Design systems
Since 2019, I've been building and managing Figma design libraries for agencies, startups, and enterprise
Adobe Consonant
Design library for the global leader in digital media

Lookout
Design library for the leading provider of data-centric cloud security

First Person
Design libraries and technical design for a B2B discovery & design agency

App design & development
For several years, I designed and developed award-winning Android apps. My best success, HD Widgets, was ranked #1 in the Android Market and remained in the top 20 for four years.
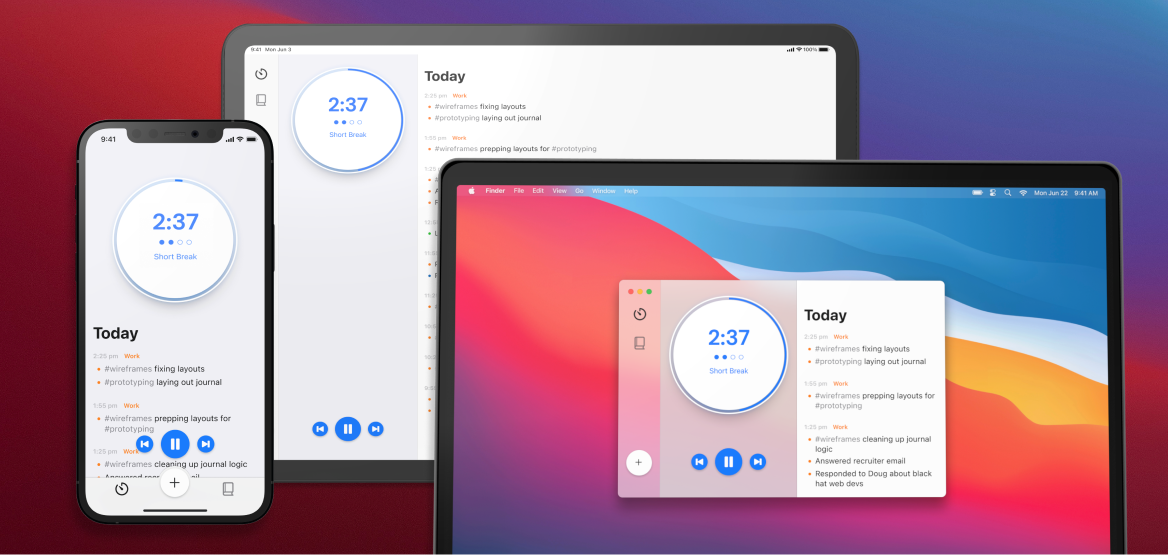
I'm currently working on a new app.
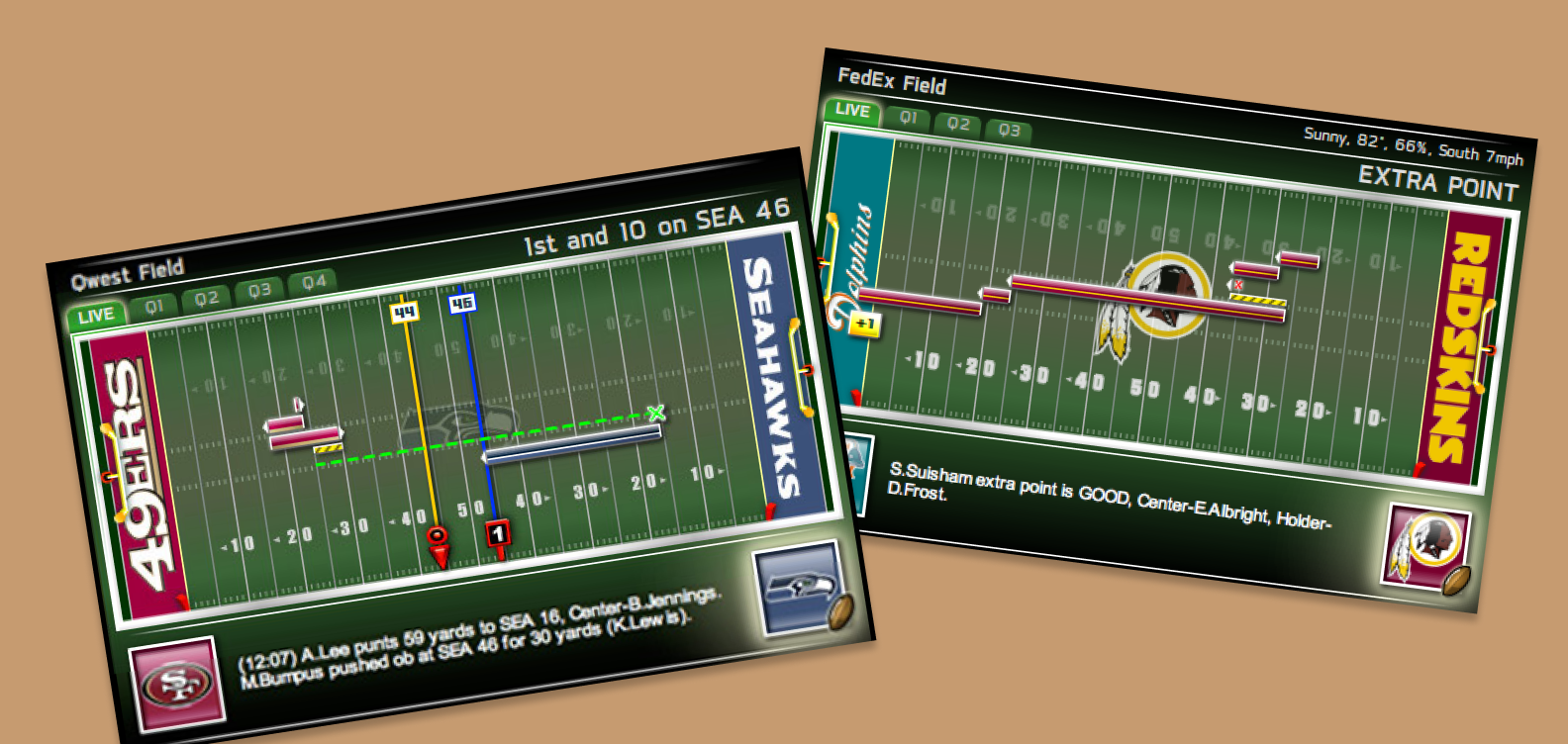
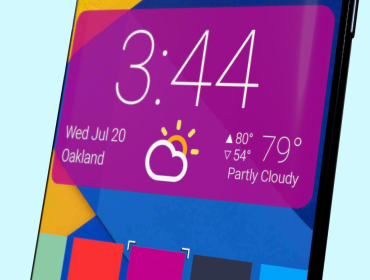
HD Widgets
Design & development of a #1 ranked Android app

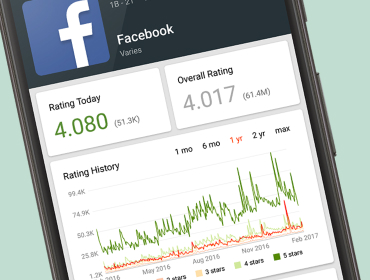
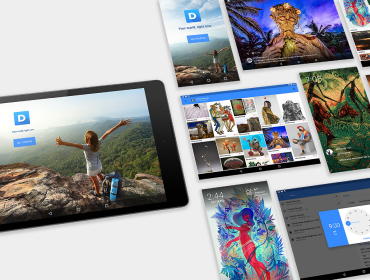
Dayframe
Design & development of a social media photo frame app

Other stuff
Starsky Robotics
UX research & design of a remote-driving system for an autonomous trucking start-up