
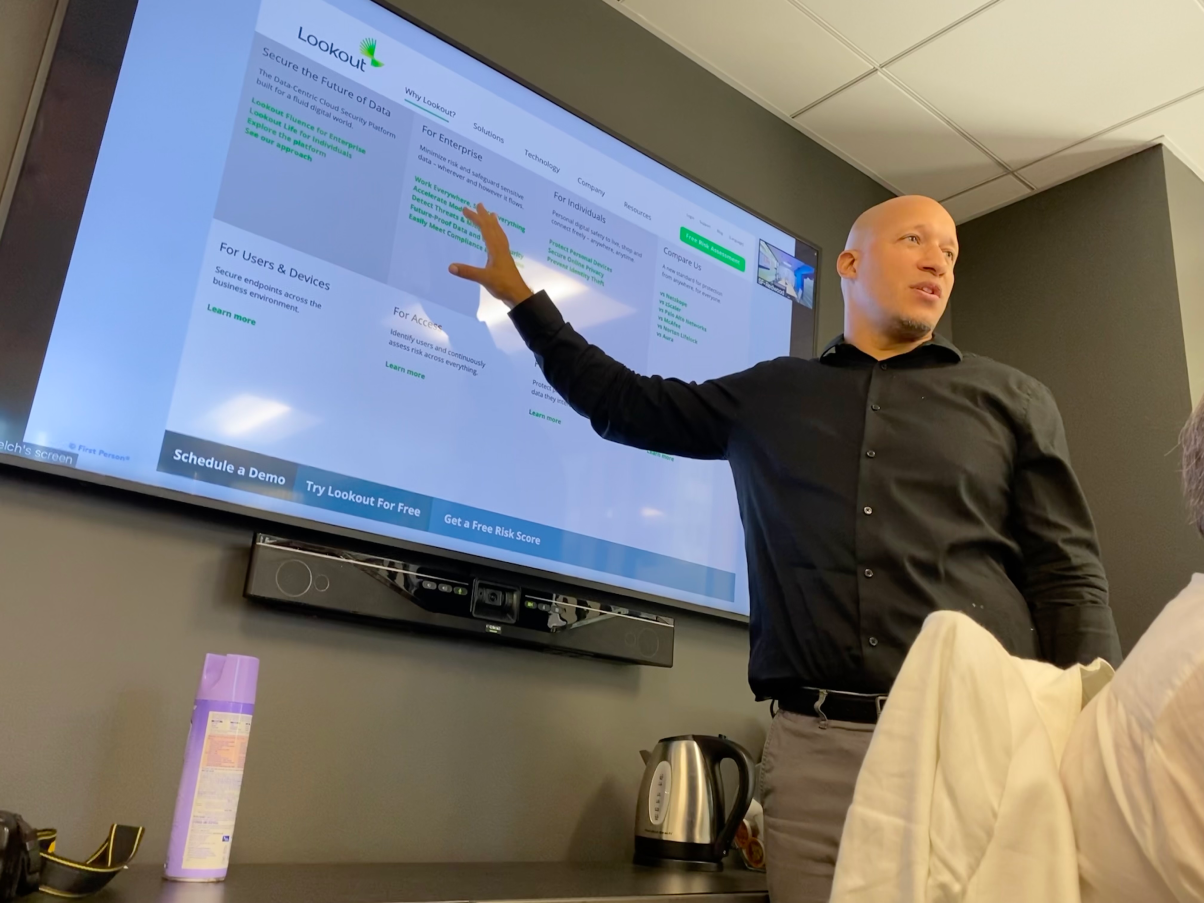
Lookout turned to First Person to overhaul its enterprise website. The goal was to shift from a SASE product company to a holistic Data-Centric Security platform, recognized as a Gartner Visionary.
My team consisted of a Creative Director, two Senior Art Directors, and me. I also collaborated with developers, UX writers, project managers, and stakeholders.
I was responsible for:
Building and managing the Figma design system
Building a component library for the Narrative team
- Technical design and documentation
- Client onboarding & training
Discovery & concepting

