Omnicell: Sketch library
Over an eight-month period, I was part of the team at First Person that managed the rebranding and renewed vision for Omnicell, a world-class robotics company pioneering autonomous pharmacy.

My Role
Senior Product Designer
TOOLS
Swift, Anima, Plant, Zeplin, Intuiface
Contribution
Design library & components
Developer documentation & handoffs
Interactive kiosk design & development
Responsive website design

Design systems
Sketch library management
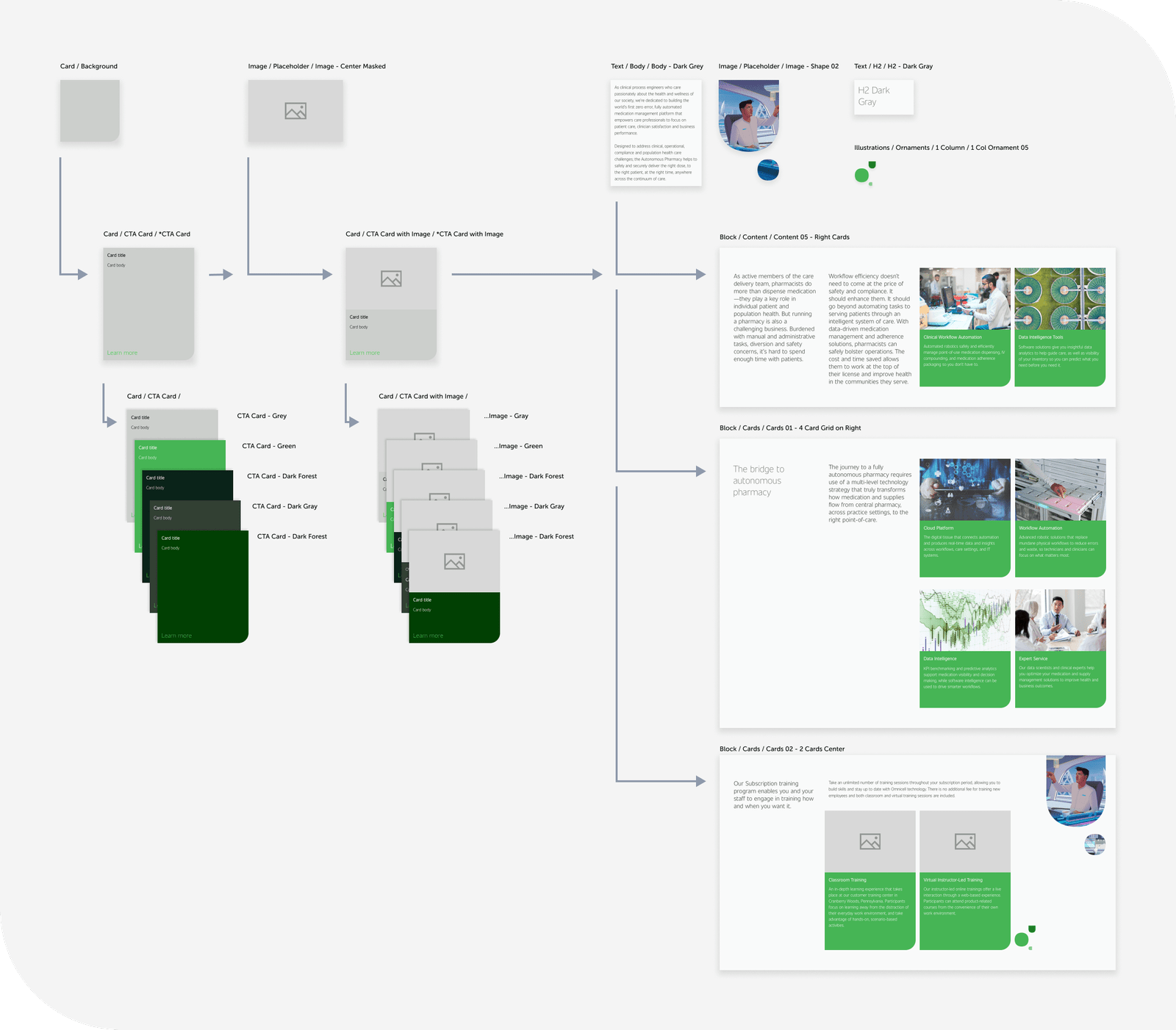
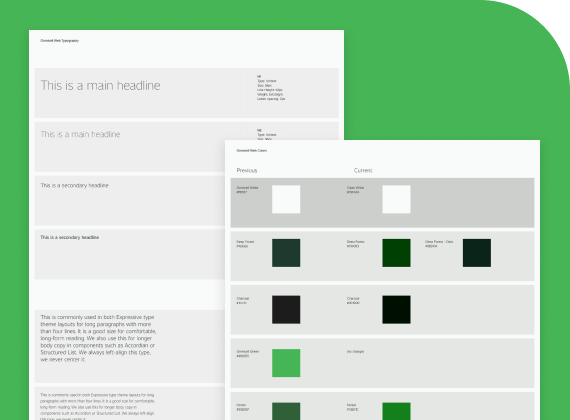
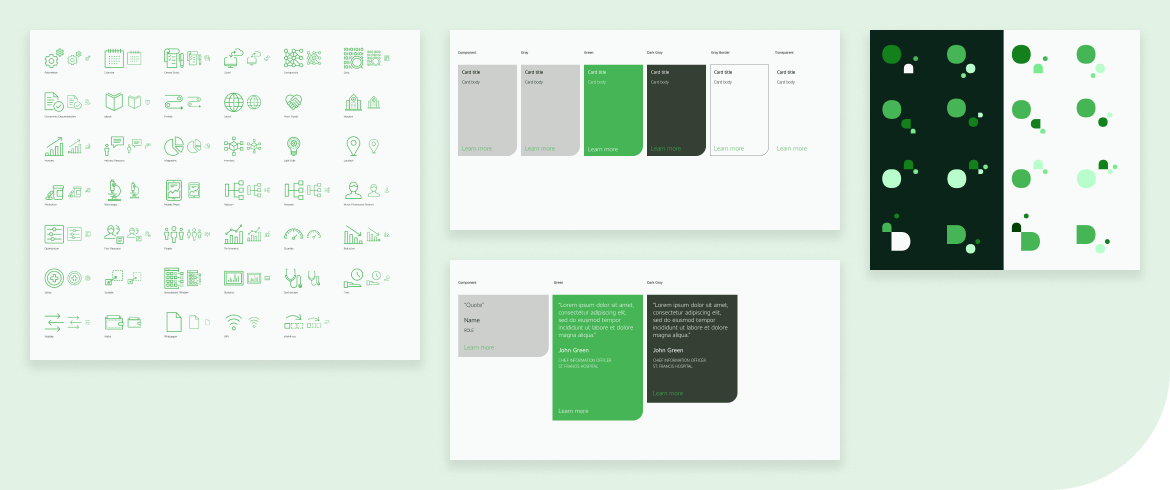
The existing Sketch library did not utilize styles nor overrides, so I rebuilt it from scratch using a semi-atomic structure. The library included:
Reference: styles, grids, navigation, and component sheets
Components: component and layout blocks
System: internal components, styles, and assets
I used Plant to sync production files with the team and Zeplin for developer handoffs.



Selected works











©2025 Radley Marx All rights reserved. Schedule a chat