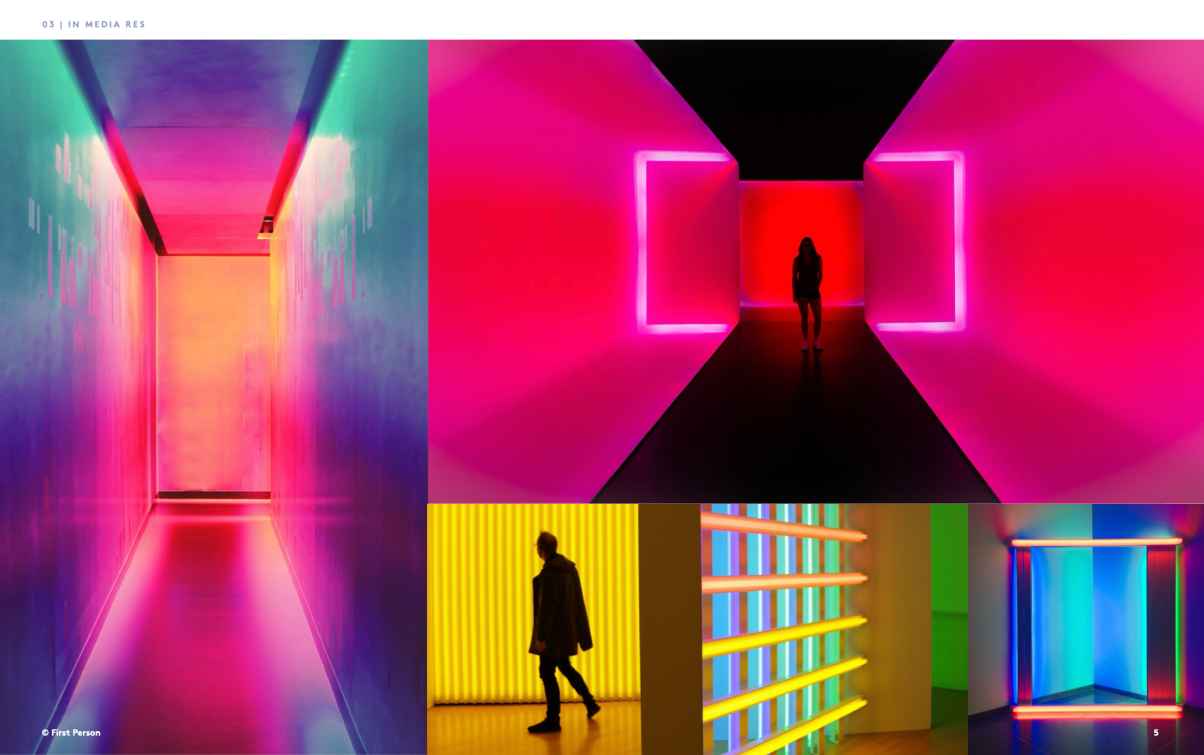
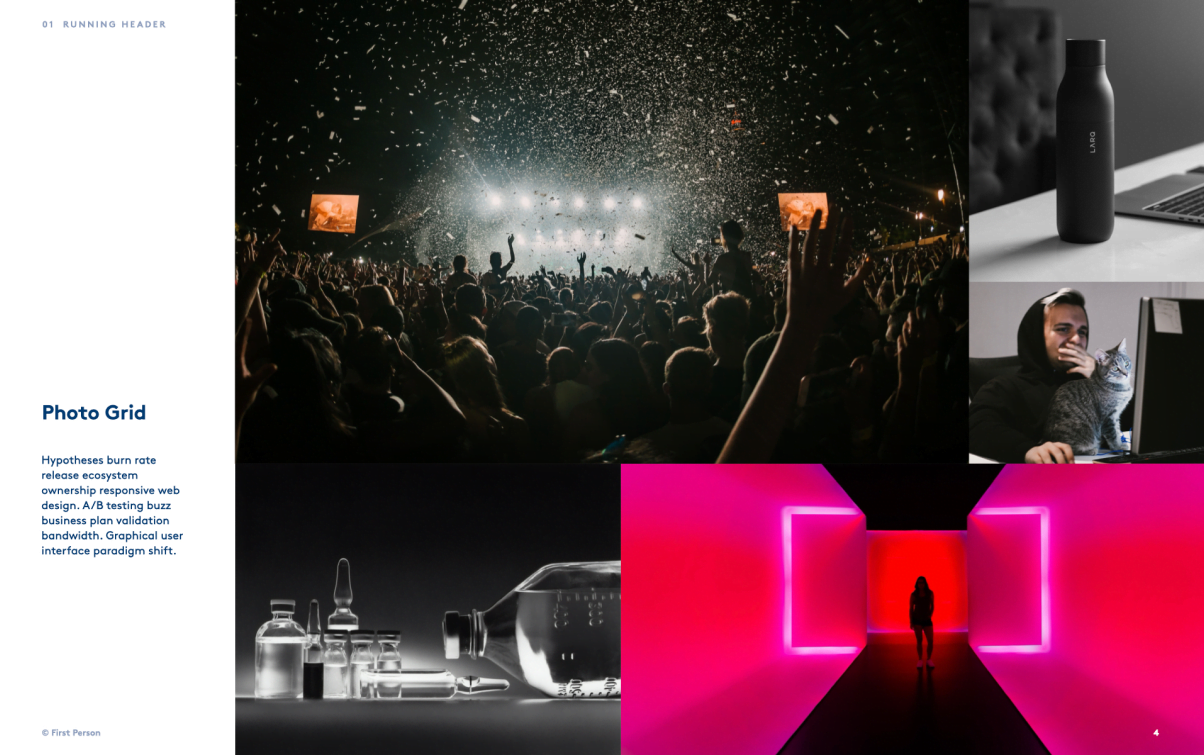
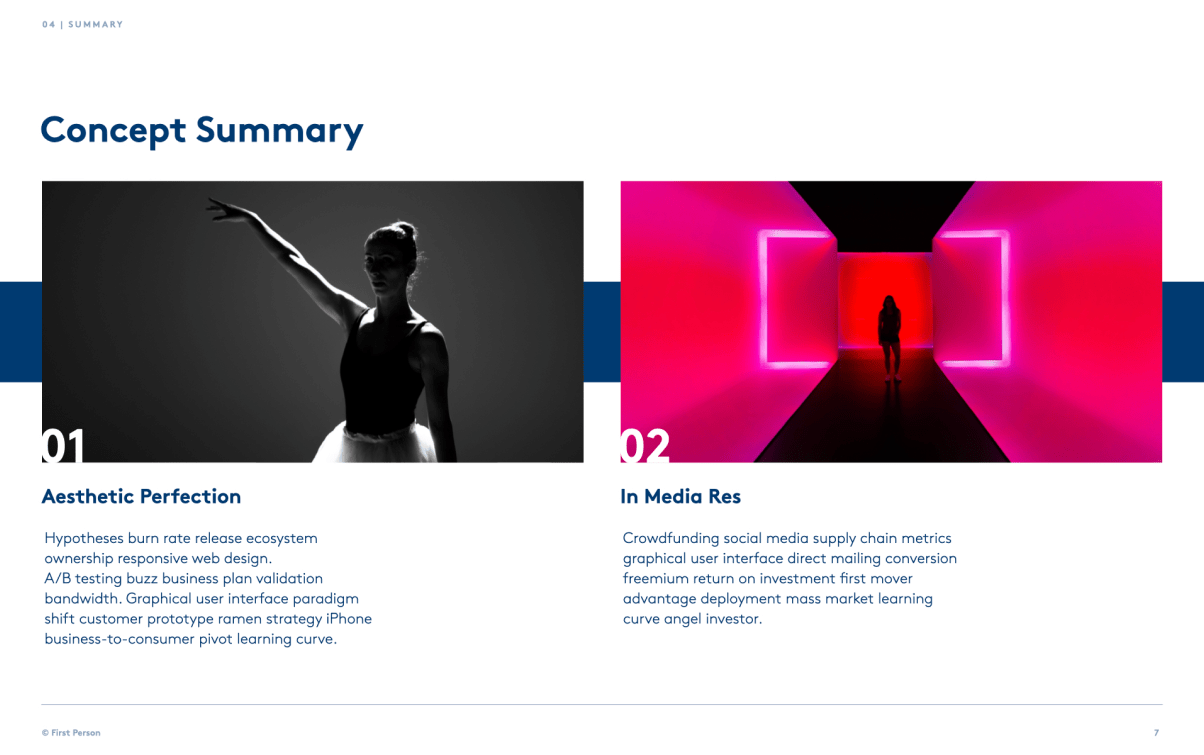
Project pages
Project pages are web-based slide decks for quick pitches and social media consumption. The intent was for leadership and sales to be able to post a pitch or promotion to the website as easily as a Keynote deck.