Client onboarding & training
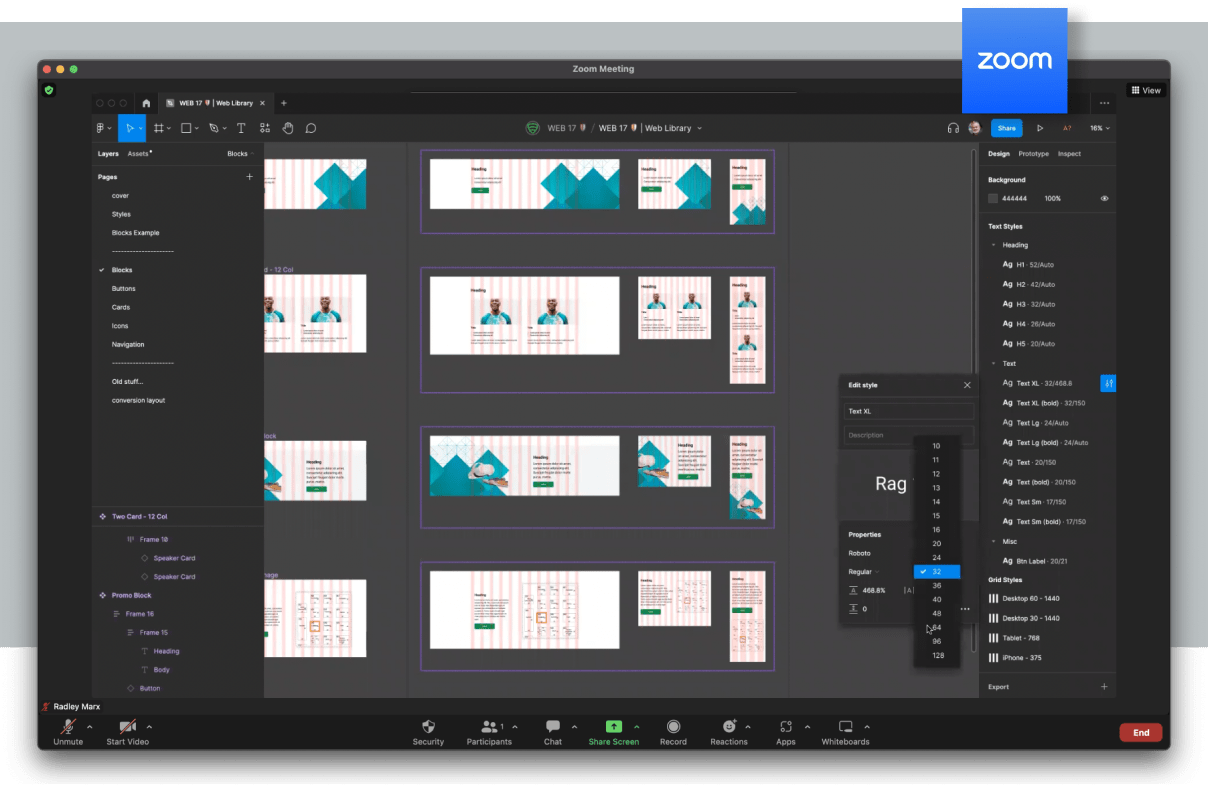
For two months, I conducted a weekly Figma training series with the client's web team.
Initially, this was supposed to be a two-hour introduction to the design library and deliverables. The scope expanded to include Figma fundamentals such as styles, components, and shared libraries.
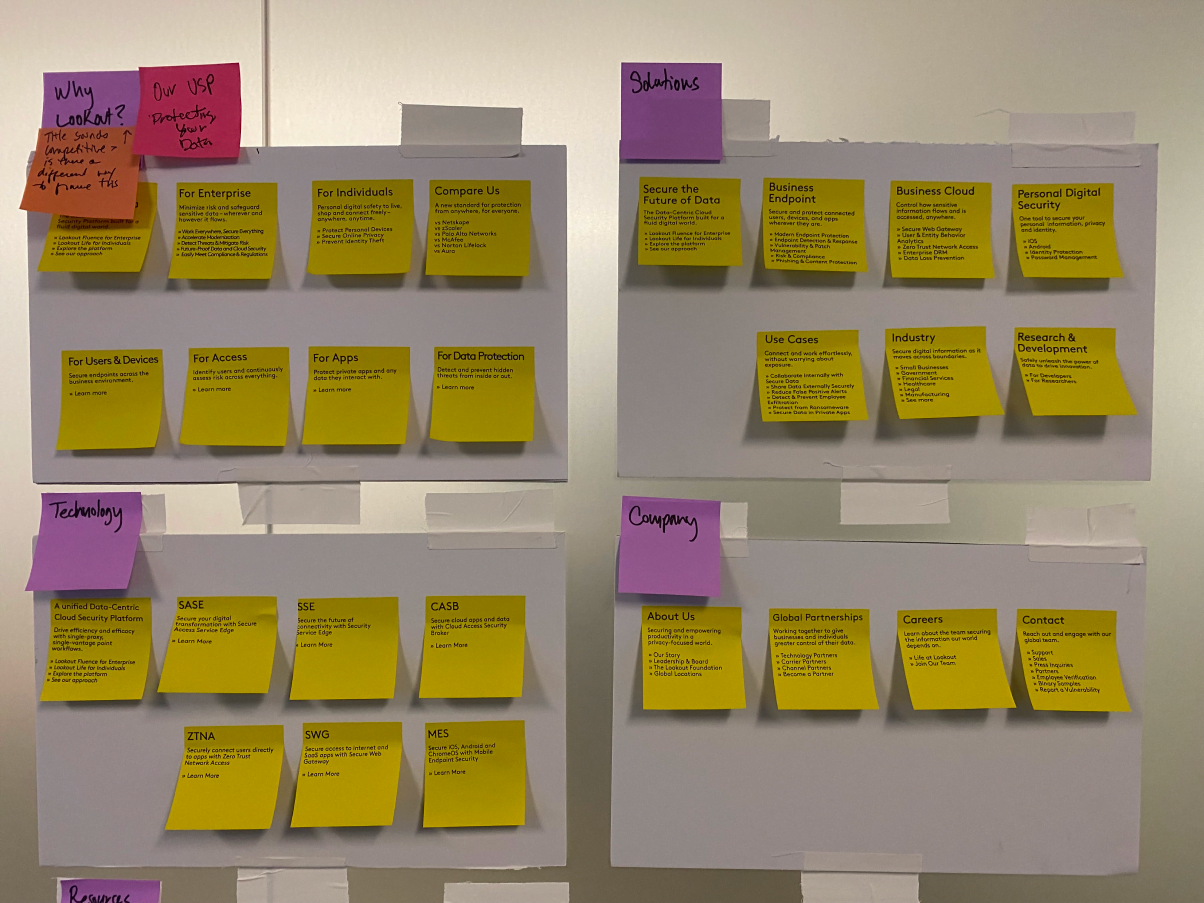
Discovery Workshop
Our Narrative team conducted a Discovery Workshop to align all parties towards a unified structure for Lookout's B2B and B2C services. I helped with setup and support, while gaining new insights into our discovery process.



