Introduction
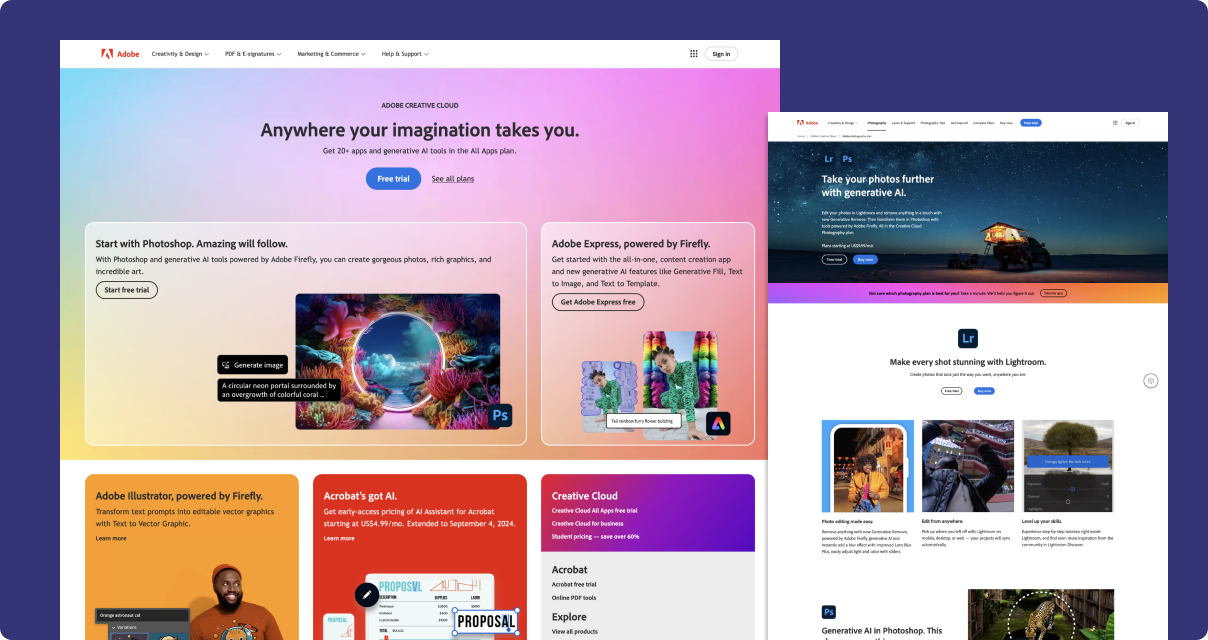
Consonant is an internal design system based on Adobe Spectrum and is responsible for the adobe.com website, including marketing pages for over 50 products. Originally built and maintained in Adobe XD, Consonant was fully migrated to Figma in 2023.

My role at Adobe
After four years of building Figma design libraries for agencies and start-ups, it was time for me to gain enterprise experience, so I accepted a contract role with Adobe.
Initially, I assisted in completing the transition from Adobe XD to Figma. Now, I am responsible for the holistic vision of the Figma library.

Systems Thinking
Central repository
One early challenge was introducing a new approach to file organization. I secured buy-in from my coworkers, content strategy team, and managers to establish a central repository for all of Consonant’s design work and materials.

