

APP Design & Development
Epilog
Epilog is a smarter Pomodoro app, designed for people who work in a fast-paced, collaborative environment or in long states of flow.
It uses a periodic timer to check in and ask:
"What am I working on right now?"
Problem Statement
What did I do all week?
One flaw with sprint planning in agile systems is that it's less than 50% accurate. This means that more than half of the work an individual contributor does each week isn't in the tickets. It's unplanned work that goes undocumented, and often unrecognized.
Potentially, the IC could find time to coordinate with their PM, review each unplanned need as it happens, and generate a ticket for it. But that's three more unplanned tasks!

What am I working on right now?

My solution
The first thing all productivity coaches will have you practice is: write down what you're doing, while you're doing it.
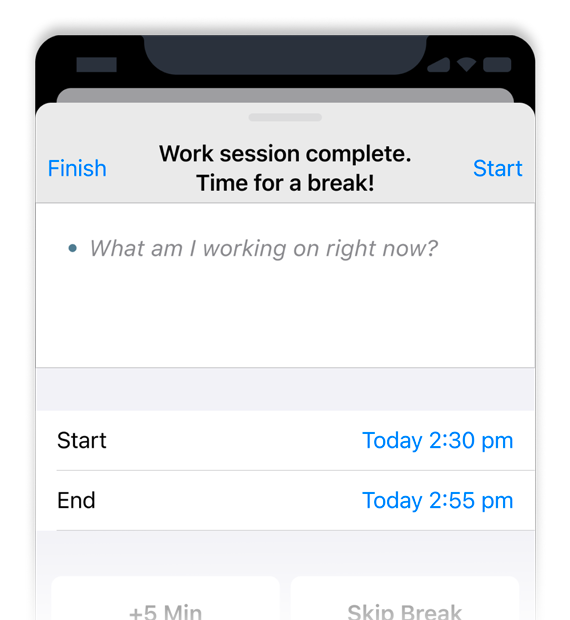
Epilog makes that easy. It uses a periodic timer to check in and ask, “what am I working on right now?”
