I was recently contacted about a Senior Product Design role that is potentially a hybrid design & development role. After meeting with them and discussing my Android background, they asked that I do a take-home coding exercise based on the Star Wars API.
The general spec was to create an Android app that could search and display resources from SWAPI. Users could type in a keyword, select a result, and see more about that result. On top of the basic coding exercise, I also had to demonstrate excellent UX and UI design skills.
I let them know it had been a few years since I’ve done production code and a year since I’ve practiced using Android so I was allowed time to get reacquainted with the platform. The exercise ended up being two submissions. My first simply focused on Android basics and design. The second exercise took the app deeper, focusing on architecture and production quality code using MVVM, Dagger, and RxJava.
Here’s the rundown.
Design
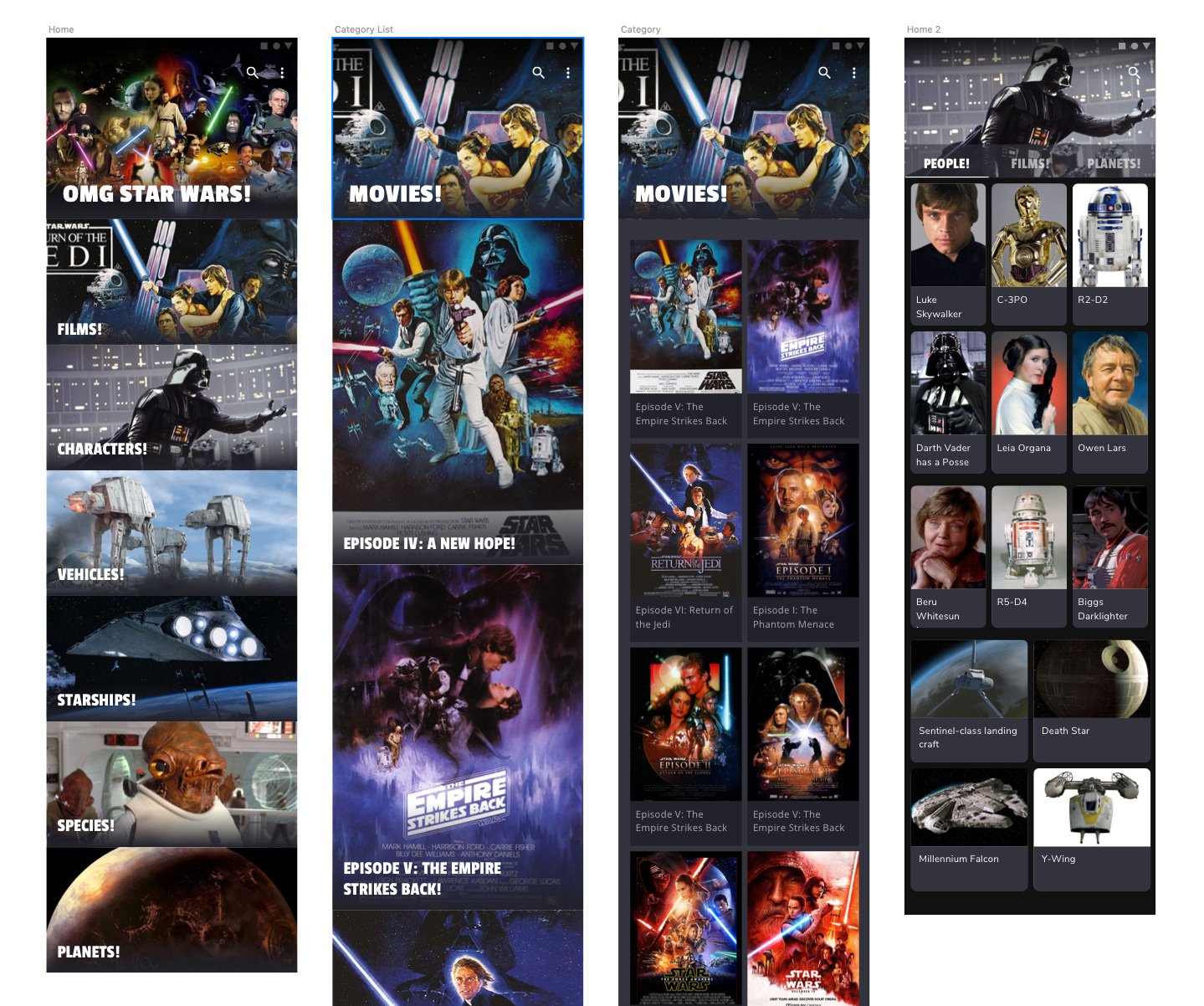
Since they’ve seen Star Wars apps way too many times, I had some fun by calling it OMG Star Wars! and adding exclamation points to all of the category titles: Films!, People!, etc.
For color, I decided on imperial dark, rather than rebel white. I chose a vibrant green as a politically neutral accent color (i.e. not Vader red / Jedi blue).