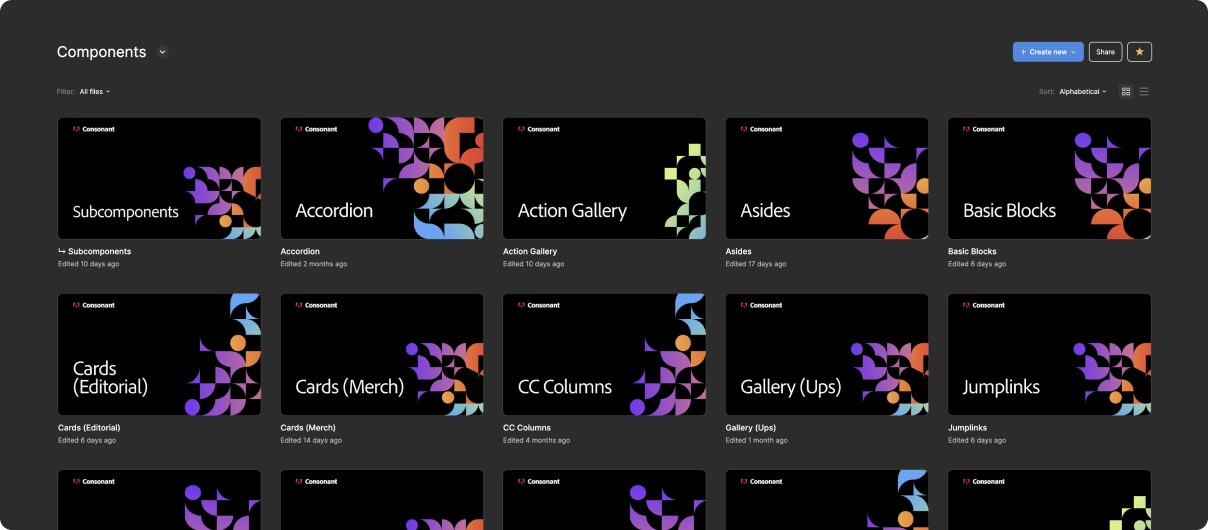
Components is a single Figma project containing dedicated files for each component family. All design and collaboration now takes place within these files.
Touchstones and milestones
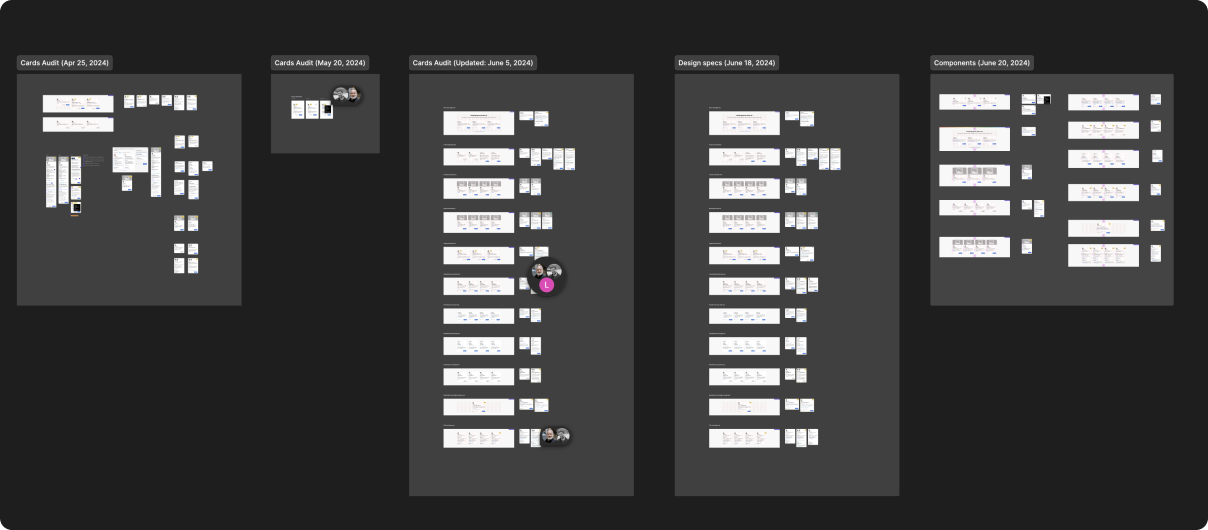
Within each component family file, there is a Touchstones page for each component. Touchstones are design review artifacts, organized from left to right, oldest to newest. They provide a consistent, centralized location for tracking progress and discussions.