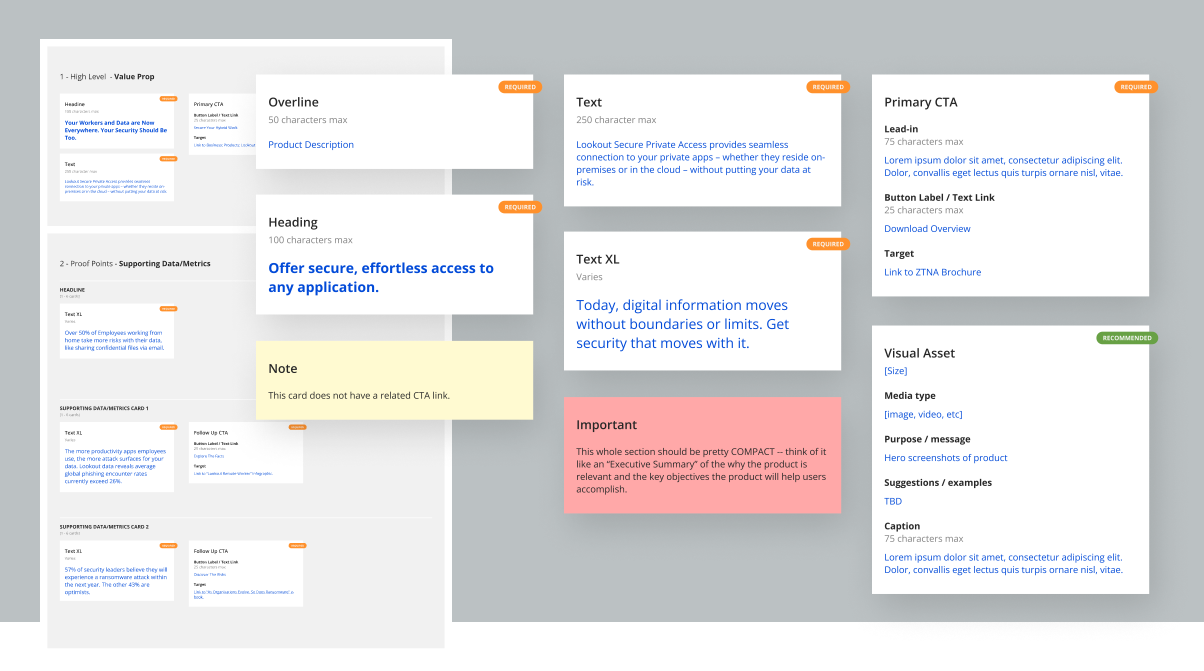
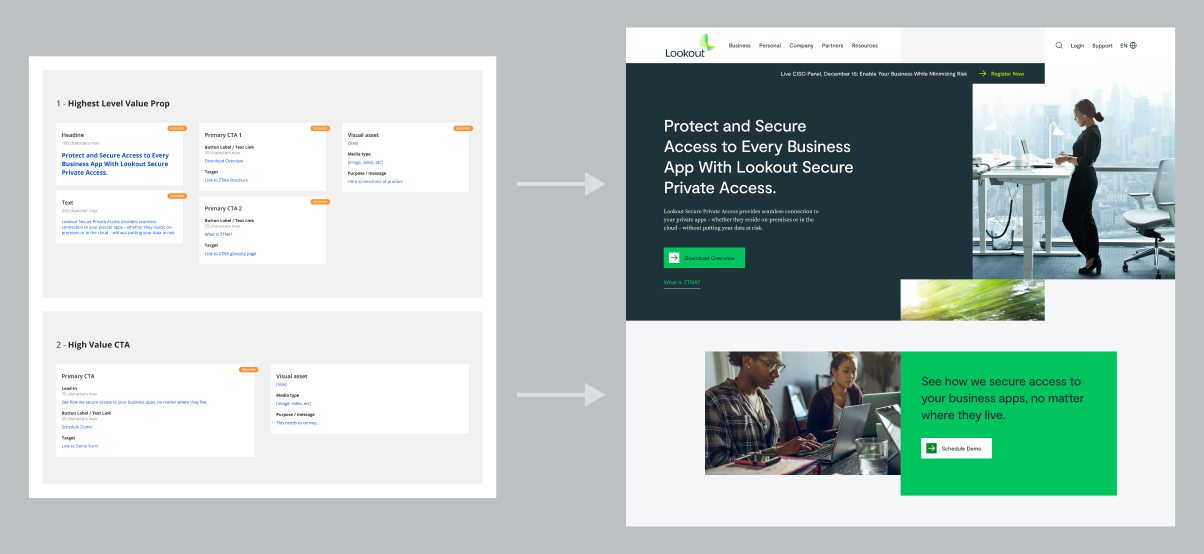
Narrative block components
The Narrative team needed a new approach to defining structure. They had been using a wireframe-like structure, which was often confused with actual wireframes. They were also using Miro; I recommended that they switch to Figma.
I created a small library of component cells and section blocks. Component properties made it easy to show and hide settings and options within each cell. Autolayout organized cells within each block and stacked blocks into pages.
Ultimately, the Narrative team used over 2000 narrative blocks for Lookout's website.