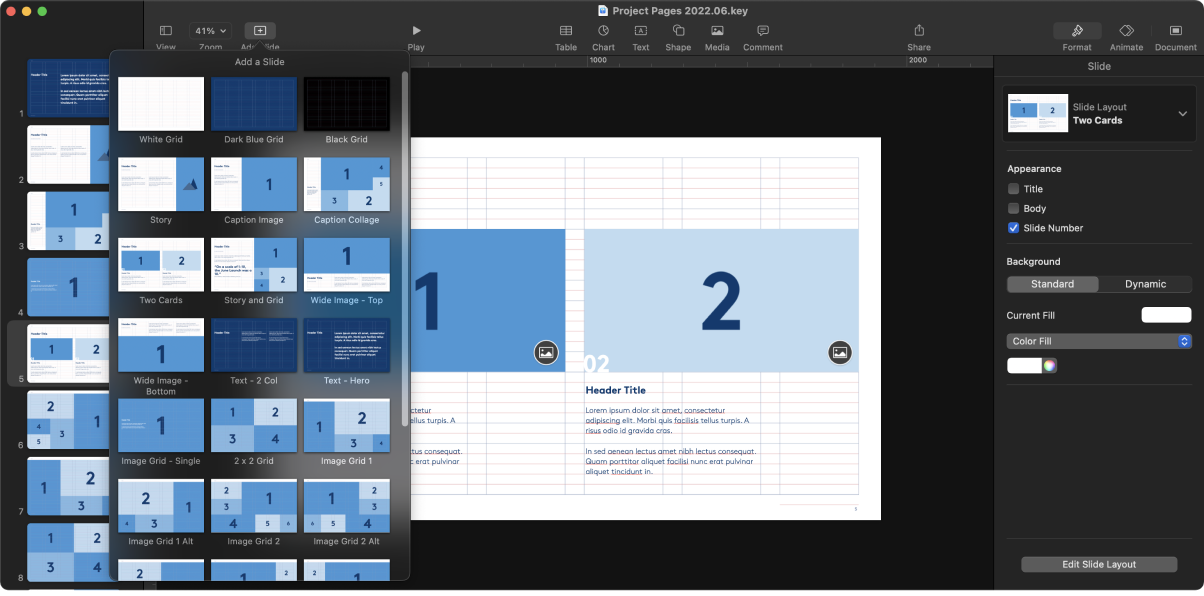
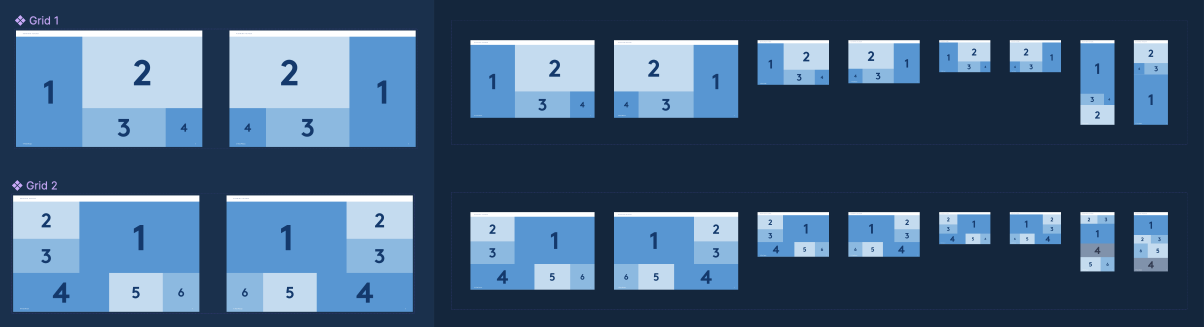
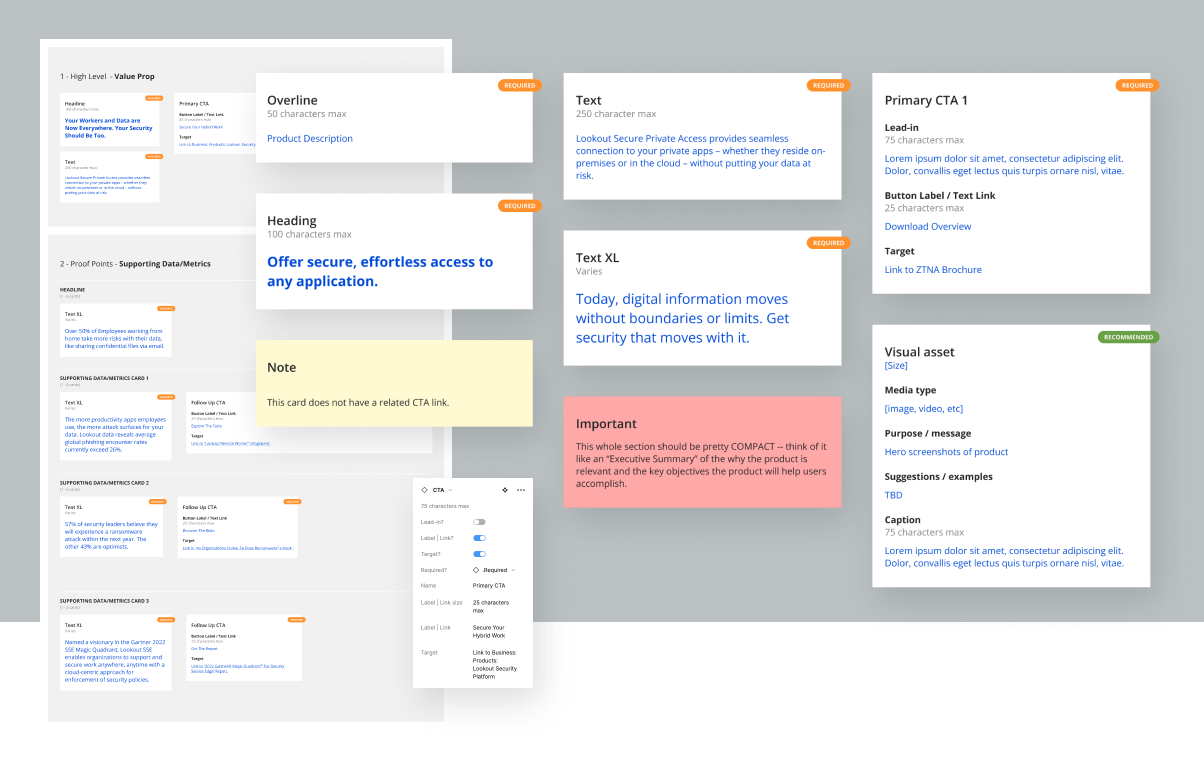
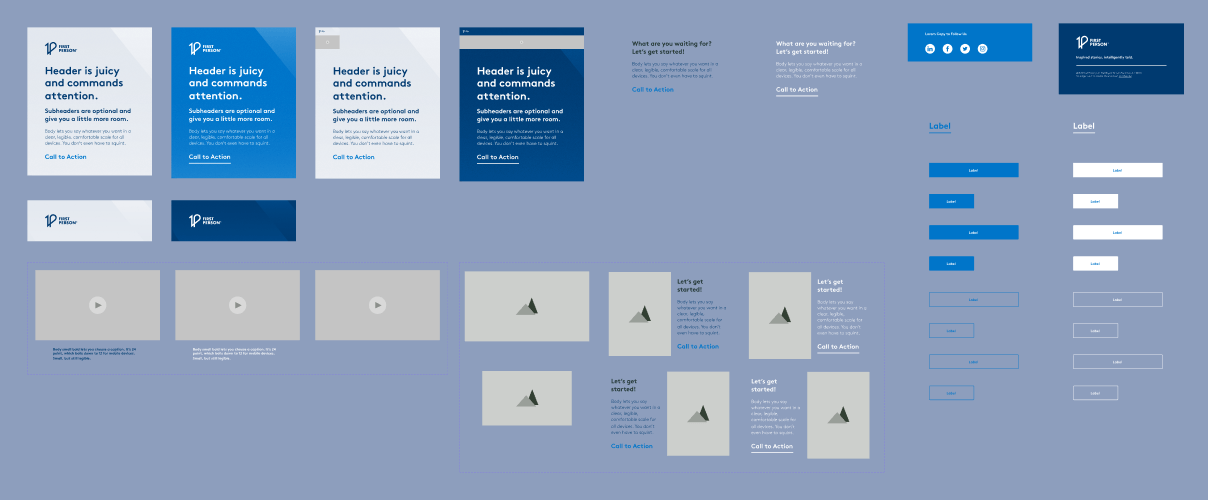
narrative block components
The narrative team wanted a new approach to defining narrative structure. They were using Miro layouts; I suggested they use Figma components instead.
I created a small library of component cells and section blocks. Cell