Omnicell: Sketch library
Over an eight-month period, I was part of the team at First Person that managed the rebranding and renewed vision for Omnicell, a world-class robotics company pioneering autonomous pharmacy.

My Role
Senior Product Designer
TOOLS
Swift, Anima, Plant, Zeplin, Intuiface
Contribution
Design library & components
Developer documentation & handoffs
Interactive kiosk design & development
Responsive website design

Design systems
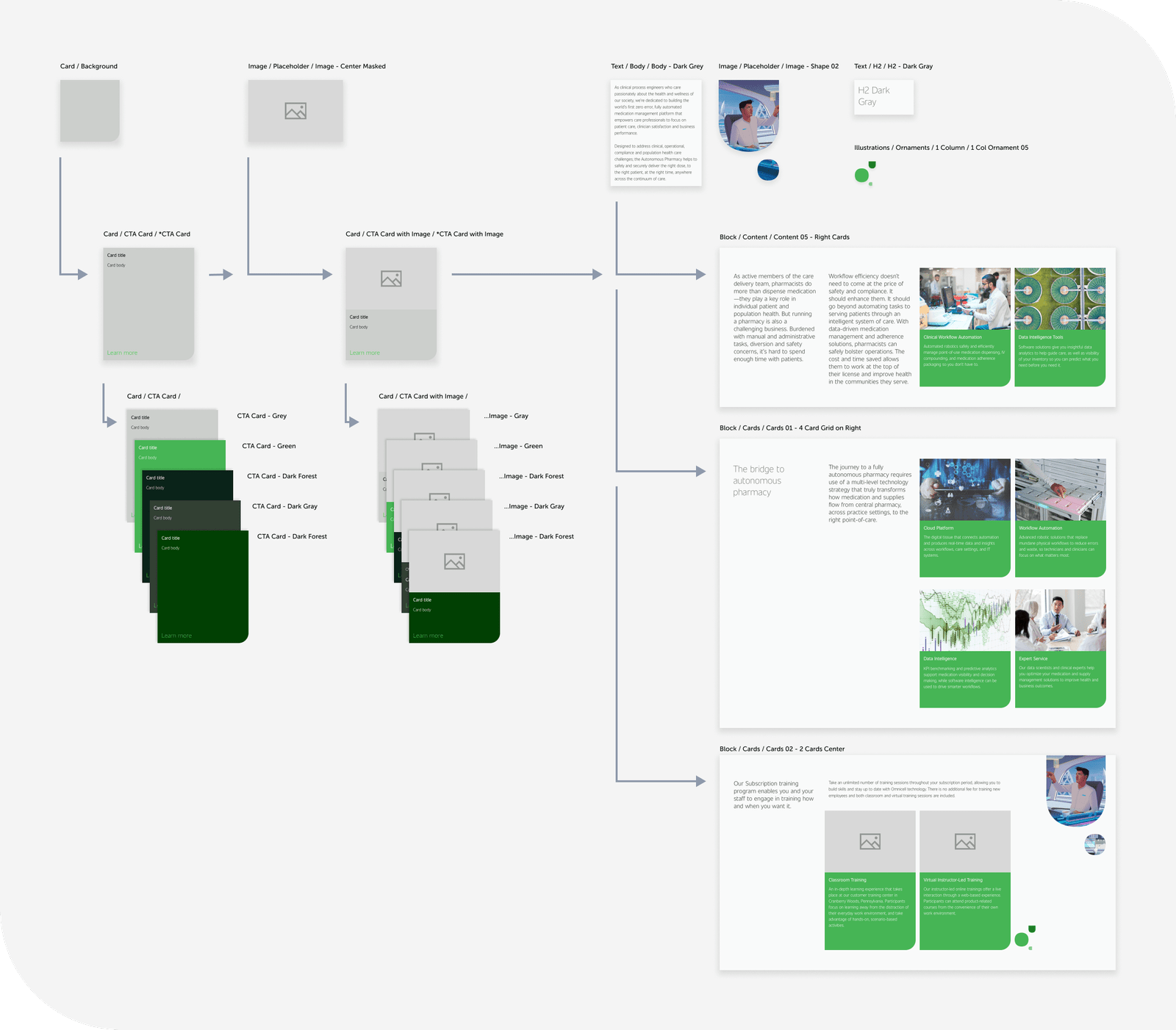
Sketch library management
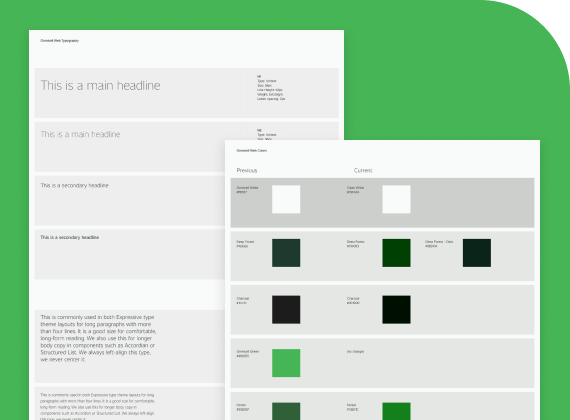
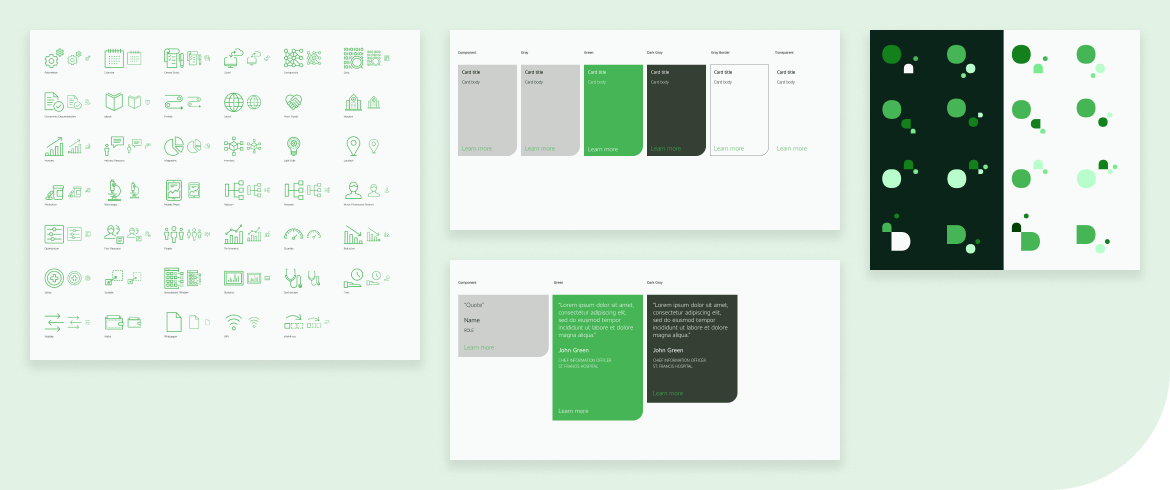
The existing Sketch library did not utilize styles nor overrides, so I rebuilt it from scratch using a semi-atomic structure. The library included:
Reference: styles, grids, navigation, and component sheets
Components: component and layout blocks
System: internal components, styles, and assets
I used Plant to sync production files with the team and Zeplin for developer handoffs.


Selected works

Adobe ConsonantDesign library for the global leader in digital media

LookoutDesign library for the leading provider of data-centric cloud security

First PersonDesign libraries and technical design for a B2B discovery & design agency

VectraDesign library for the world leaders in AI security

OmnicellDesign library for the pioneers of autonomous pharmacy

EpilogDesign & development of a smarter Pomodoro activity log

Disney Movies AnywhereAndroid design & development for the family entertainment giant

HD WidgetsDesign & development of a #1 ranked Android app

DayframeDesign & development of a social media photo frame app

App StatsDesign & development of a metrics app used by Google

CloudskipperDesign & development of a popular free music player

Starsky RoboticsUX research & design of a remote-driving system for an autonomous trucking start-up

Flash design & developmentAdobe, Honda, NFL, Zynga, and more (2003 – 2010)

ElementalCreative graphic design and illustration(1994 – 2003)