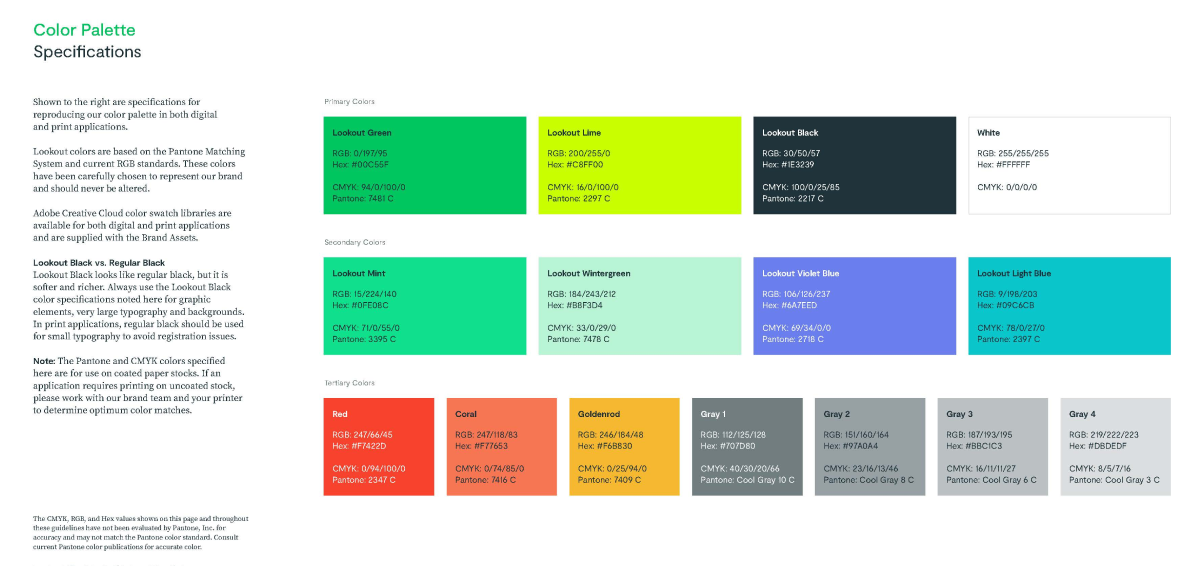
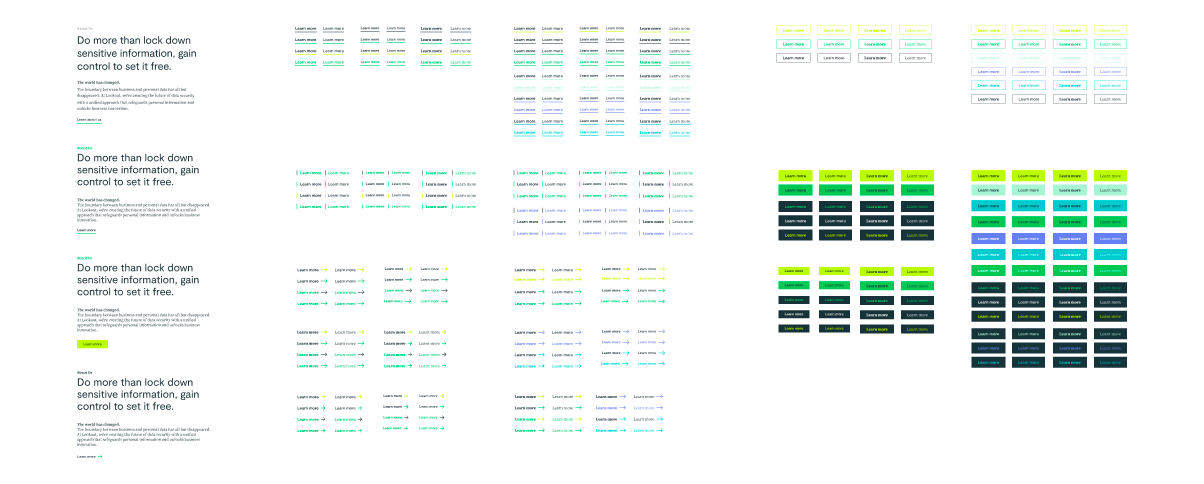
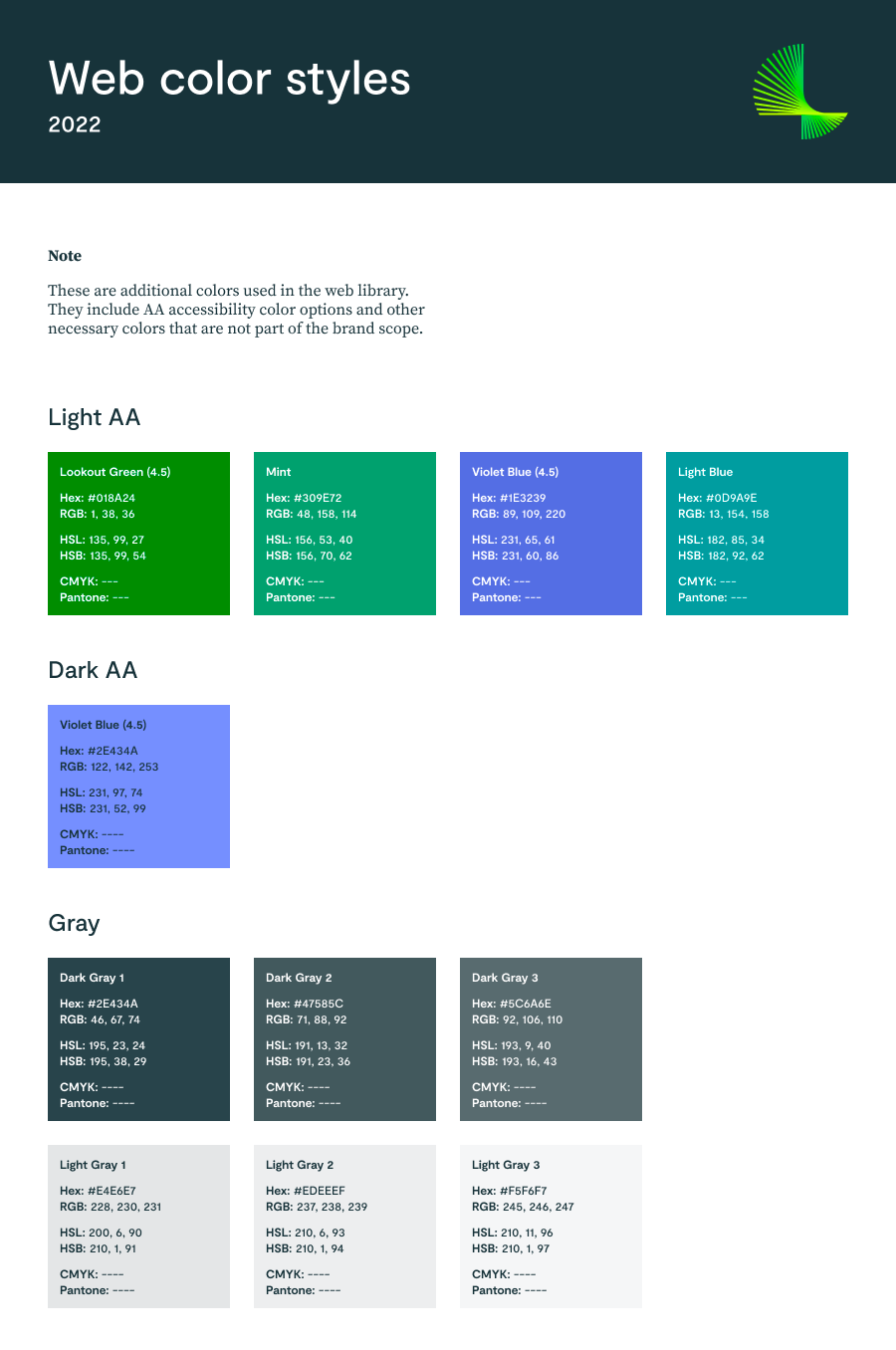
Color tests and accessibility
One early challenge was the limitations of the new brand colors. Lookout Green was not accessible as body text, and Lookout Lime was illegible on a light background.
I generated a series of color studies. They illustrated the issues we faced, but helped us discover a few promising color combinations. From there, I produced a set of alternate AA web colors and six more neutral colors.



