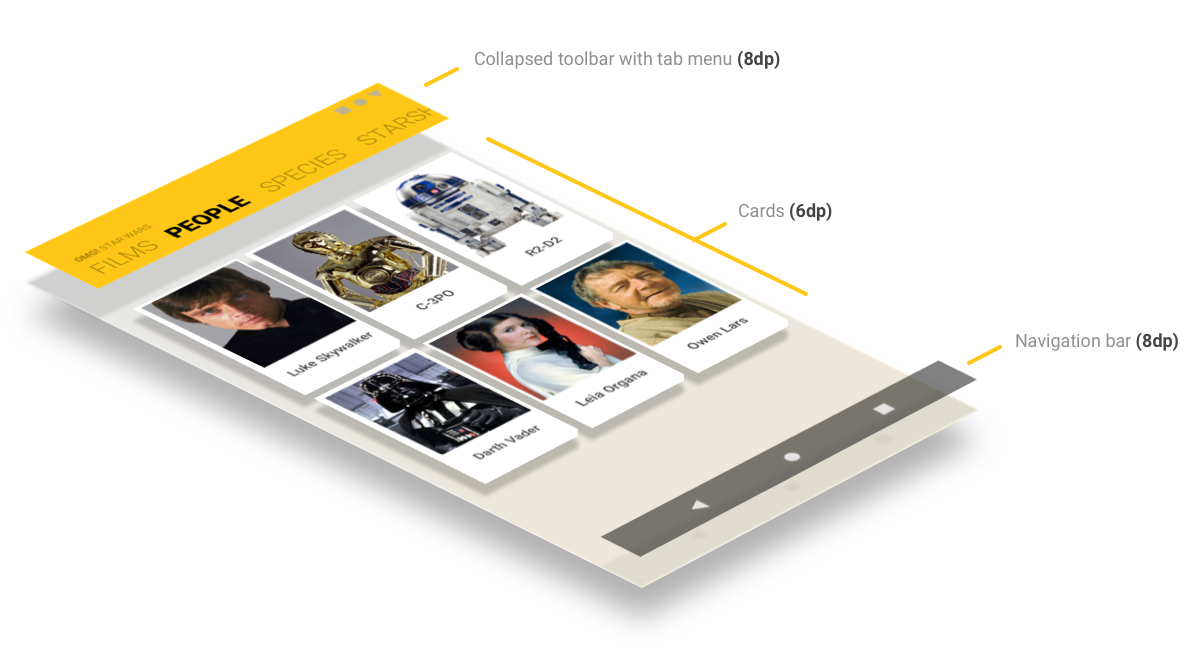
The thumbnail cards are built with Glide using an early alpha Material Card View with auto-sizing text. Cards are arranged using a Recycler View with layout animations and variable grid size.
Advanced search
I put most of my effort into customizing the search experience to follow the best practices for autocompletion.
I used bold text to highlight matching words. Queries include an input delay, whitespace vs space detection, and minimum query length.
Sorting priority was based on full-word match, word position, and substring/position in both title & model values.
Finally, I used recursive de-pagination to grab all results, because sometimes the best match would be on page 2.

Material 2.1 toolbar
I wanted to add my own twist to the Android Toolbar.
The Tab Menu starts flat on the page and the Status Bar has an accent color. The Toolbar is colored and elevated only when it gets collapsed.


Detail view
I wanted this view to feel like the old school Star Wars trading cards.
I used custom UI code to overlay the hero image over a Collapsing Toolbar. Stats are displayed using Material Cards and Recycler Views.
Autosize text was used for the hero title and stats. Episode numbers were converted in code from digits to roman numerals.
Selected works

Adobe ConsonantDesign library for the global leader in digital media

LookoutDesign library for the leading provider of data-centric cloud security

First PersonDesign libraries and technical design for a B2B discovery & design agency

VectraDesign library for the world leaders in AI security

OmnicellDesign library for the pioneers of autonomous pharmacy

EpilogDesign & development of a smarter Pomodoro activity log

Disney Movies AnywhereAndroid design & development for the family entertainment giant

HD WidgetsDesign & development of a #1 ranked Android app

DayframeDesign & development of a social media photo frame app

App StatsDesign & development of a metrics app used by Google

CloudskipperDesign & development of a popular free music player

Starsky RoboticsUX research & design of a remote-driving system for an autonomous trucking start-up

Flash design & developmentAdobe, Honda, NFL, Zynga, and more (2003 – 2010)

ElementalCreative graphic design and illustration(1994 – 2003)