Unlike conventional Pomodoro timers that make you predict and assign a task prior to each session, you simply write down what you've been doing afterward—so it's actually accurate!
At the end of the day, you'll have an outline of your actions for the day and a fair estimate of how much time they took.
Concepting
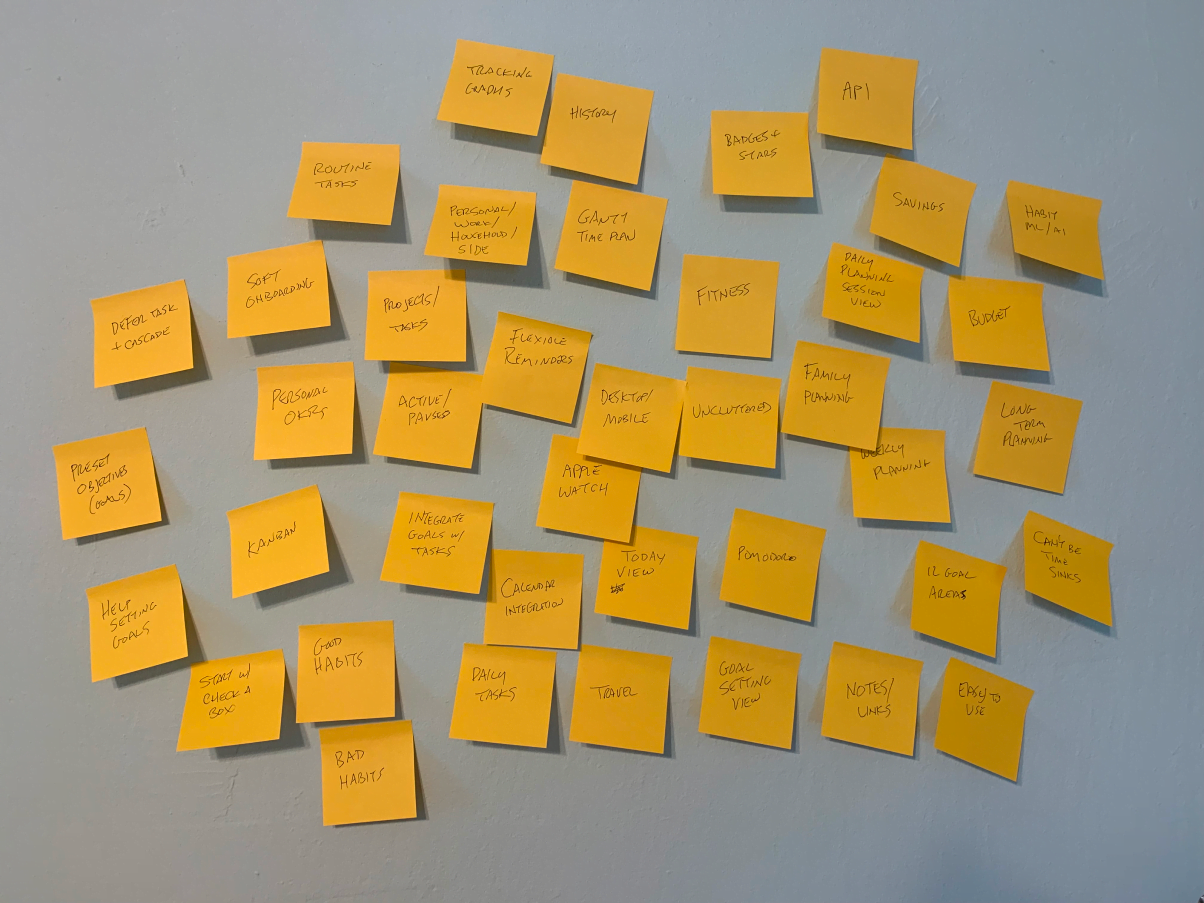
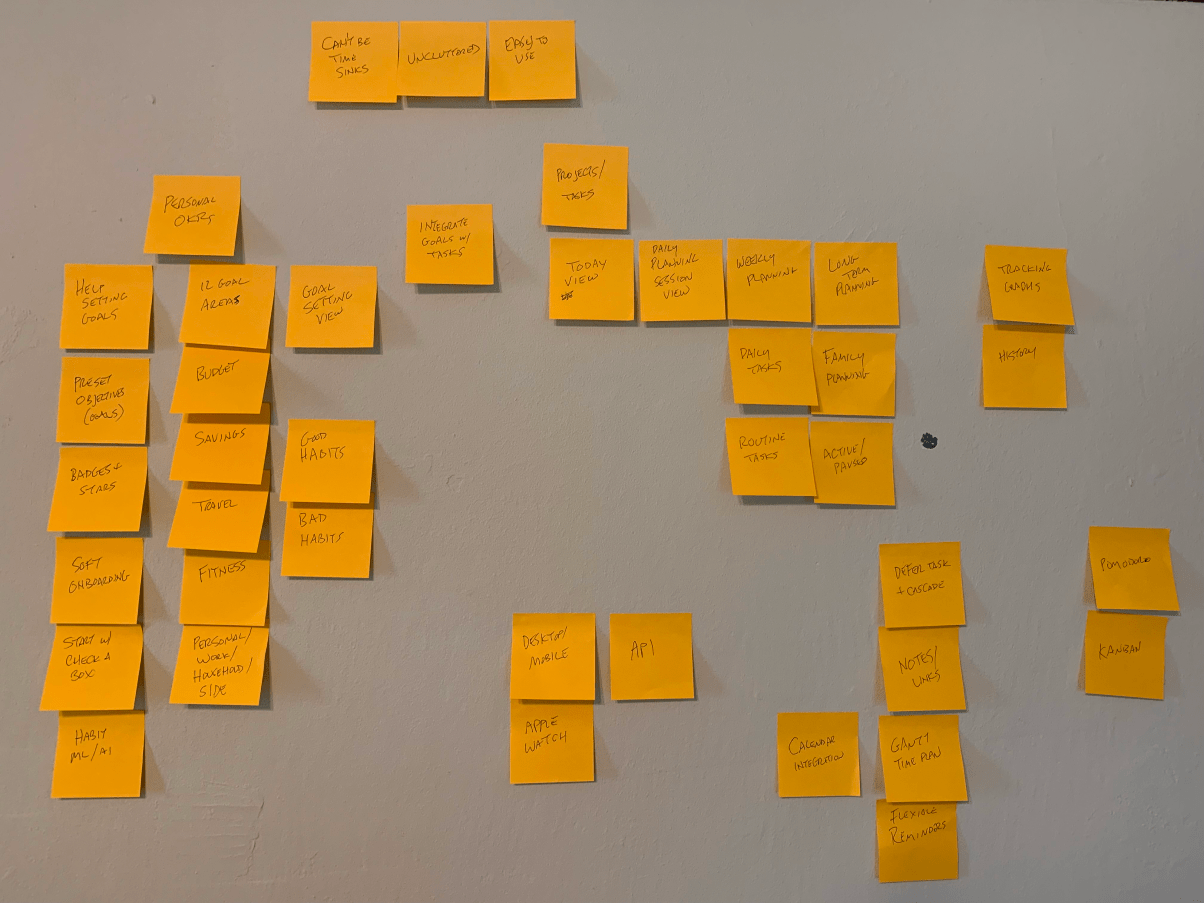
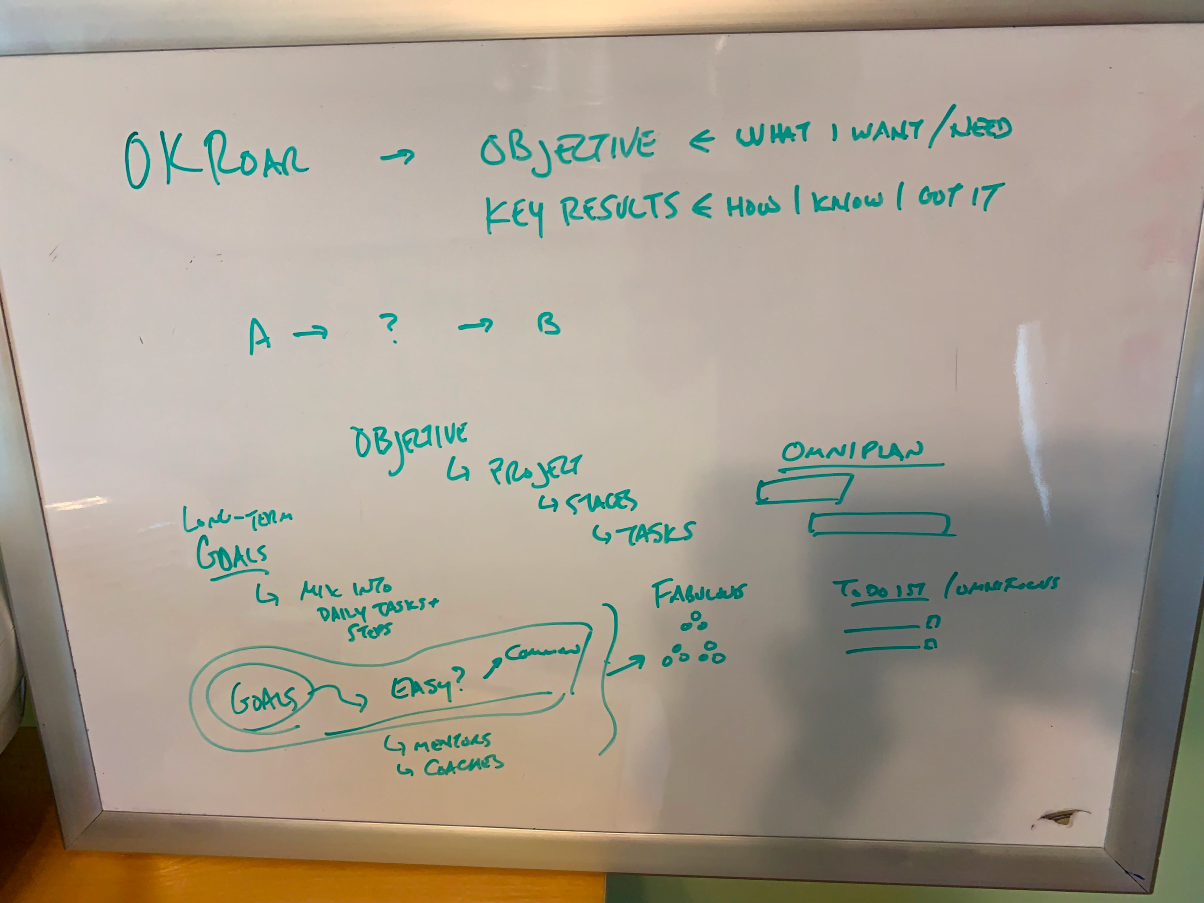
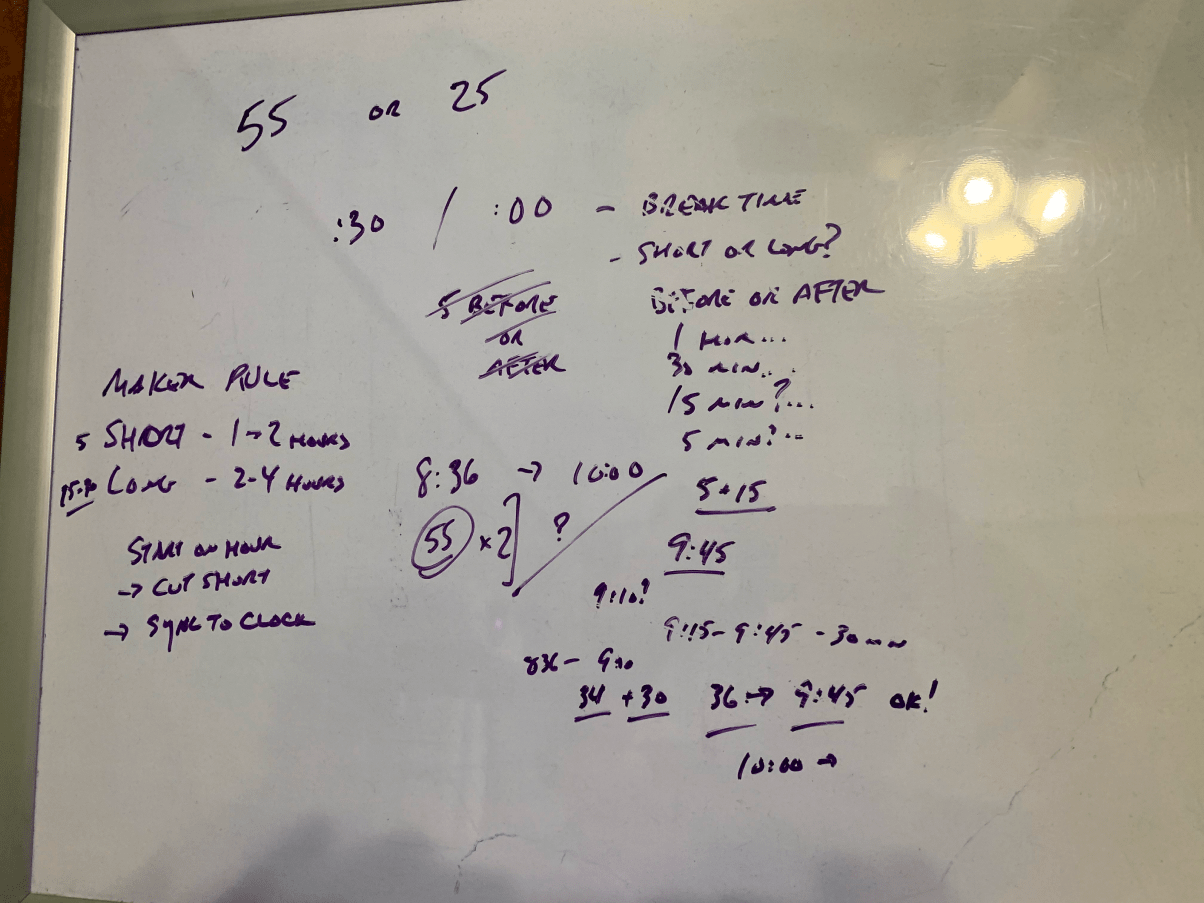
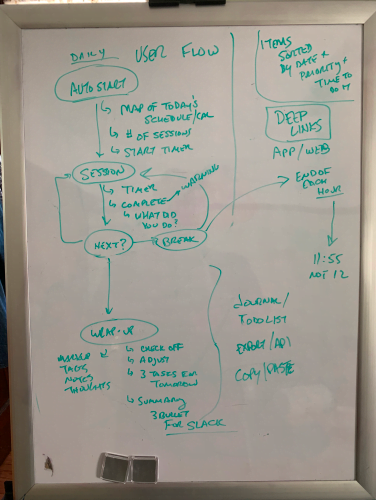
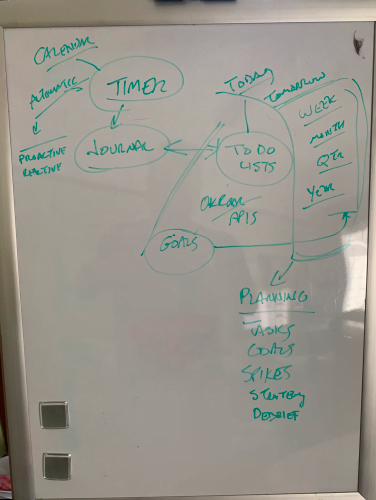
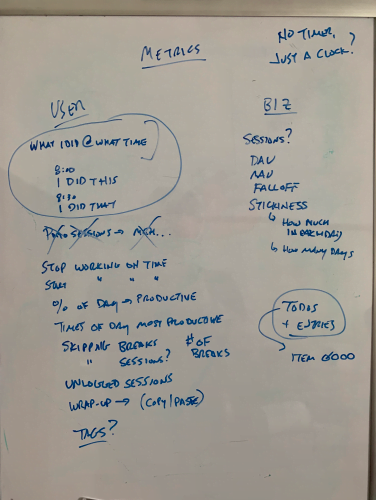
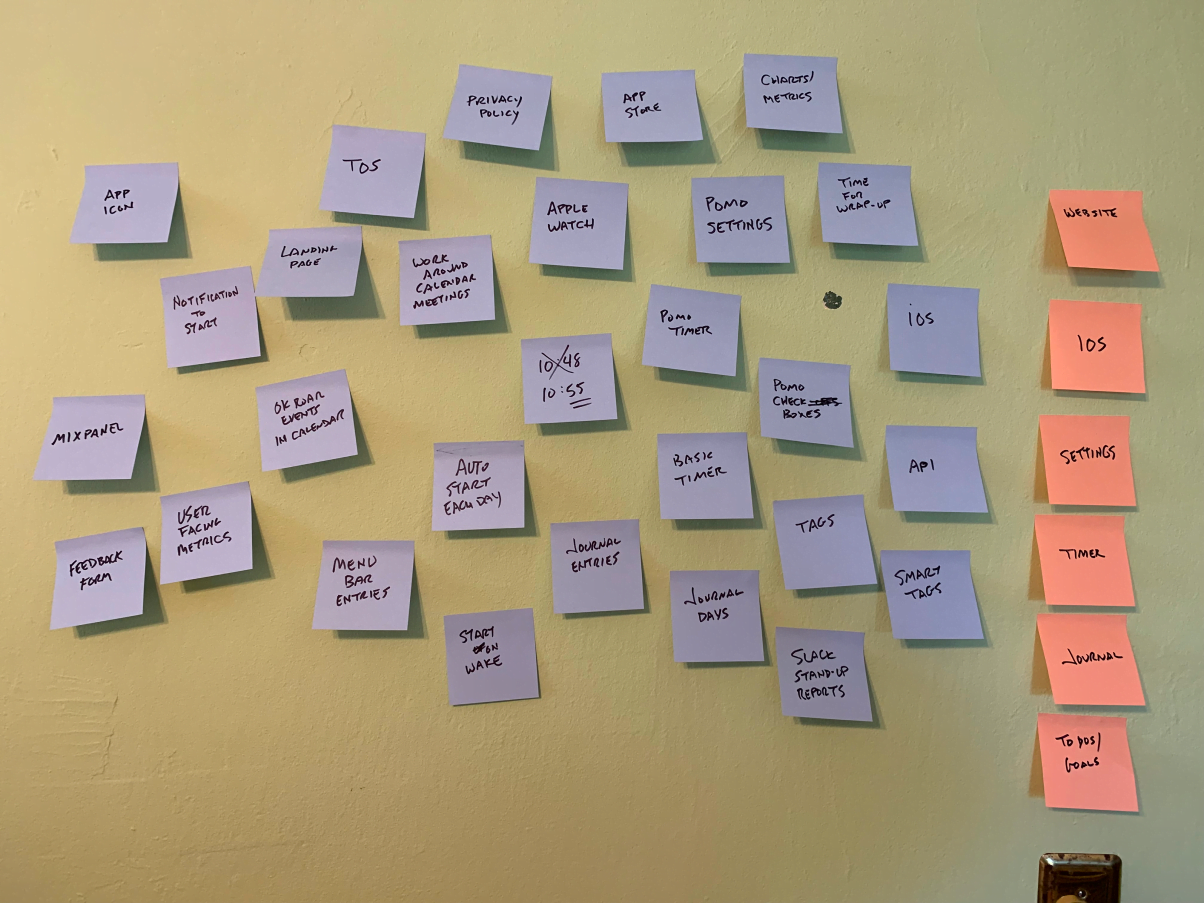
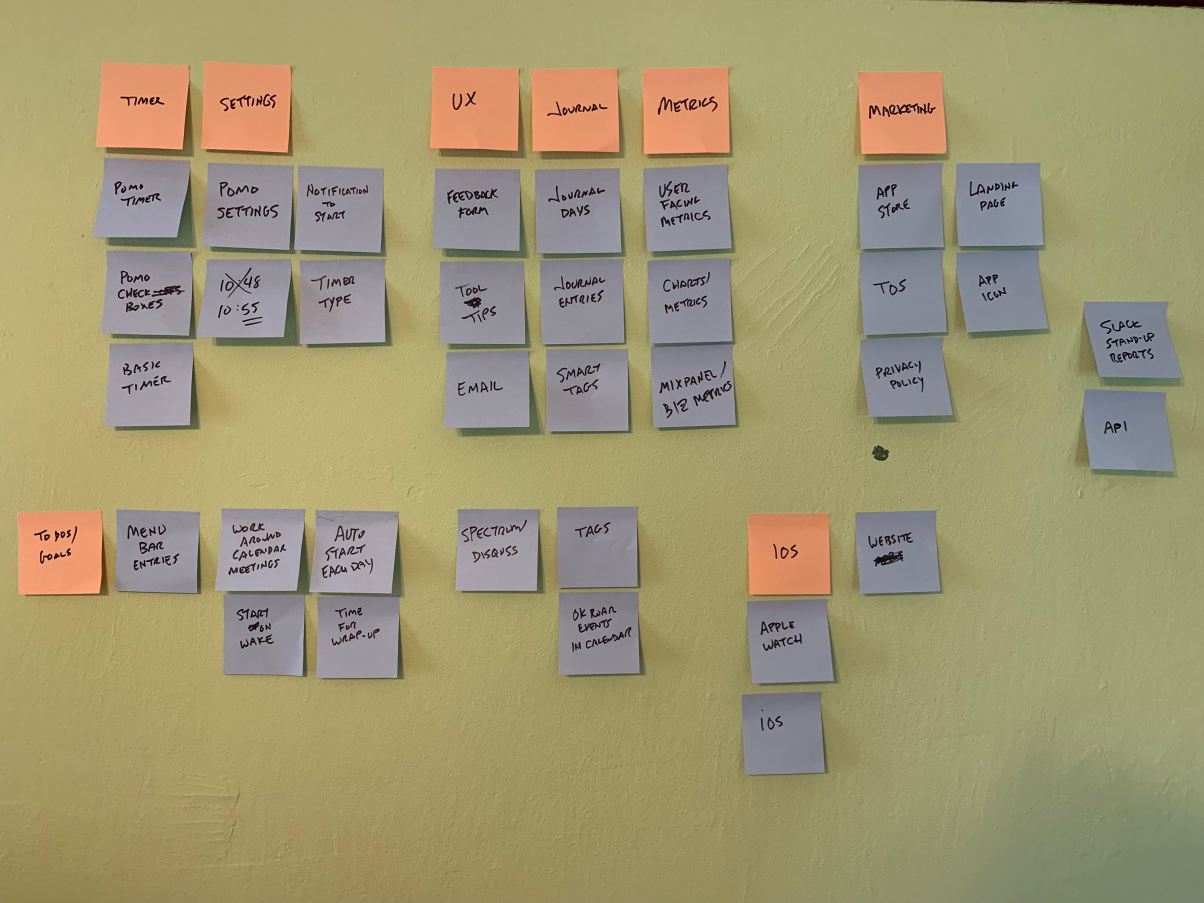
Brainstorming
One of the first challenges of starting a new app is determining scope. As a concept, an app can do anything and solve every problem, but the specific ideas are usually shallow and disconnected. I started with a general brain dump, then dived into user flow, app structure, and timer models.