Whenever a design or build needs a design review or group discussion, the designer will create a new Section (i.e. a touchstone) and place copies of the relevant materials within it. This approach provides a consistent destination for anyone to join the discussion, with access to the entire discussion history of the component.
Once a design or build has been signed off, we copy the final touchstone into the Milestones file. Milestones allow us to track only "final" design specifications — along with a historical record — for what should actually be in production.
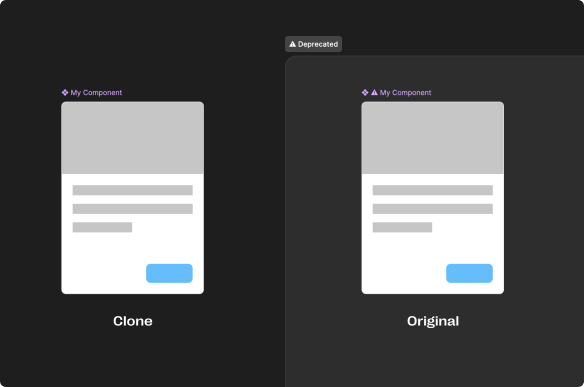
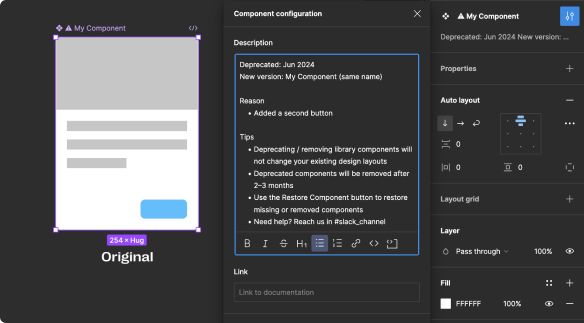
Deprecating components
I established a deprecation process that allows us to update and replace components without disrupting ongoing work or cluttering design artifacts. This method has been implemented throughout Adobe.


Advances
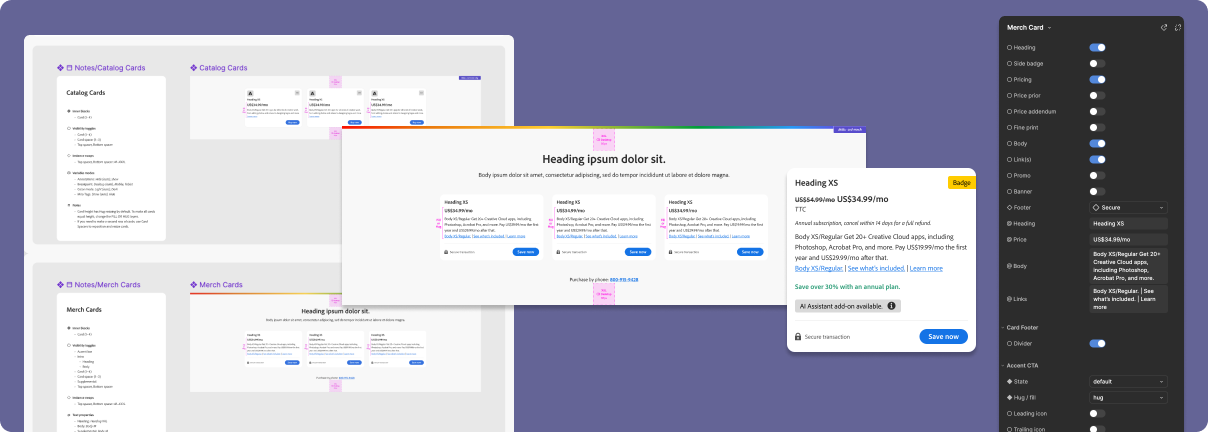
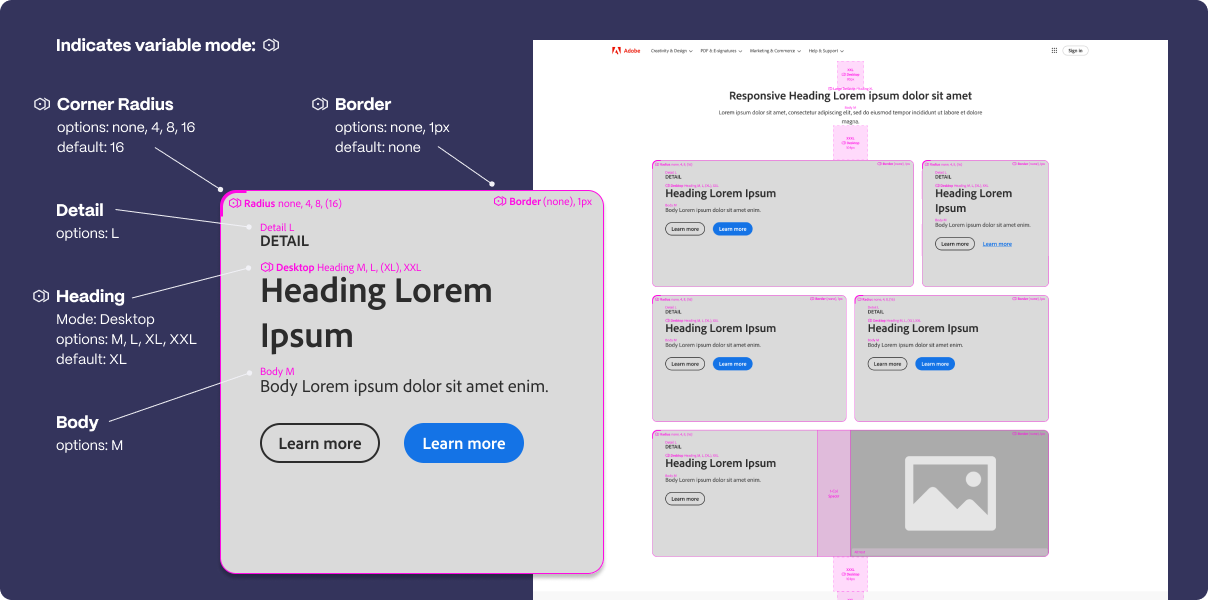
Annotations mode
Annotations mode was inspired by Figma’s Dev Mode. It's built into our master components to provide direct guidance for designers, particularly for hard to manage or discover features like text style ranges or obscure variable modes.

