One of the key benefits of using a modern design app like Figma is a component library. Once you set it up, everything is simple: change a component, publish it, and all your design layouts will automatically update.
But that’s not always a good thing.
Consider design artifacts: these are layouts that are final. They’ve been approved and gone into production, so nothing should change after sign-off. Yet when a component adds or removes a feature, this will affect artifacts, not just current designs. A small component change, done heedlessly, could trigger a huge QA audit spanning years of work.
We call that a breaking change.
How Do We Avoid It? We Deprecate and Replace.
Deprecate means "marked for removal, but not yet removed." We’re not removing or deleting anything right now. We’re simply letting users know that we are planning for it to go away.
When Should I Deprecate Components?
Any time you need to make a breaking change to a component, you should create a new component and mark the original as deprecated.
A breaking change is anything that removes functionality or changes the default appearance. This means you can add new features, as long as they don't change how a component looks or functions by default.
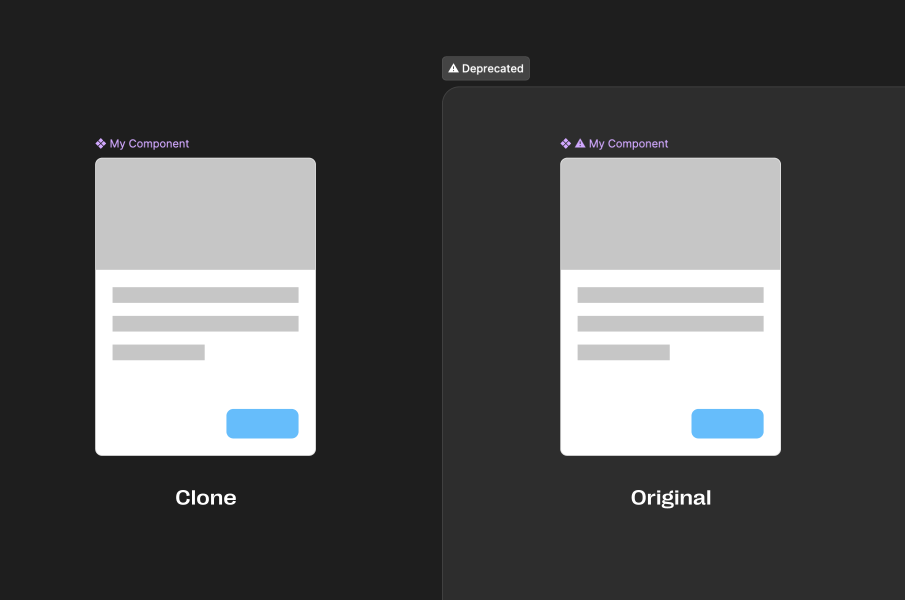
For example, if you need to add a second CTA to a card component, you can hide the second button by default. Then it's safe to update. But if the new button has to be visible, that's a breaking change because that button will show up on design artifacts that expected to have only one button. In that case, you should create a new component.
There are some exceptions. If you recently released or updated the component, there's a short window in which you can still make changes with little or no harm, which is about a month. Or if there’s a typo or bug, you can usually just fix it.
Avoid deprecating too often, as that can also be very disruptive. If you need to make multiple changes to a component, try to do them all in one update.
Similarly, avoid deprecating everything all at once (unless it's a major rebrand). It’s much more prudent to do it incrementally and allow time for follow-up QA and fixes.
How to Replace Components
To get started, duplicate the component and set aside the original.
Duplicate the component:
- If the component has variants, you can simply copy/paste it to make a new one
- If it's an individual component, you'll need to use a plug-in like Component Cloner to make an exact duplicate
Set aside the original:
- Make a new Section and name it "⚠️ Deprecated"
- Drag the original component into the Deprecated section
- Be very careful to move the original, not the duplicate
- Add a prefix to the component name: “⚠️ Component Name”

Useful tips:
- Please don’t put huge overlays or messages over your deprecated components. They’ll wreak havoc on design artifacts.
- We’ve found it’s best to simply use the ⚠️ warning emoji. Figma will display it as monochromatic, so it's noticeable but not distracting.
- The Deprecated section will act as a subfolder in the Assets panel, keeping deprecated components separated from active components.