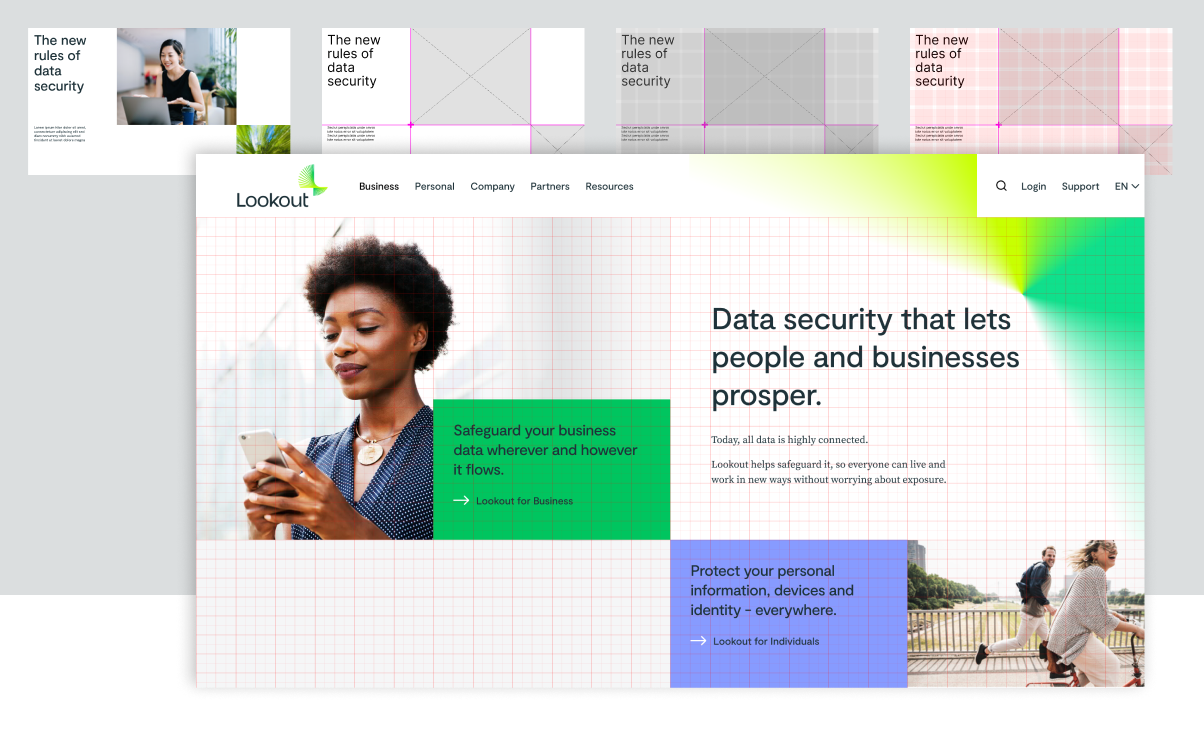
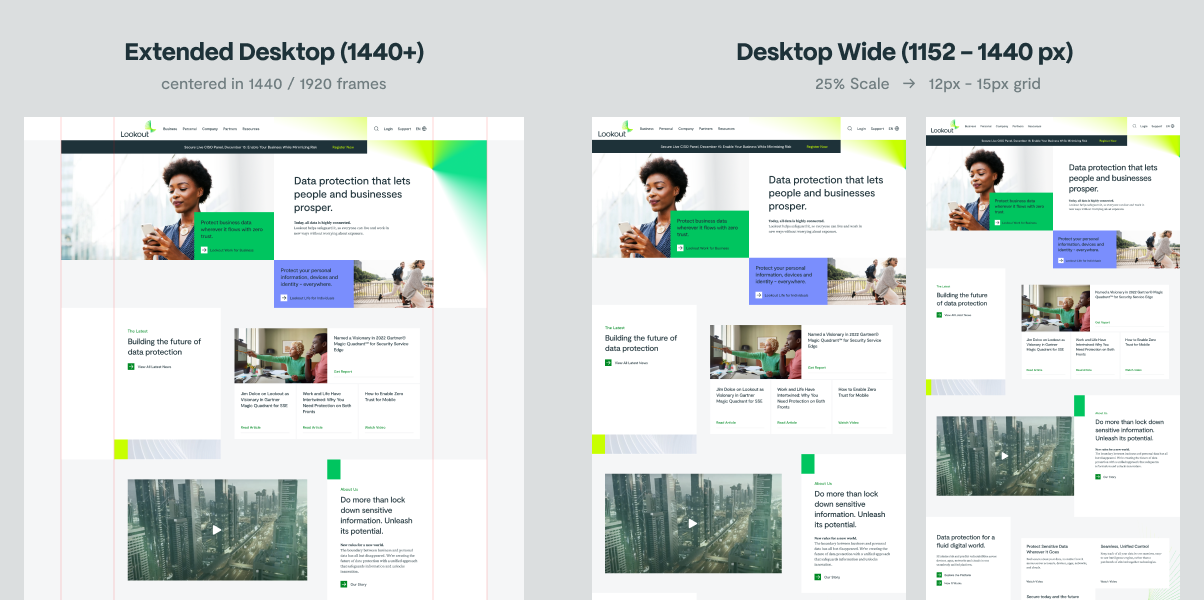
Grids and breakpoints
Another challenge we faced was determining a responsive grid. The brand guidelines and initial web page designs were static, edge-to-edge and corner-to-corner layouts.
I took the initiative to study the original brand grids and presented a variety of solutions, such as using variable-size text and layouts for the primary desktop layout.