Testing the Idea
Prototype design
Since this was an app that solved a personal problem, it was best to get a native prototype up and running as soon as possible, so I could start dogfooding it.

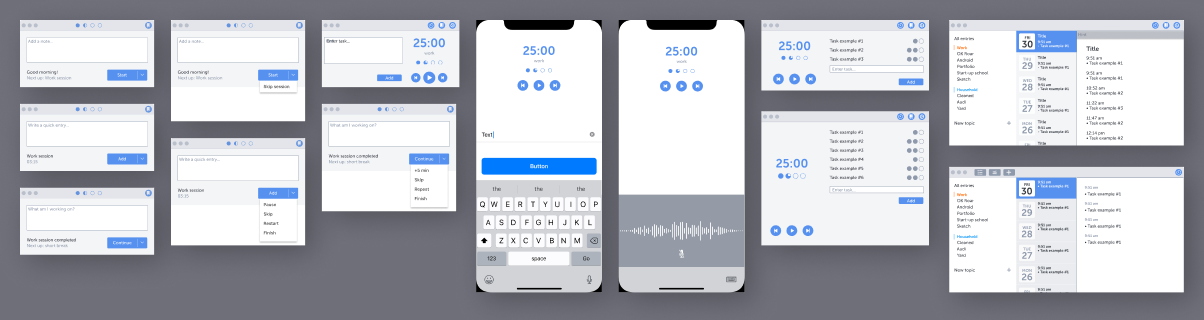
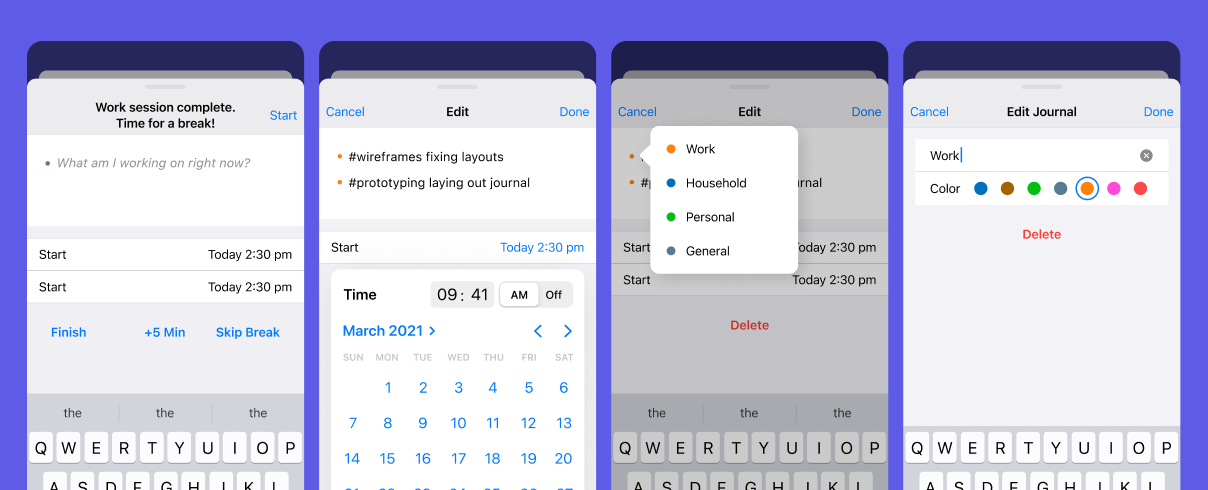
Quick UX wireframes