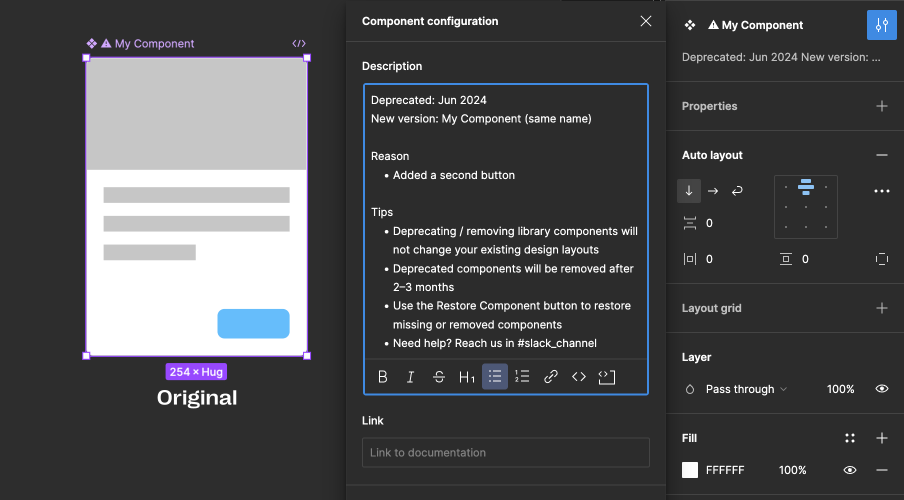
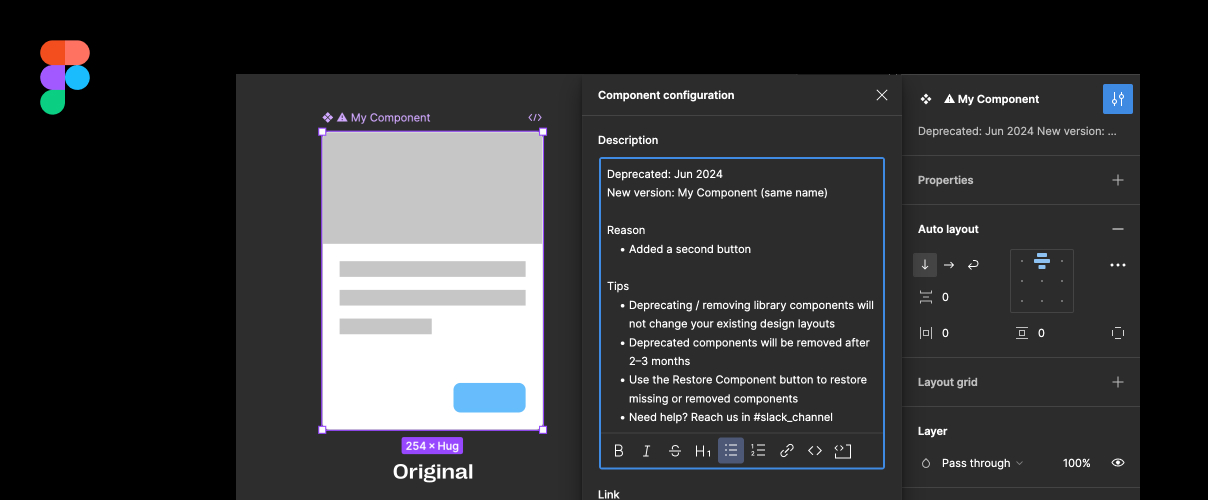
For the next step, make it easy for designers to understand the change and know how to follow up. The most direct solution is to update the original component's Description field:
Deprecated: [date]
New version: [component name]
Reason: [list of reasons]
Tips:
- Deprecating/removing library
components will not change your
existing design layouts.
- Deprecated components will be
removed after 2–3 months.
- Use the Restore Component button
to restore missing or removed
components.
- Need help? Reach us in
#slack_channel.
Finally, check for dependency issues. When you delete the component, will that break anything in the library? Sometimes, you'll need to redirect a connection to the new component. Other times, you may need to deprecate other components as well. You'll need to be thorough.
How to Remove Deprecated Components
Wait at least 2–3 months to remove deprecated components. Don’t do one or two at a time, because that will be distracting. Make it an event and remove all of them in one batch.
Set a removal date, and make an announcement 4–6 weeks prior. Post it on Slack, email, and every possible channel. Expect a lot of confusion and pushback from your designers. Be responsive and patient. If there's a conflict, simply hold off until it's safe.
In the announcement:
- Specify the removal date
- Make it clear that you are only removing old, deprecated components
- Make it clear that this means only components marked with a ⚠️
- List the components being removed (and replacements)
- Provide tips and reassurances
Two weeks prior to the removal date, follow up with a reminder announcement. It can be a summary, but be sure to point to the original announcement.
In the final week, make a new branch and start deleting the deprecated components. Check for dependencies with any subcomponents or cross-components. It helps to manually save often in your Version History.
When all is clear, merge in your branch. Confirm that Figma actually merged everything in as expected, and check for conflicts with any other branches.
Once all that is settled, you can publish. Be sure to specify details in a changelog and the Description of changes in the Publish window.
Finally, set aside some time to address any issues that may arise. If you’ve followed these steps, you should have few, if any.

No Comments.