component properties made it easy to show/hide content and edit text directly in textfields. Section blocks used autolayout to organize cells and be stacked as pages.
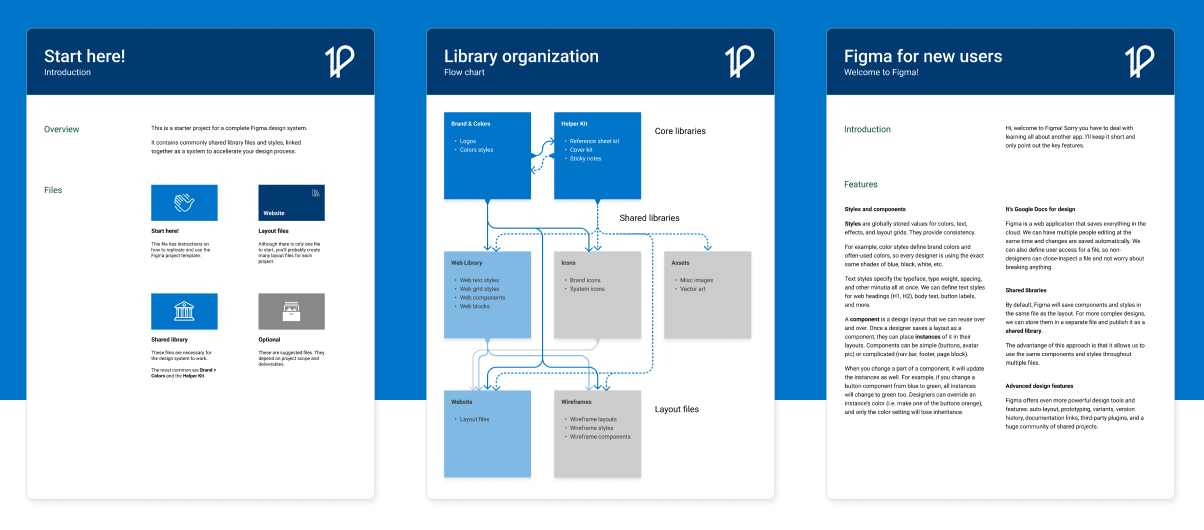
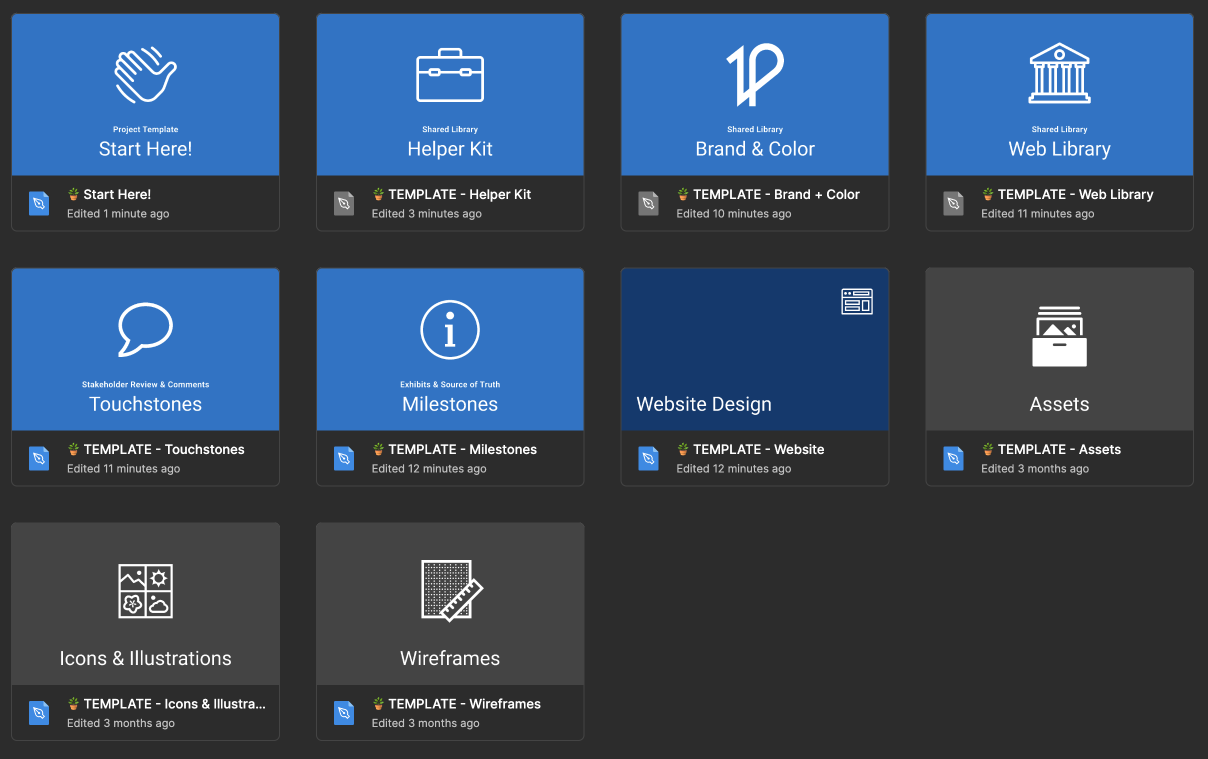
Figma project template
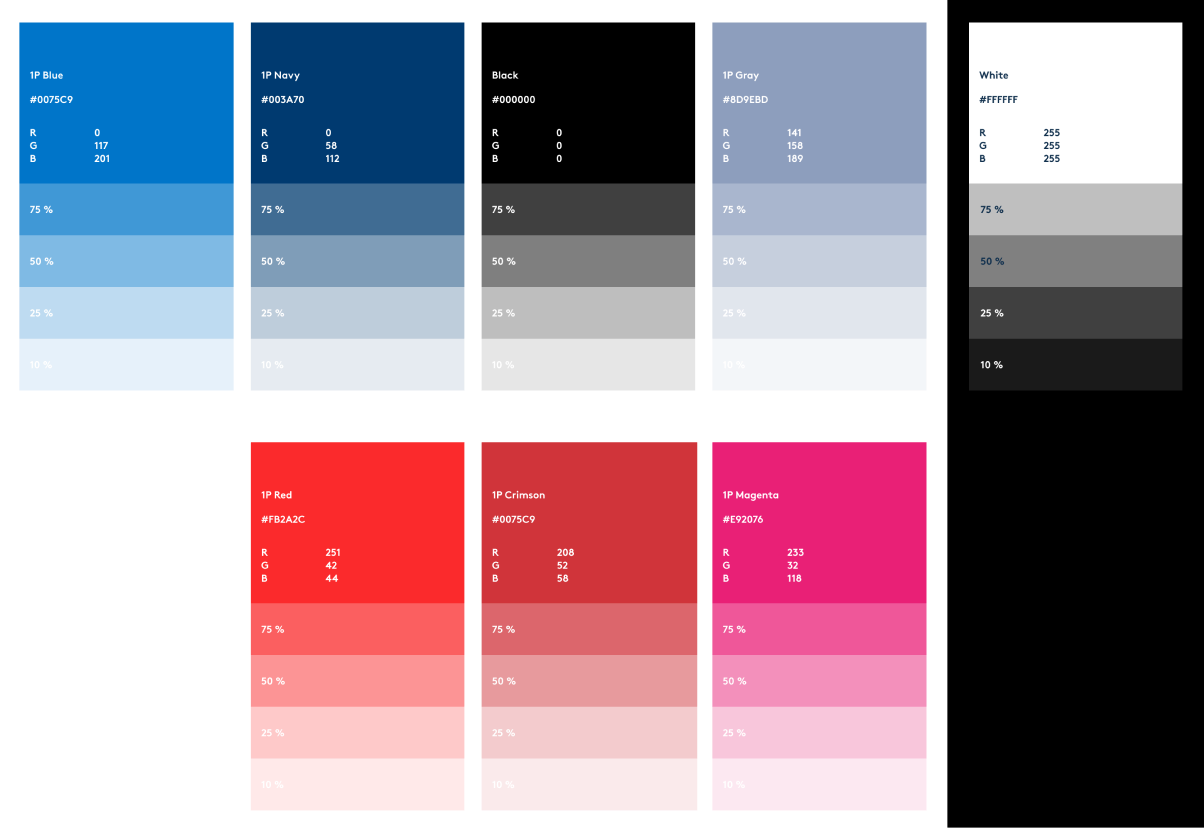
I created a Figma project template to help our design teams quickly ramp up a client project. It