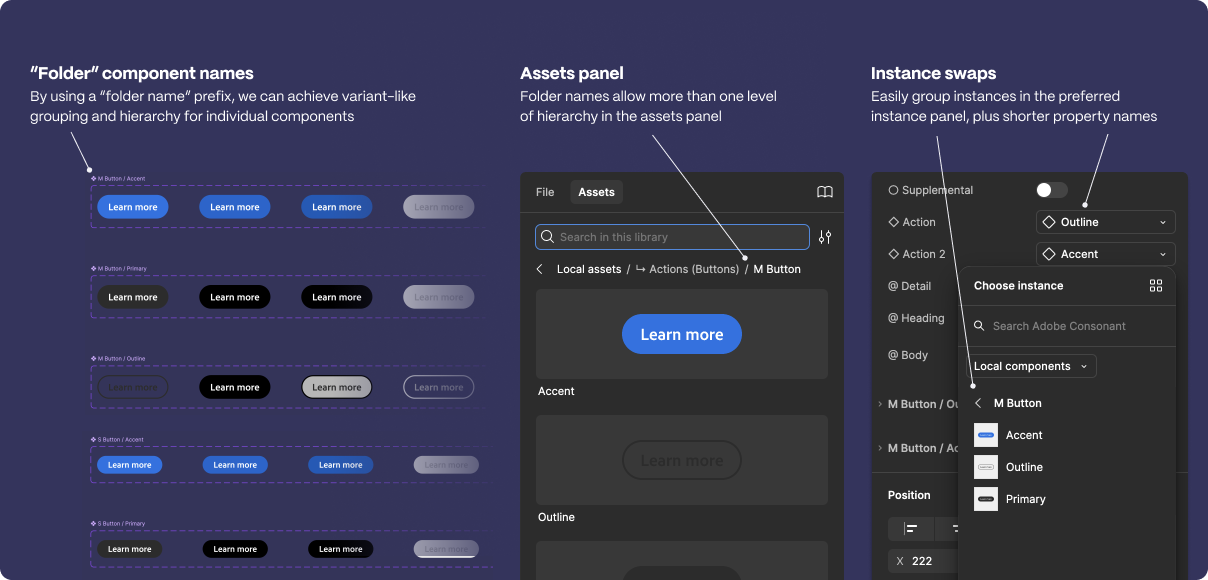
“Folder prefix” component names
For many years, Figma used to support multi-level subfolders in the Assets panel. Unfortunately, that changed a few years ago, when the app suddenly limited us to only a single subfolder level. (Multilevel subfolders were restored in Figma UI3, released June 2024).
As a workaround, we've been adding folder prefixes to subcomponent names to achieve the same results. They've been a huge boon for grouping instance swap components.