High-fidelity, lean mockups using AppKit components
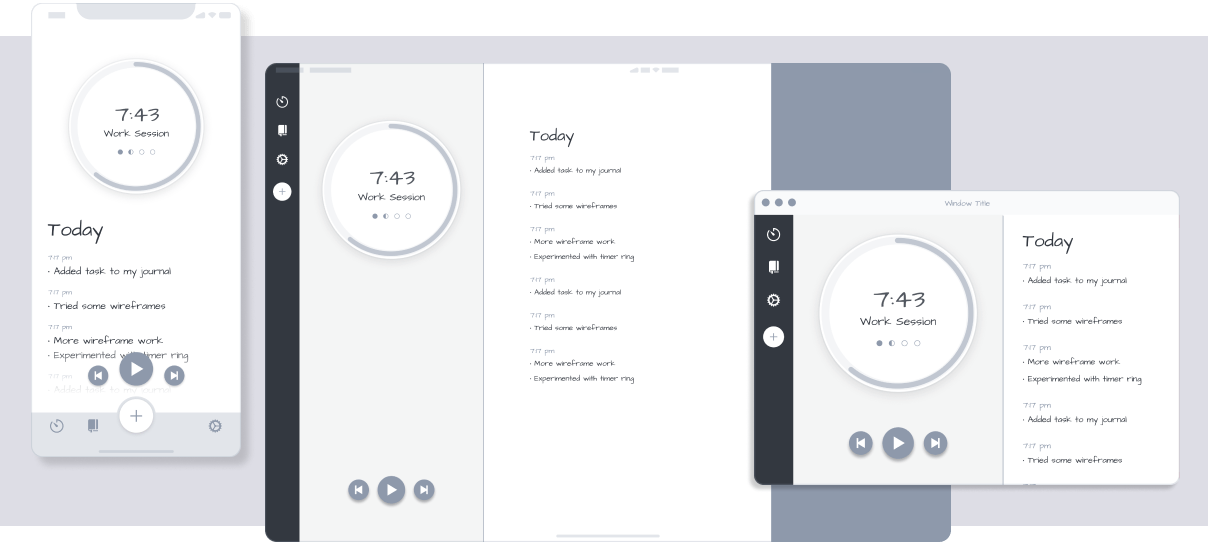
Testing the Idea
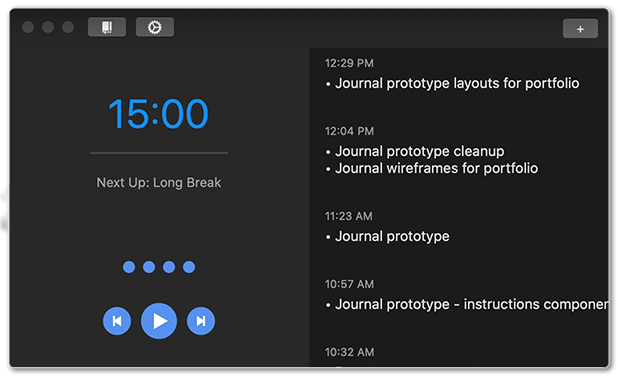
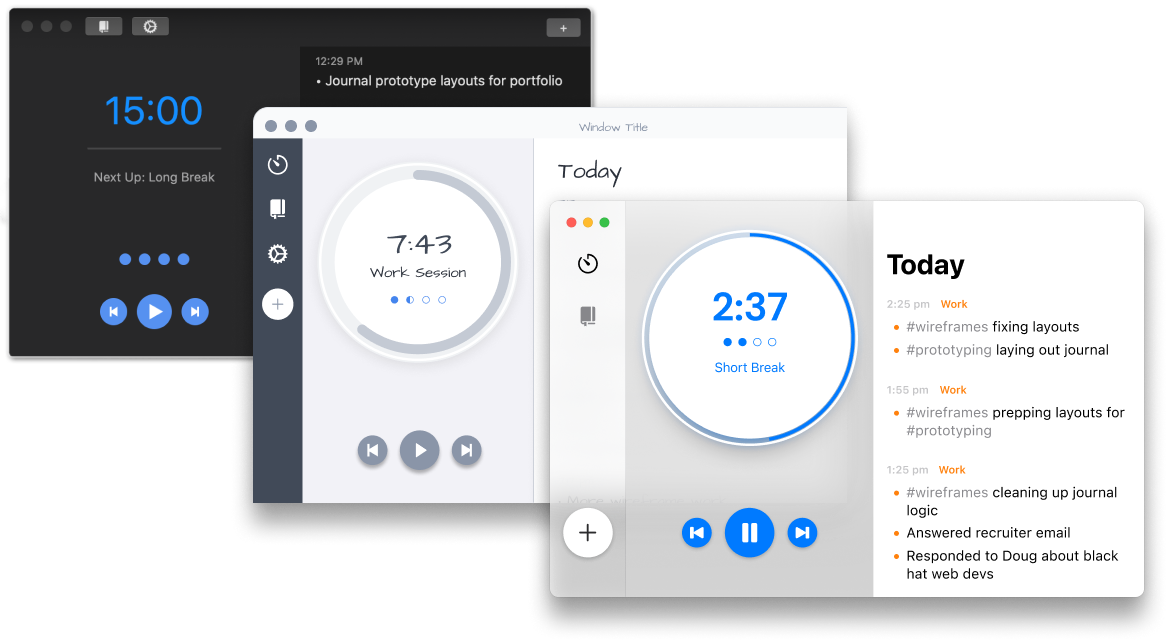
Native prototype
I built the initial prototype for macOS using Swift and AppKit.
I continued to use this prototype for almost three years, confirming that the idea had merit. The app made it easy to remain in the flow, yet keep track of what I had done. It solved a problem for me.

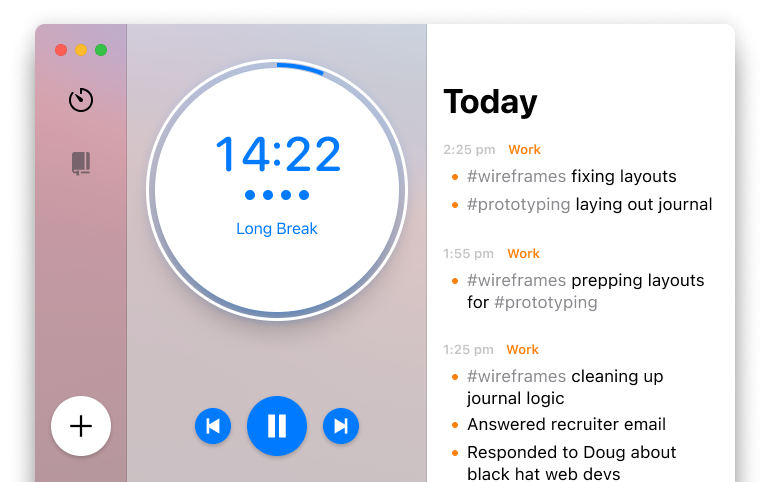
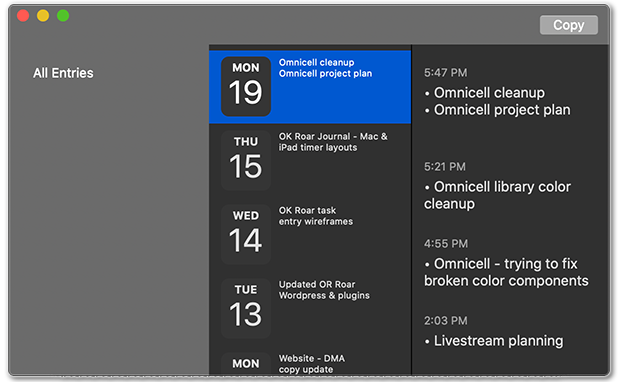
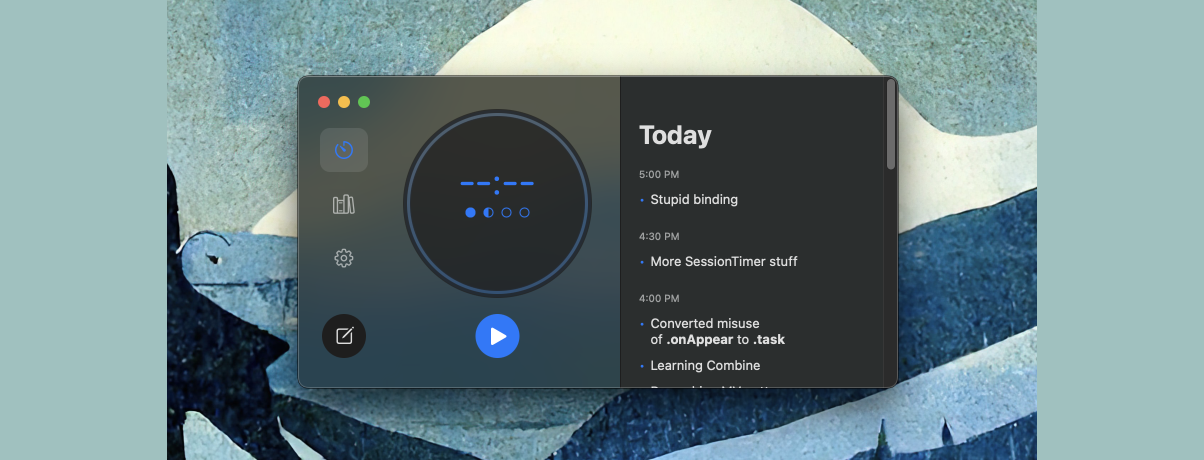
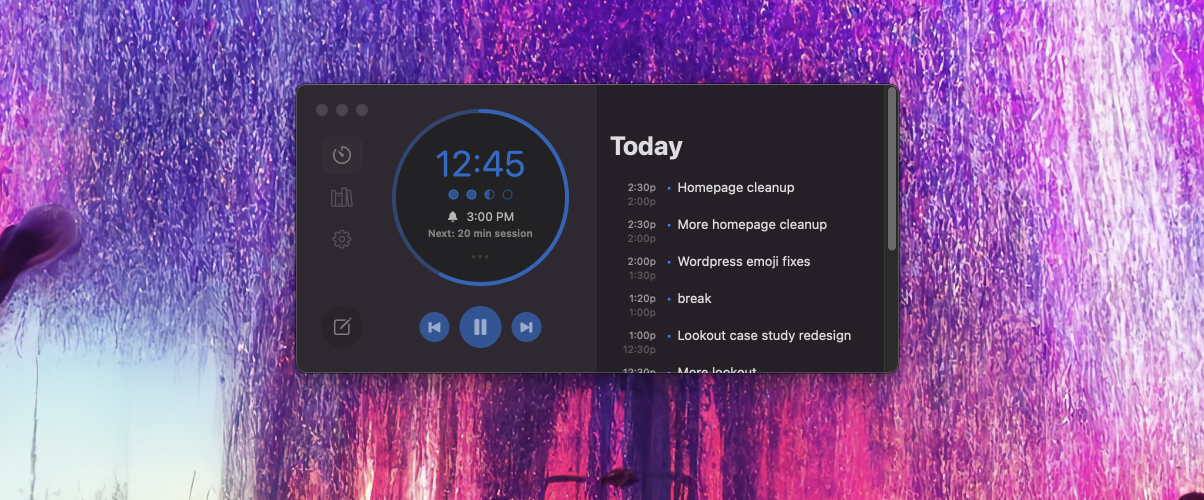
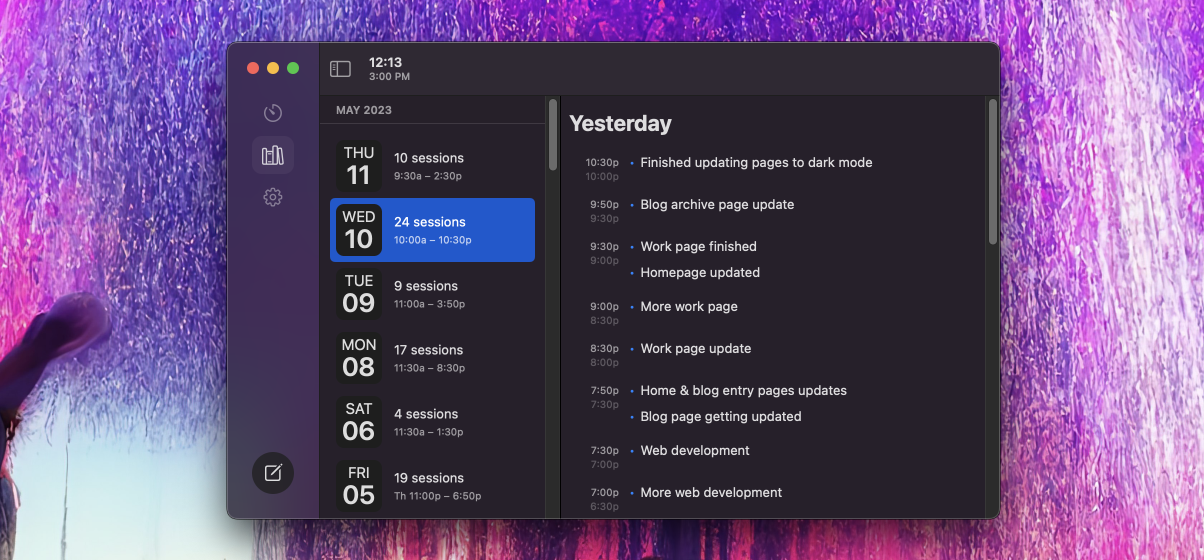
Today view