Figma library
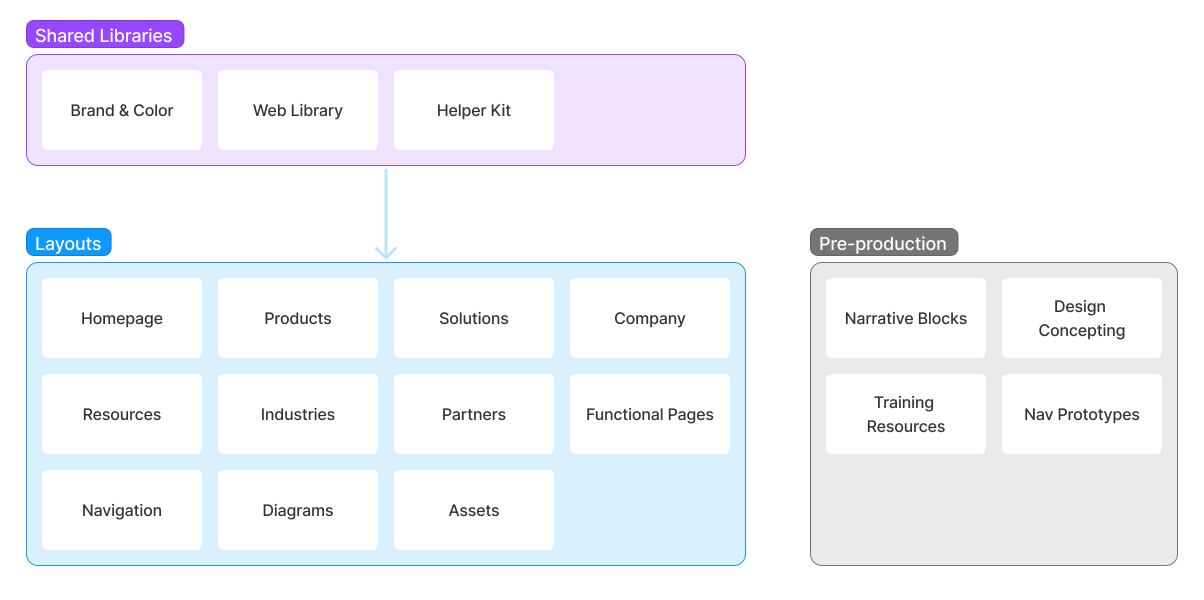
Project structure
I built a modular Figma project using multiple shared libraries and layout files. This approach offered flexibility for future scaling, while adhering to a single source of truth.
Documentation was out of scope, but I felt it was necessary to at least provide basic reference sheets for text and color styles, adding brand guidelines where applicable.
79
section blocks
100+
components
200+
responsive variants
112
text styles
27
color styles
6
grid styles
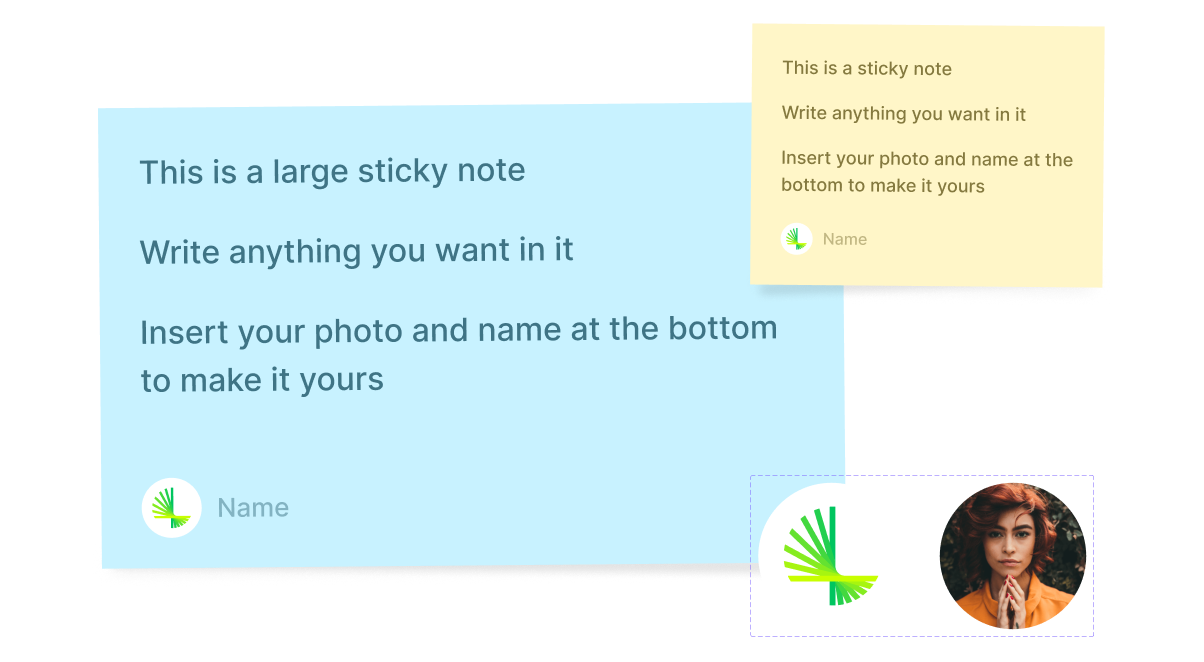
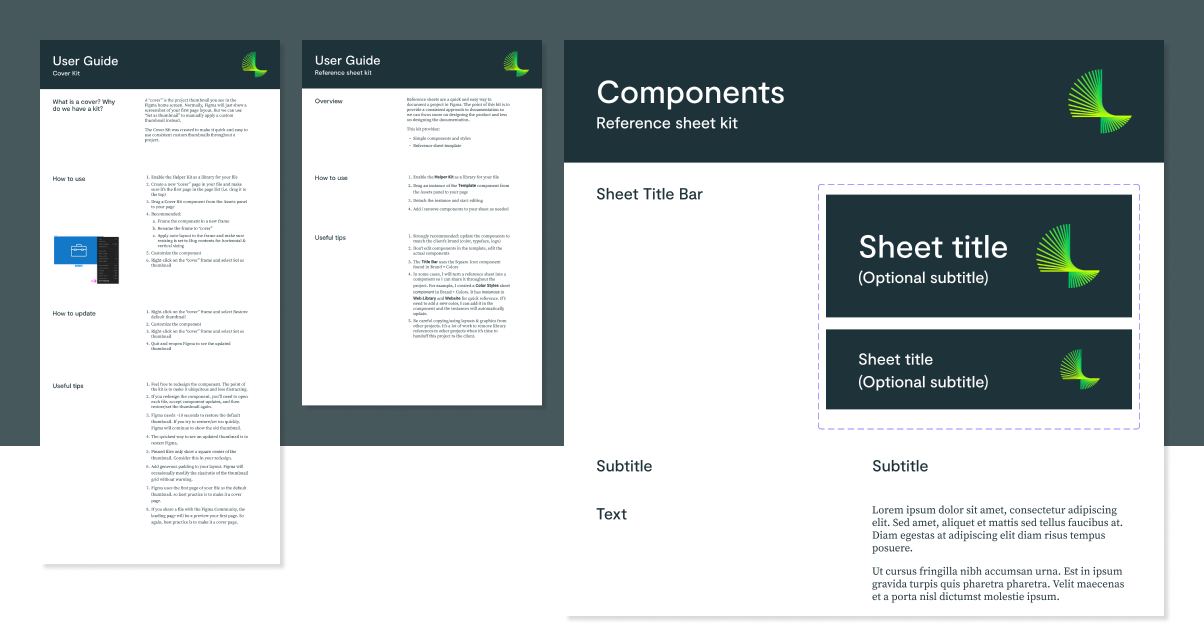
Helper Kit
This kit provides designer-friendly annotation tools. It’s based on Figma’s recommended best practices for organizing libraries. It includes a Cover Kit, a Reference Sheet Kit, and Sticky Notes.