contained shared libraries (Brand & Color, Web Library, Icons & Illustrations, and Helper Kit) as well as production files for wireframes, layouts, touchstones, milestones, and assets.
B2B website
In between client projects, I was responsible for design updates to the agency website. Tasks included converting assets to Figma, organizing and managing the Figma libraries, designing new sections for the site, project manager for site development, and general clean-up.
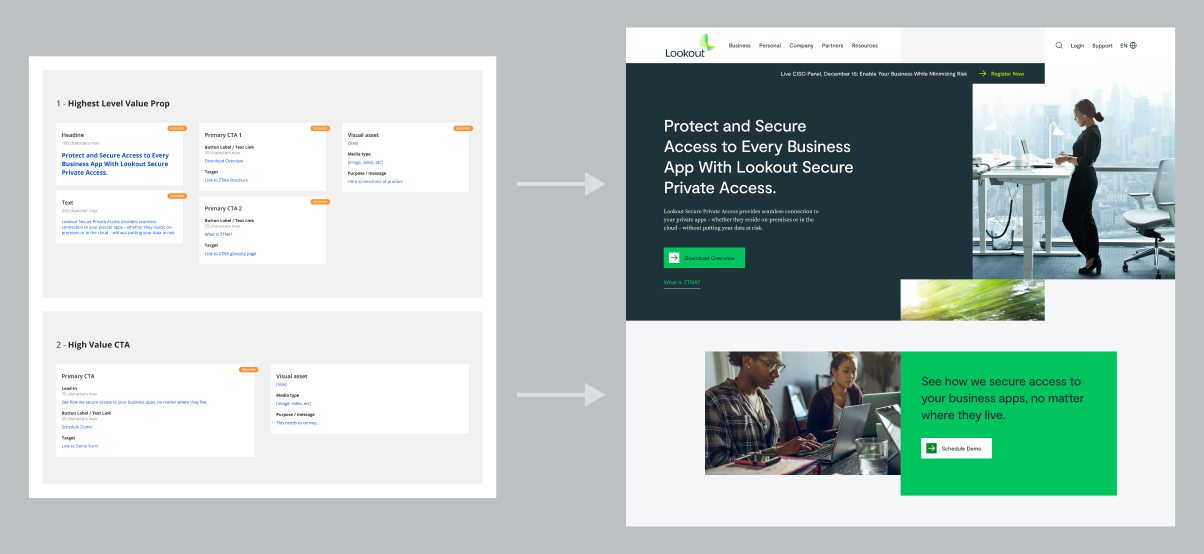
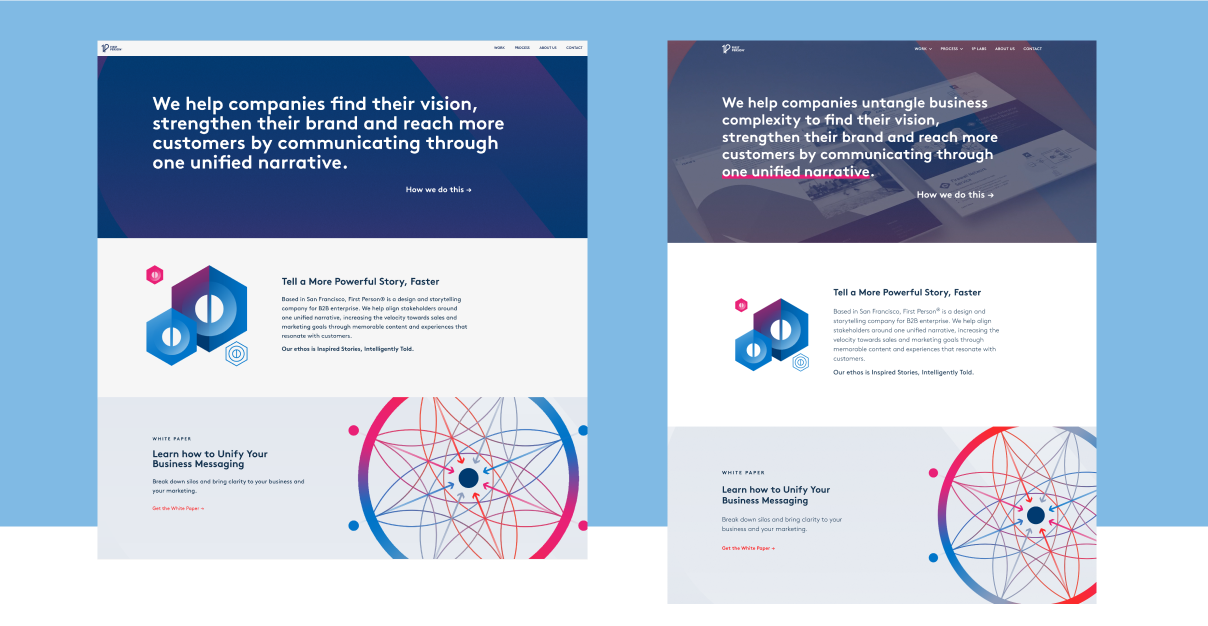
Homepage (before & after)
Blog designs
Email library
A small library with styles and components specific to emails. It uses the core Brand & Colors shared library, but has text and grid styles specific to email.
" Radley is an incredibly rare and brilliant team member. Across any digital project, he helps bring teams together through the creation of systemic design - including advocacy and education for the users of that system. This means business users, art directors/designers and developers.
Ultimately, this leads to better teamwork, brand consistency, accelerated development and a more enjoyable working relationship. That's Radley's superpower - creating tools and systems that promote collaboration and reduces friction.
Beyond that, he's an excellent UI designer and developer - empowering smart decisions and investments across projects. I love working with Radley - and will look for every opportunity to continue to do so in the future. "
David Mayer
Director of Creative Technology at First Person
Selected works











©2025 Radley Marx All rights reserved. Schedule a chat