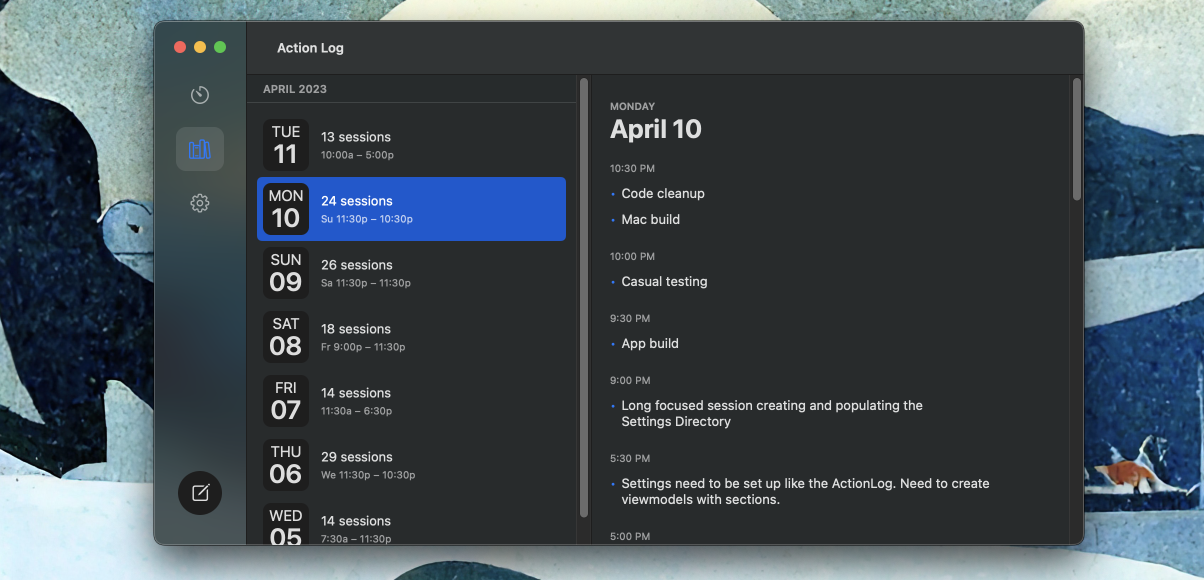
Journal view
UX Design
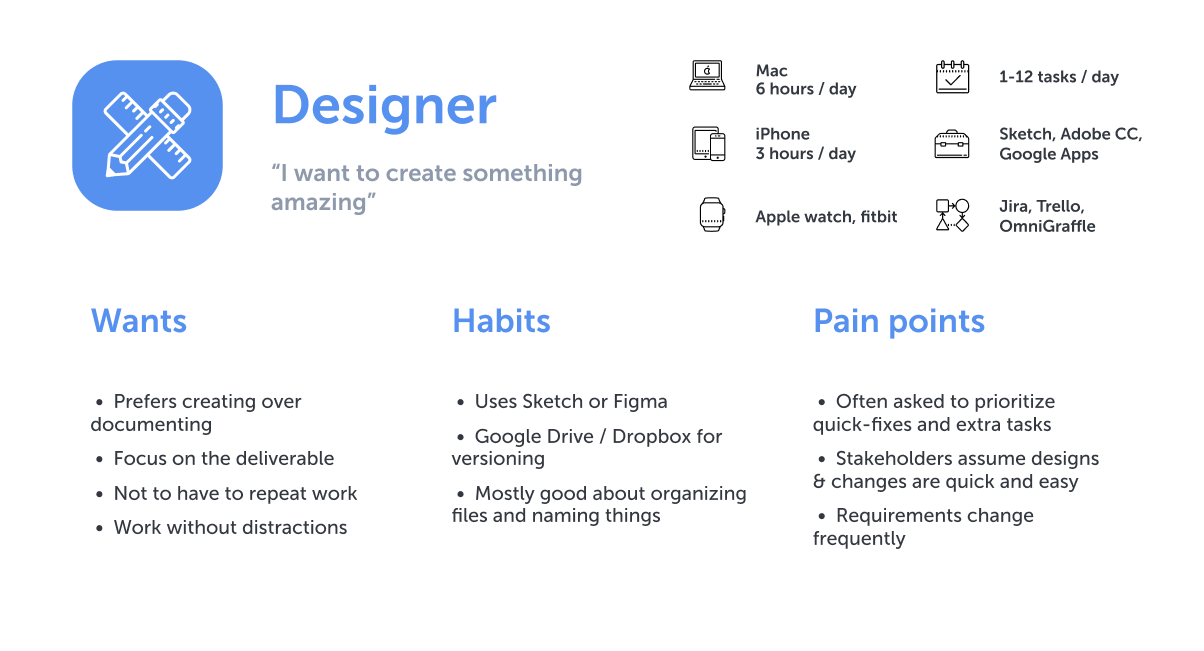
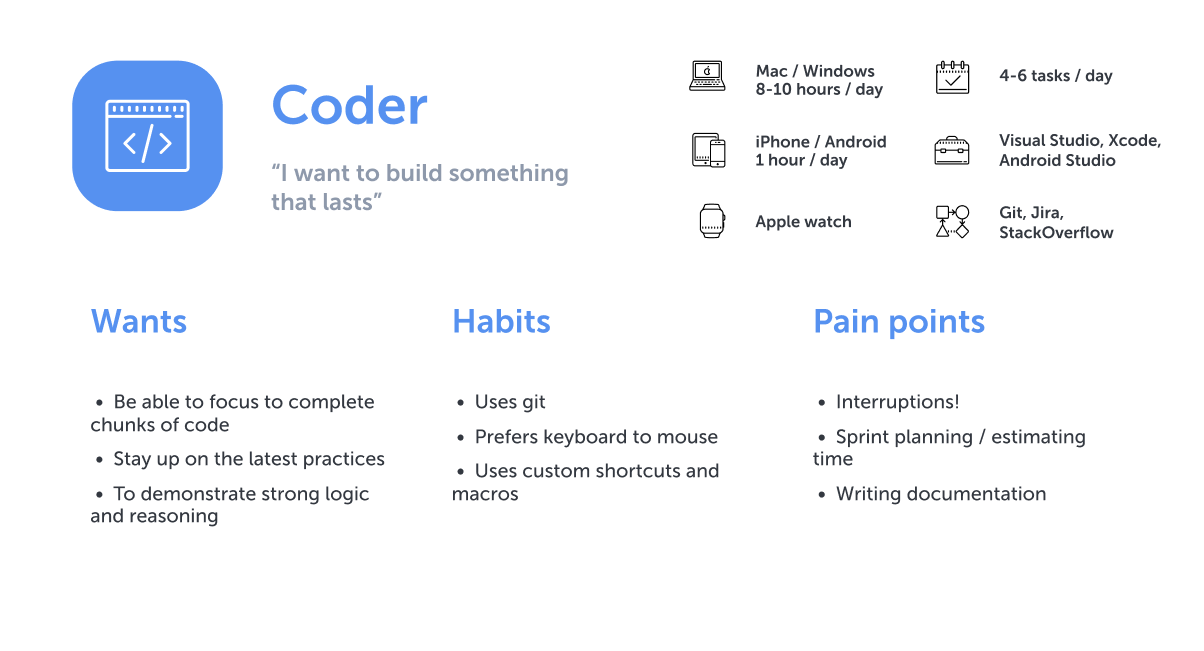
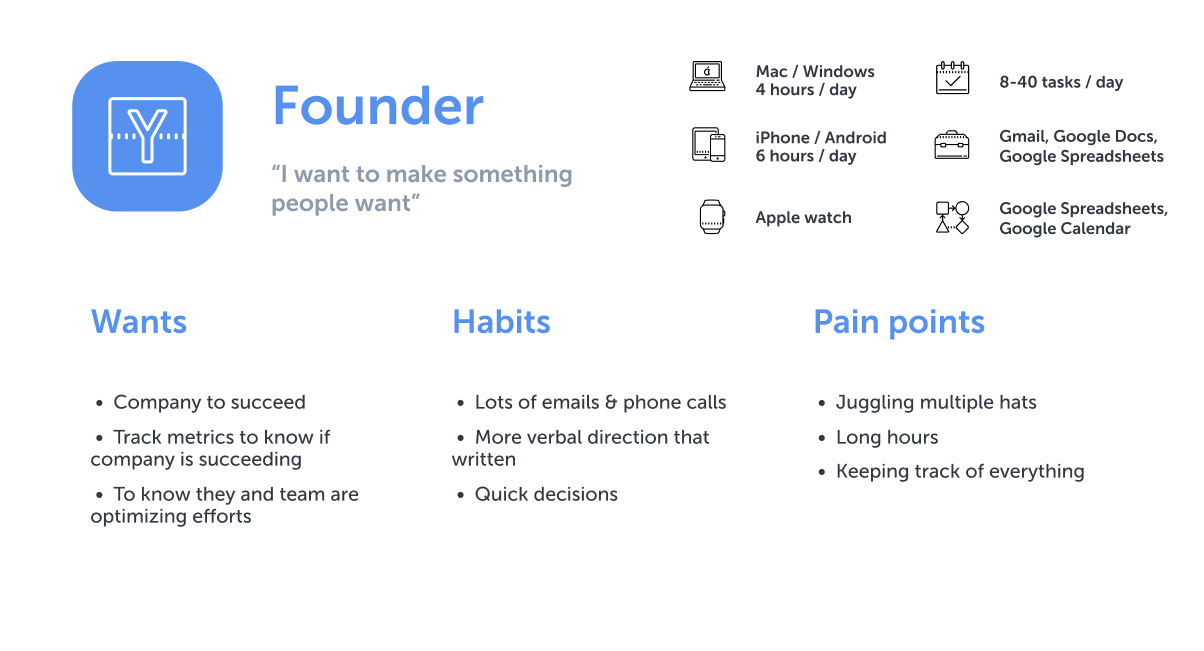
Personas
With new products, it's often best to assume an initial set of personas and revisit after talking to users. Although Pomodoro timers have been around for a while, my version was new and catered to a broader set of individuals.