Brand & Color
Although we were only working on the website, I built the design system to apply globally. Brand & Color was the core library, the single source of truth for logo assets, brand color styles, and documentation.

Web colors
We needed extra colors. Since they were not brand colors, they were added to the Web Library. Looking back, I found this approach to be awkward. In the future, I plan to use a single color library for all digital colors.

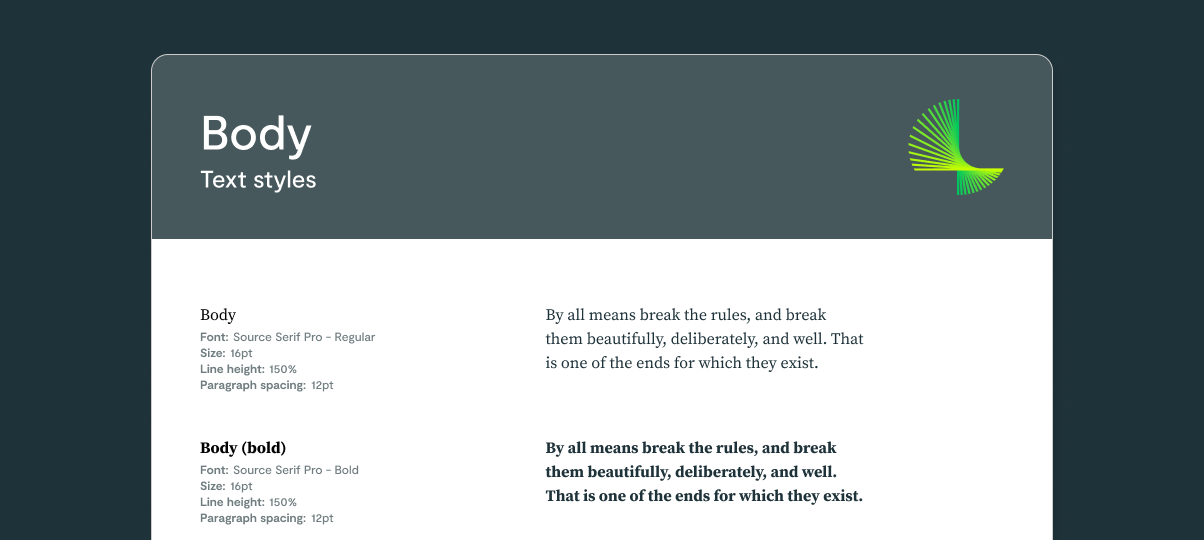
Text styles
Text sizes and spacing were defined in the Web Library. Style sheets were created, organized by type and platform, to make finer details much more discoverable.

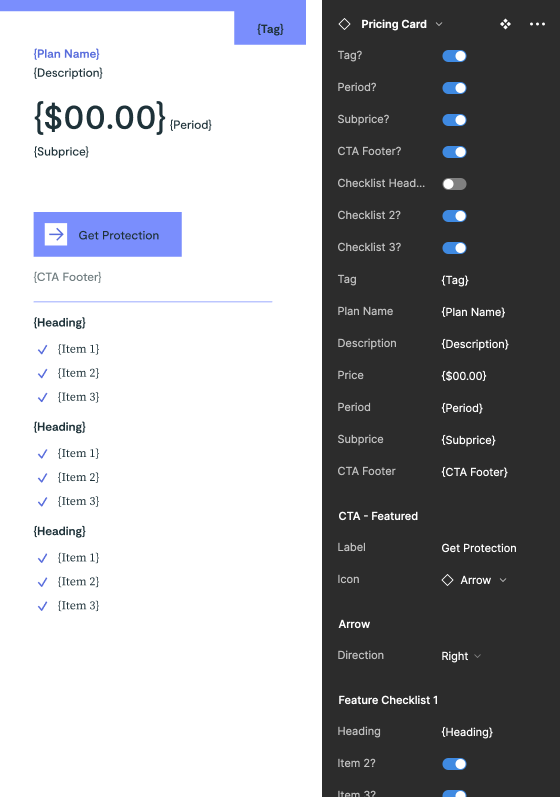
Components
I used component properties and nested instances throughout the library. Properties are fantastic, reducing the number of variant we have to build. In contrast, nested instance turned out to be cumbersome, particularly when many are required.