Breakpoint mode
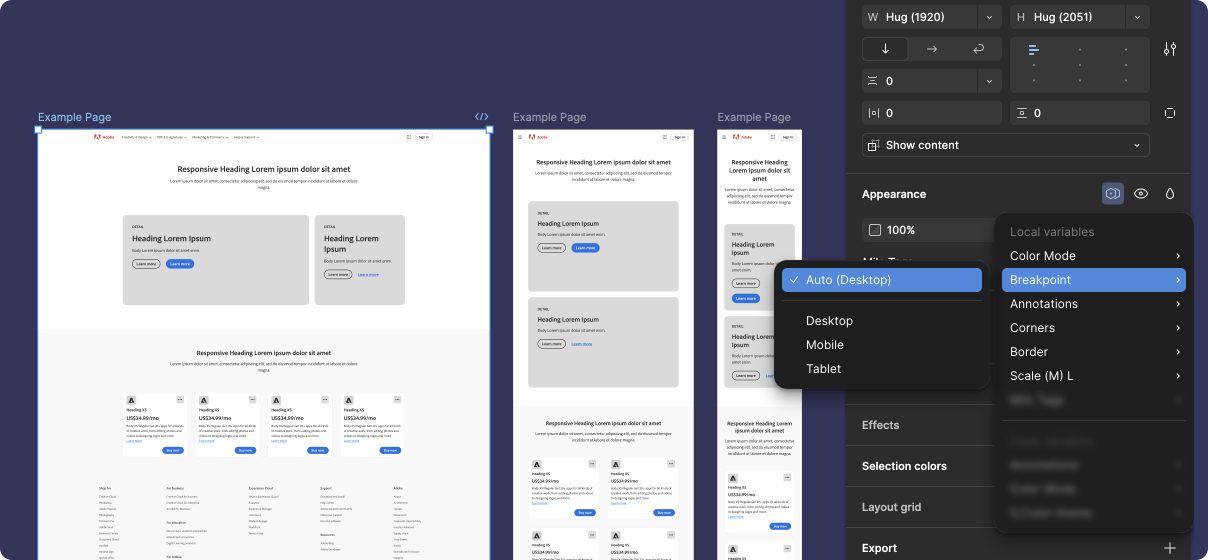
Our Breakpoint variable mode automatically updates layouts and styles for three breakpoints: desktop, tablet, and mobile. This was easy to achieve with simple components, but became a fun challenge for the more complex layouts.

The future
This role has been a huge opportunity for me, and my work on the Consonant Design System has significantly enhanced Adobe's efficiency and capabilities. I'm looking forward to diving even deeper into enterprise-level design systems, particularly some of the more technical challenges like design tokens and extended collections.
Selected works

Adobe ConsonantDesign library for the global leader in digital media

LookoutDesign library for the leading provider of data-centric cloud security

First PersonDesign libraries and technical design for a B2B discovery & design agency

VectraDesign library for the world leaders in AI security

OmnicellDesign library for the pioneers of autonomous pharmacy

EpilogDesign & development of a smarter Pomodoro activity log

Disney Movies AnywhereAndroid design & development for the family entertainment giant

HD WidgetsDesign & development of a #1 ranked Android app

DayframeDesign & development of a social media photo frame app

App StatsDesign & development of a metrics app used by Google

CloudskipperDesign & development of a popular free music player

Starsky RoboticsUX research & design of a remote-driving system for an autonomous trucking start-up

Flash design & developmentAdobe, Honda, NFL, Zynga, and more (2003 – 2010)

ElementalCreative graphic design and illustration(1994 – 2003)