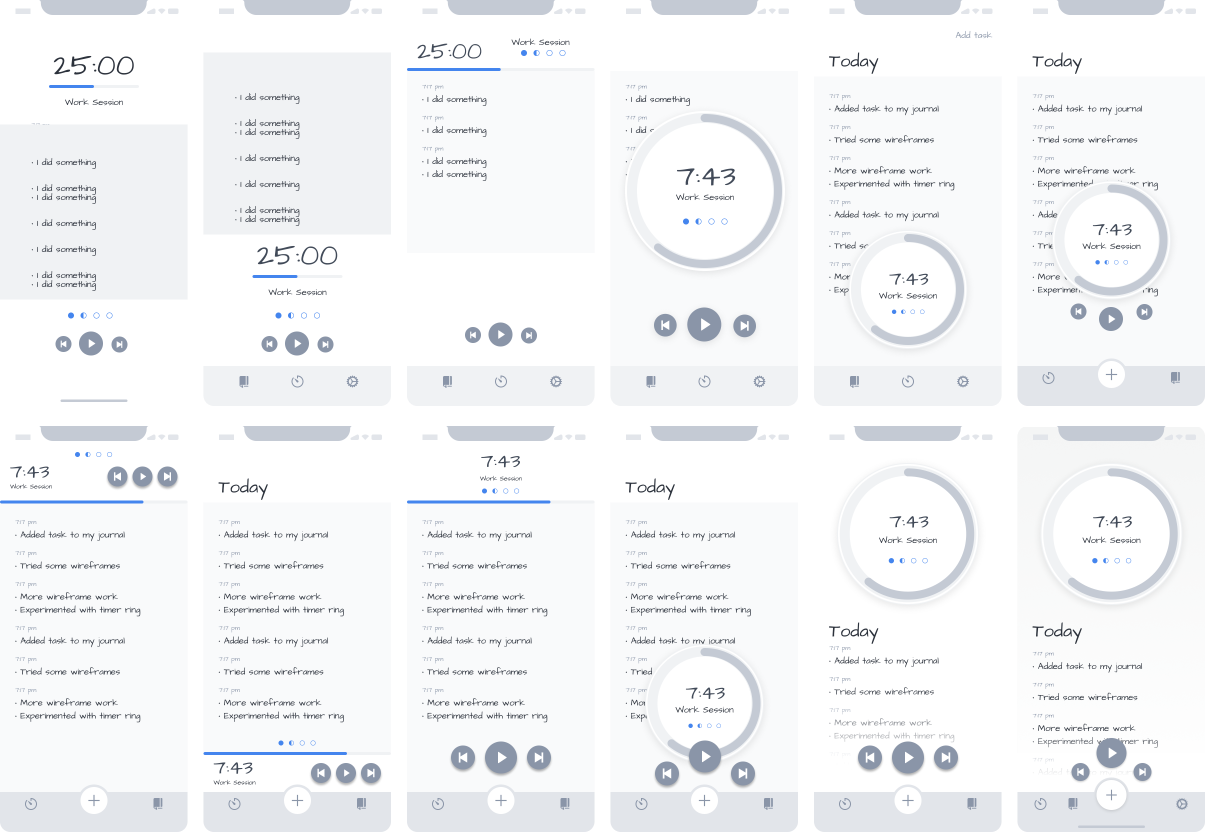
Wireframing: Round one
Rough wireframes
The first round of wireframing explored a variety of possible layouts for each screen, as well as how those layouts would translate between different screens.