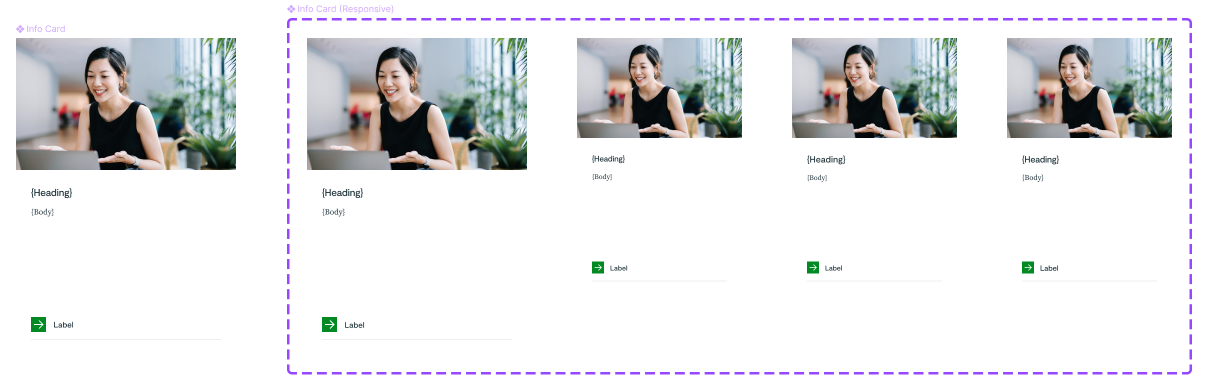
Responsive variants
Each component has a secondary component containing variants for responsive layouts. The two components contain the exact same properties, so they're easy to swap. The purpose was to reduce the complexity of frequently-used components.

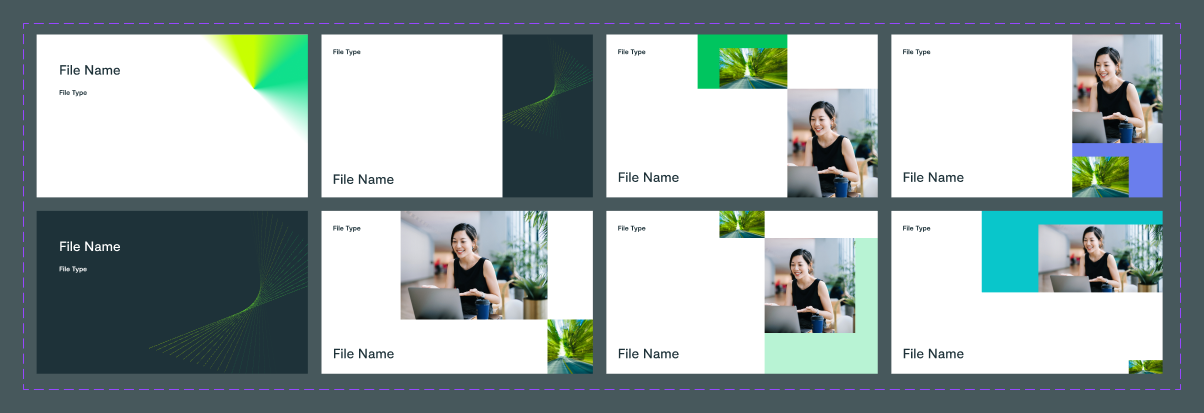
Section blocks
Page mockups were separated into sections and each section was converted into a block component. These templates were designed to be detached when needed, and retain the internal components and auto-layout settings.

Takeaways
Use a dedicated color library
For the last few design systems I've built, I've always used a Brand & Color library for color styles. Lookout required accessible colors for the website, so I added them in the Web Library. But these colors will probably be needed for email campaigns, ad banners, and other use cases. I think it will be better if colors are defined in a dedicated library.
Component properties are great, instance swapping... not as much
Component properties are a game changer, significantly reducing the number of variants we need to build. In contrast, instance swapping can be awkward to use, especially when many are needed. I'm satisfied with how I use properties, but I'm going to avoid using instance swapping when possible. This means flatter, redundant layouts. But they'll be easier for designers to use.
Next time: use touchstone and milestone files to track feedback and progress
Figma makes it easy for stakeholders and others to leave comments directly on designs, but their ephemeral nature makes them difficult to maintain.
I'm considering two new file types to manage progress and feedback:
Touchstone files would be for non-designer feedback, such as stakeholder reviews. Comments can be retained, tracked, and archived without cluttering up design files. Shared libraries should NOT be connected to this file, so older layouts are not affected by component updates.
Milestones would function similarly to touchstones but serve as the master deliverables. They would provide a record of final designs and theoretically align to production releases with version numbers.
Selected works

Adobe ConsonantDesign library for the global leader in digital media

LookoutDesign library for the leading provider of data-centric cloud security

First PersonDesign libraries and technical design for a B2B discovery & design agency

VectraDesign library for the world leaders in AI security

OmnicellDesign library for the pioneers of autonomous pharmacy

EpilogDesign & development of a smarter Pomodoro activity log

Disney Movies AnywhereAndroid design & development for the family entertainment giant

HD WidgetsDesign & development of a #1 ranked Android app

DayframeDesign & development of a social media photo frame app

App StatsDesign & development of a metrics app used by Google

CloudskipperDesign & development of a popular free music player

Starsky RoboticsUX research & design of a remote-driving system for an autonomous trucking start-up

Flash design & developmentAdobe, Honda, NFL, Zynga, and more (2003 – 2010)

ElementalCreative graphic design and illustration(1994 – 2003)