Today Timer layout exploration

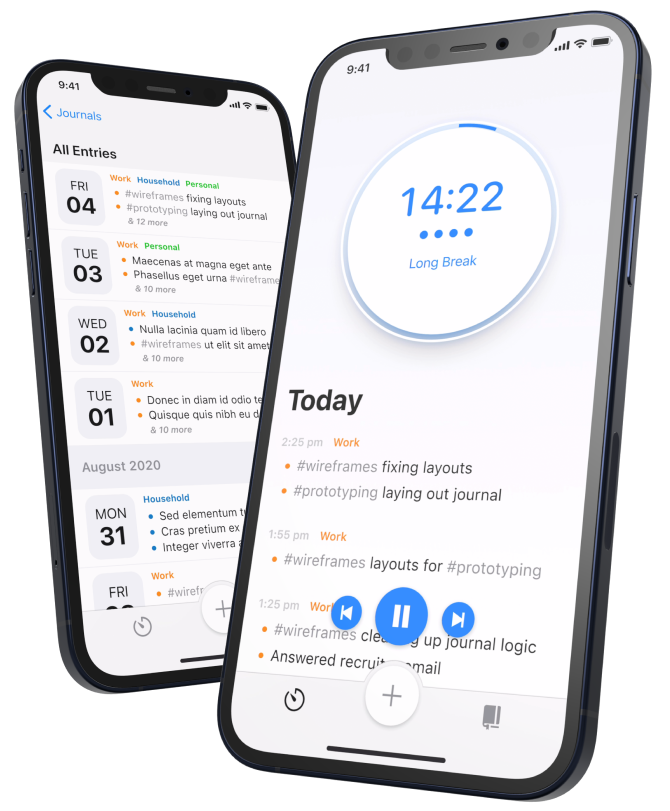
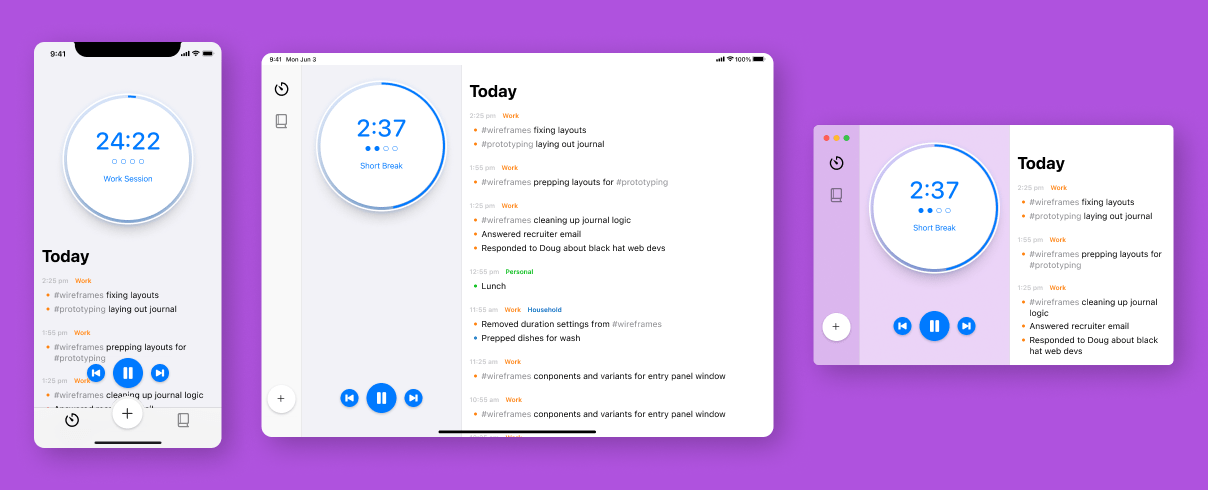
Today Timer on iOS, iPadOS, and macOS
Wireframing: Round two
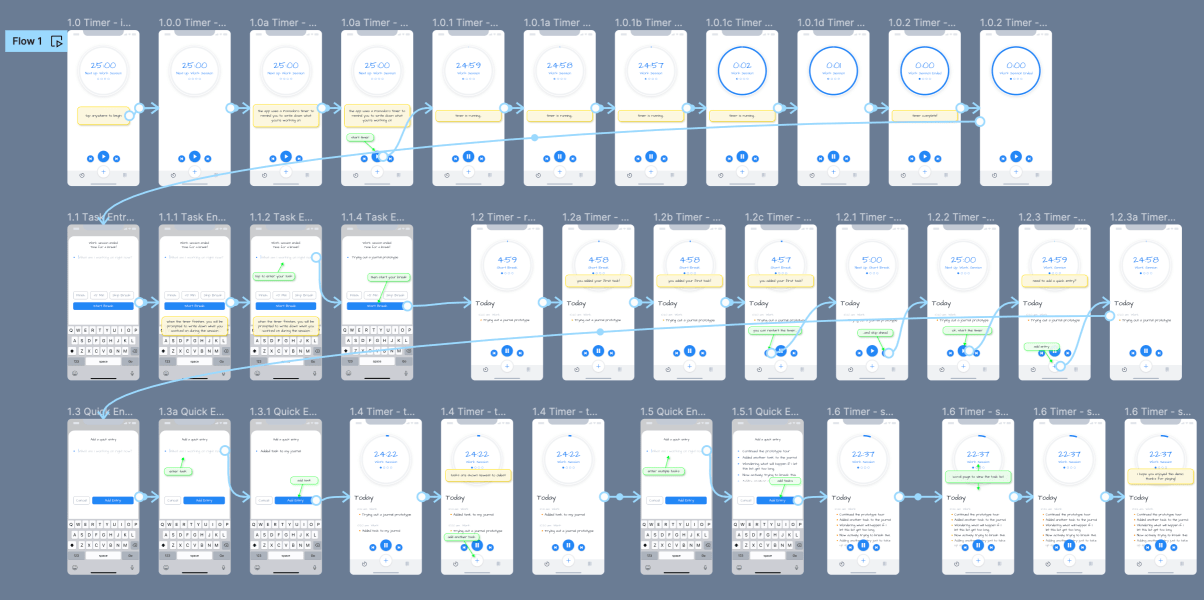
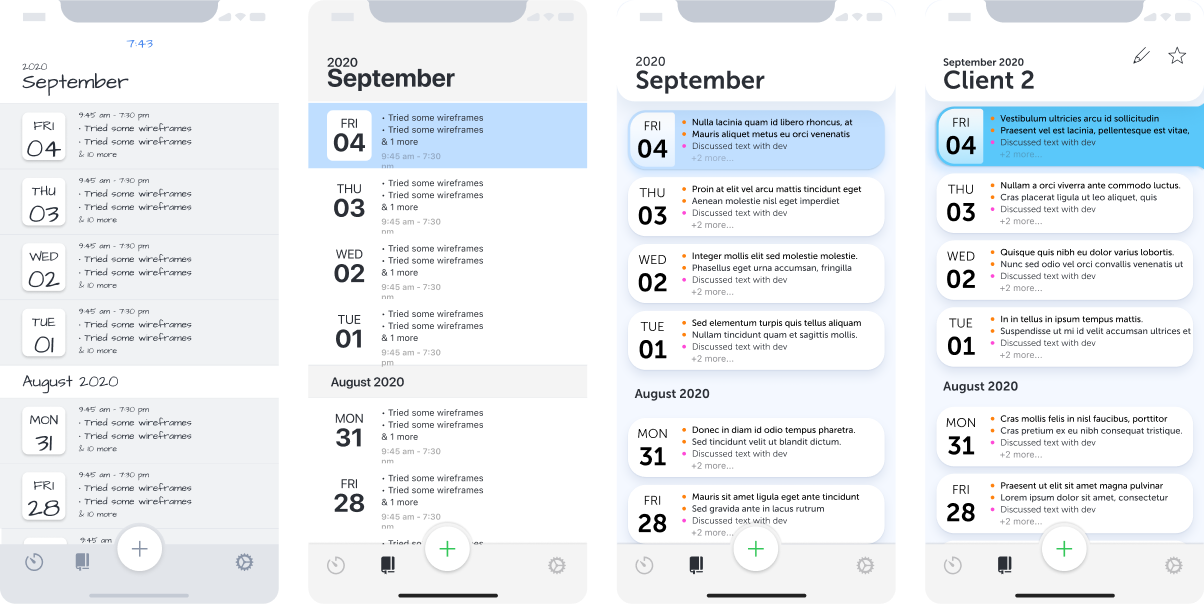
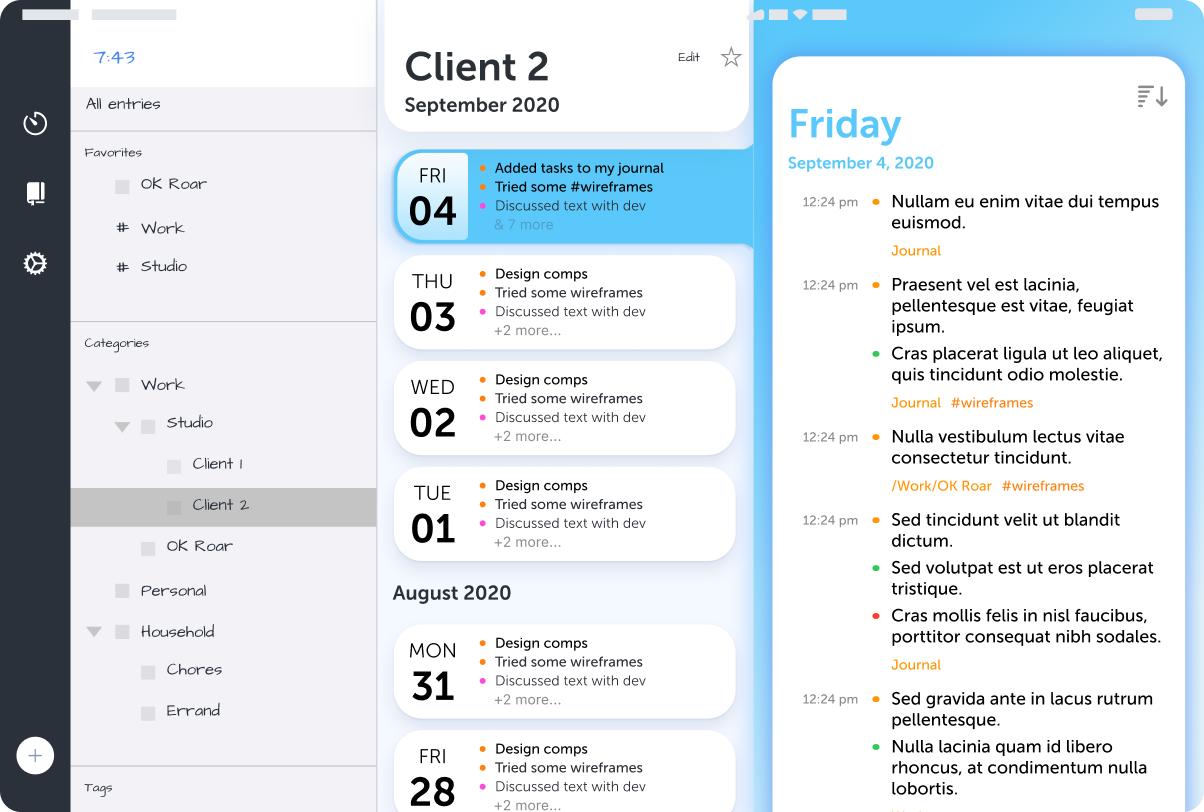
Detailed wireframes
The second round of wireframes focused on UX. How would the app actually work? How many screens would it require? It was important to resolve the features of each screen before moving on to high-fidelity mockups.

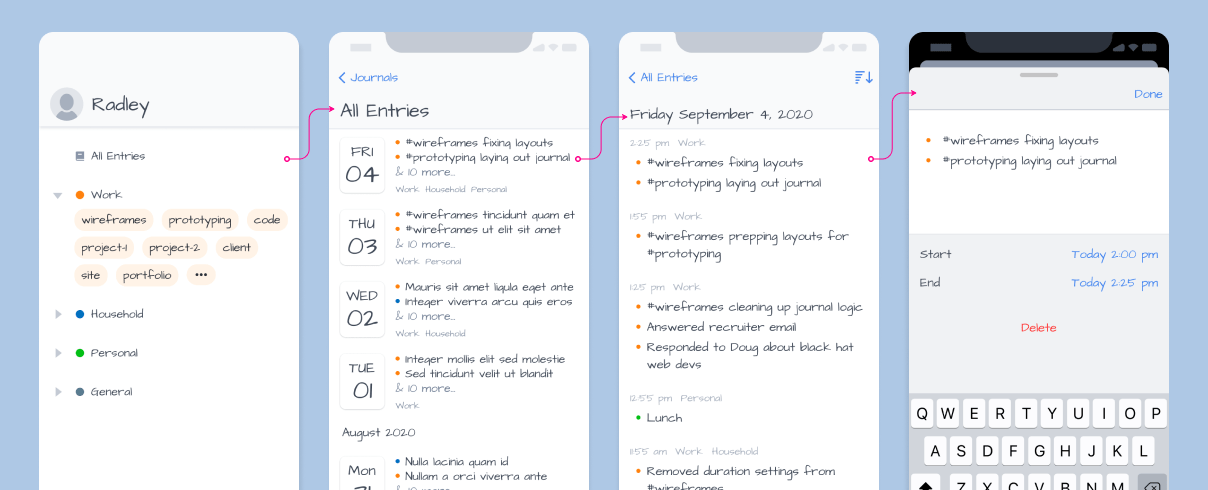
Today Timer parallax scrolling

Journal navigation steps

Figma prototype: user flow demo
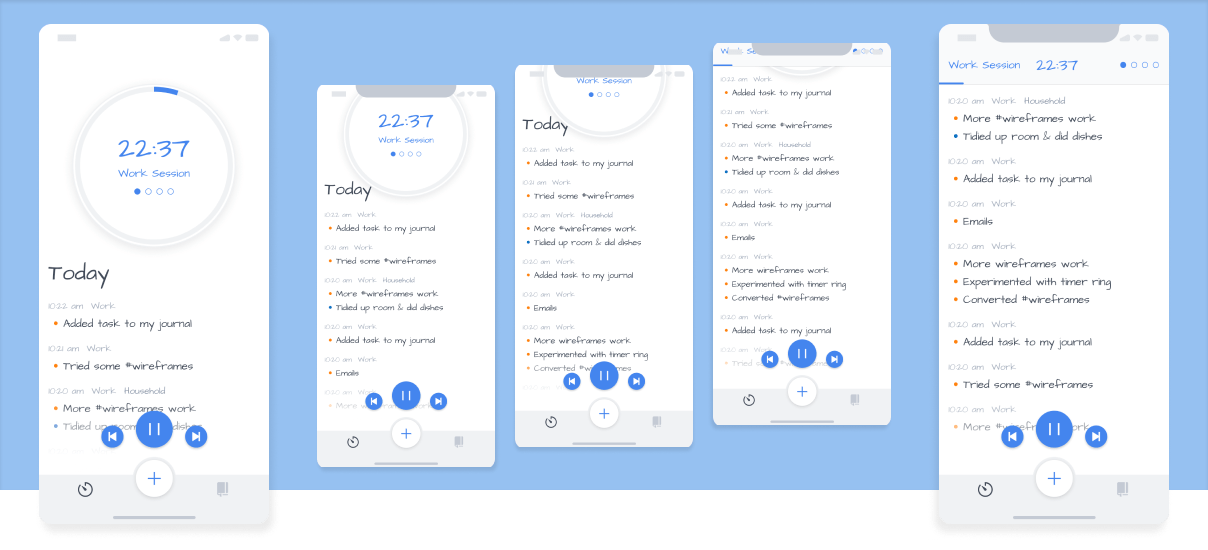
Product design
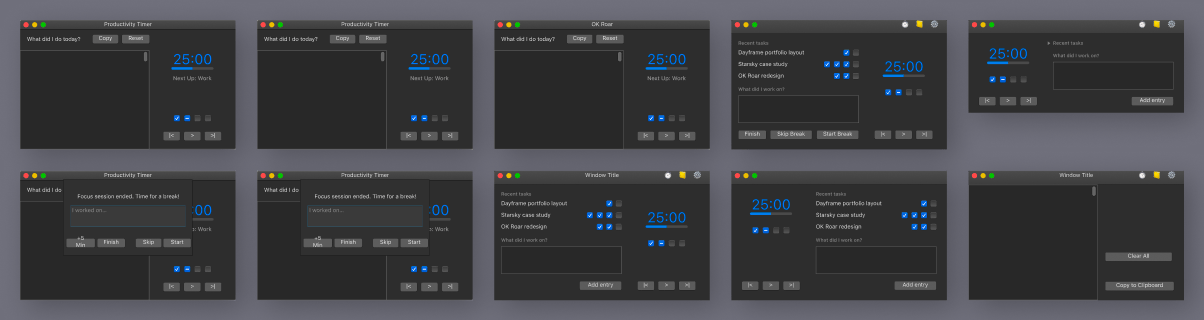
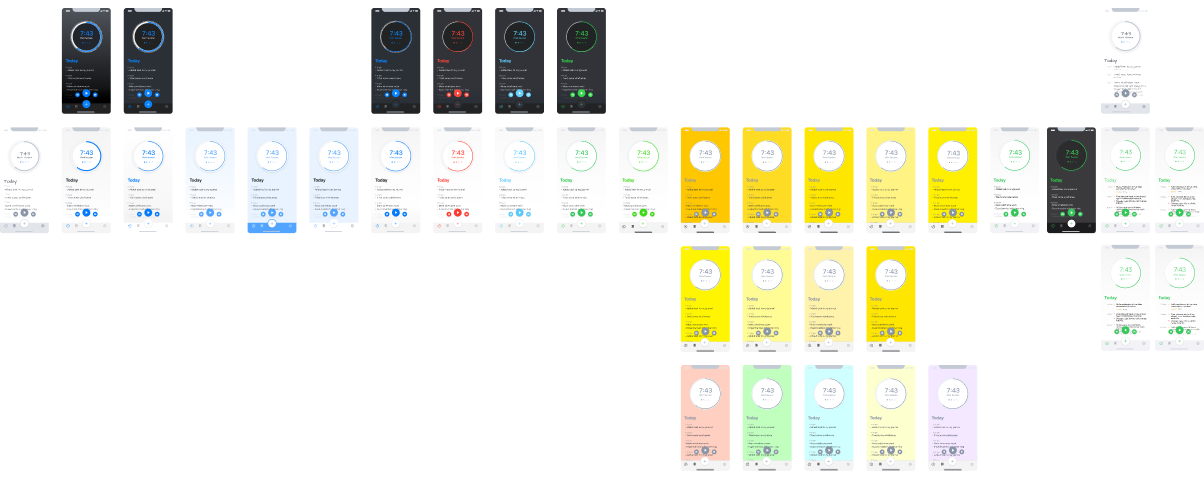
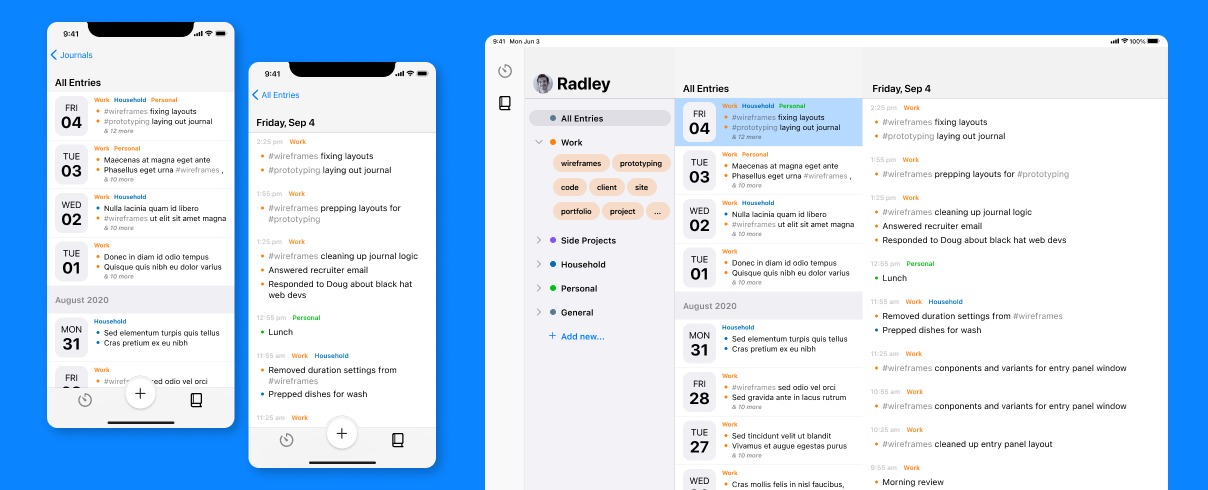
MVP: high-fidelity designs
I tried to limit myself to Apple’s native components and styles for a few reasons.
First, it saves production time because I don't have to create (and code) a new design system.
Further, native styles are familiar to users, which removes barriers and boosts adoption.
Finally, Apple has been making huge leaps in Swift and SwiftUI over the last few years, but some essential parts are still limited or missing. I didn't want to get attached to a design until I knew what SwiftUI could do.

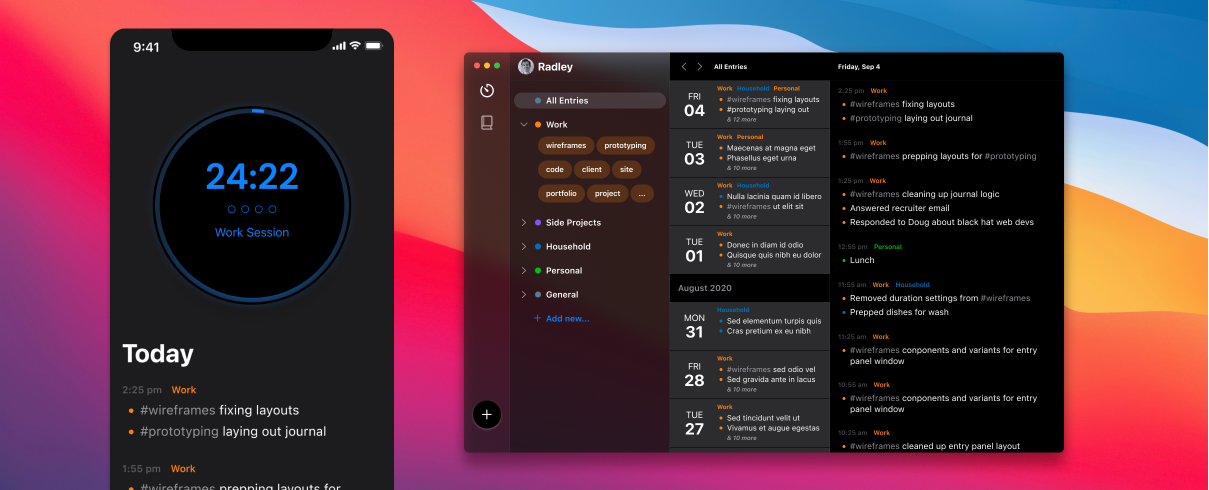
Native prototype, wireframe design, high-fidelity design
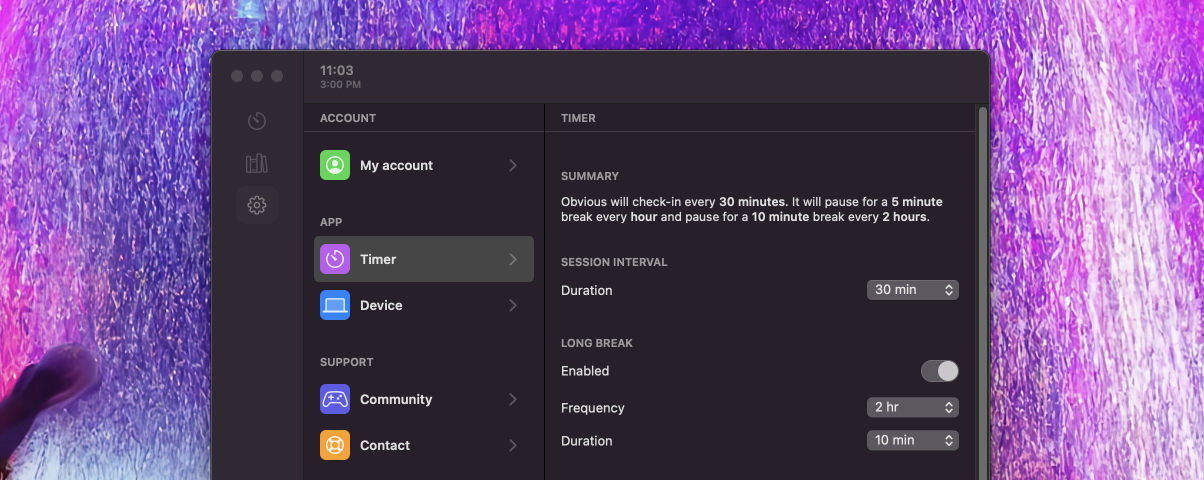
Today / Timer


Action log



Dark mode

Action sheets

DEVELOPMENT
MVP: native app
Epilog is currently in development for macOS, iOS, and iPadOS using Swift and SwiftUI for the client and Firebase for the backend.
v0.2


v0.4



iPhone: timer scroll animation using SwiftUI
Selected works











©2025 Radley Marx All rights reserved. Schedule a chat