I didn’t want to spend a lot of time on design but still wanted to show I knew basic components and layouts. I used a ViewPager with a TabBar, RecyclerViews with Cards, parallax CollapsingToolbarLayouts, and Google fonts for Android. I also applied unique text formatting for colored text links and highlighted search results.
For more advanced design development, I experimented with the Material 2.0 Components alpha to get angled corners on the cards, but had to settle for AndroidX and rounded corners. I also experimented with using the Palette library for card backgrounds, but it looked too colorful and the images popped better with stark imperial colors. I also thought about doing shared element transitions, but relearning the basics took enough time.
Category Browser

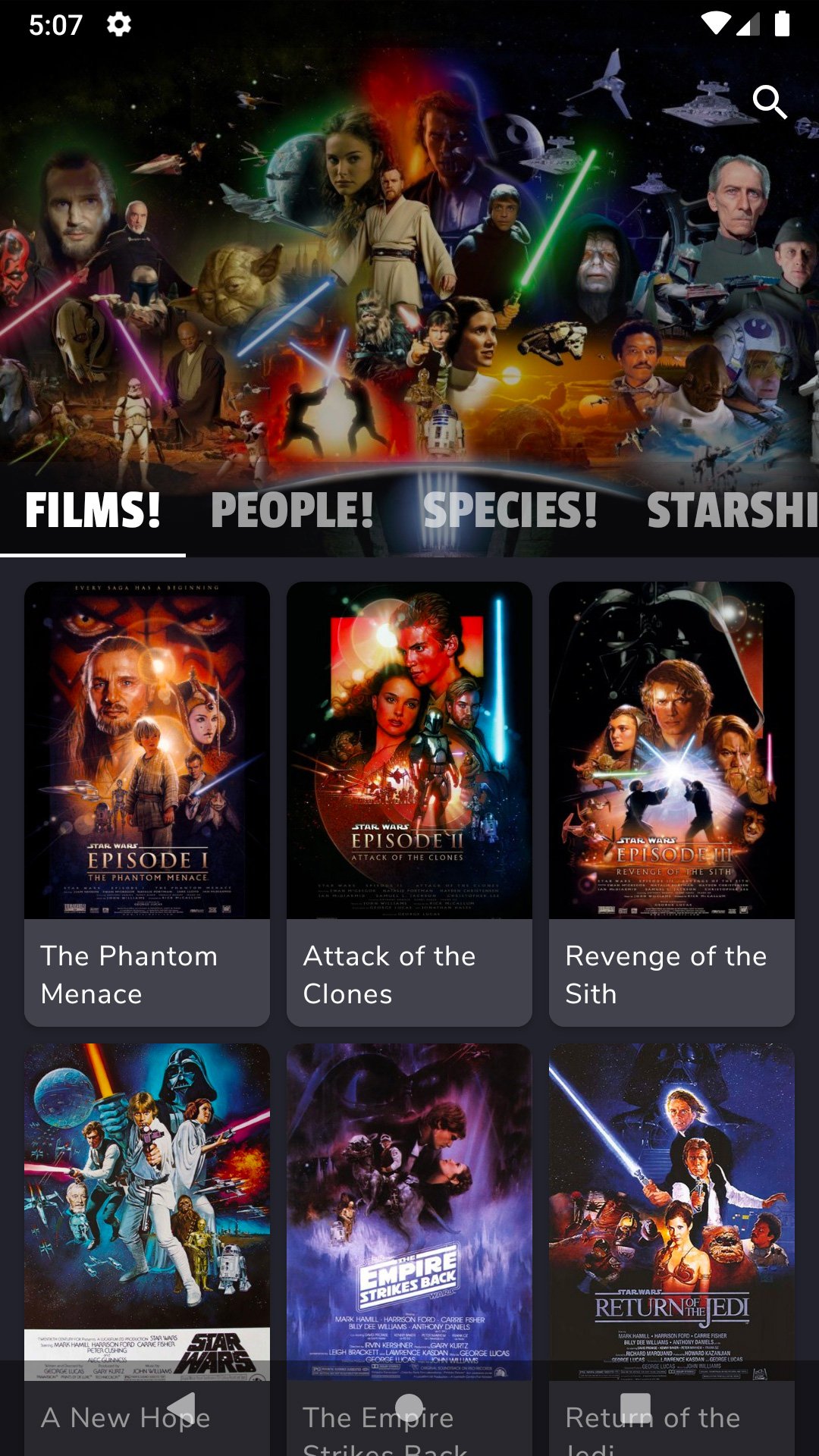
SWAPI provides six primary categories: Films, People, Planets, Species, Starships, and Vehicles. I started off by thinking about the simplest way to present those categories. Initially it was displaying a list of categories into which users could dive deeper. In the end, I reduced it down to a single ViewPager with tabs to display all six categories as fragments.
For the gallery grids, I used different card sizes depending on the image ratio for each category. SWAPI doesn’t supply images, so I lifted them from another project (hat tip) and simply embedded them as assets. For any item missing an image, I made generic default images.
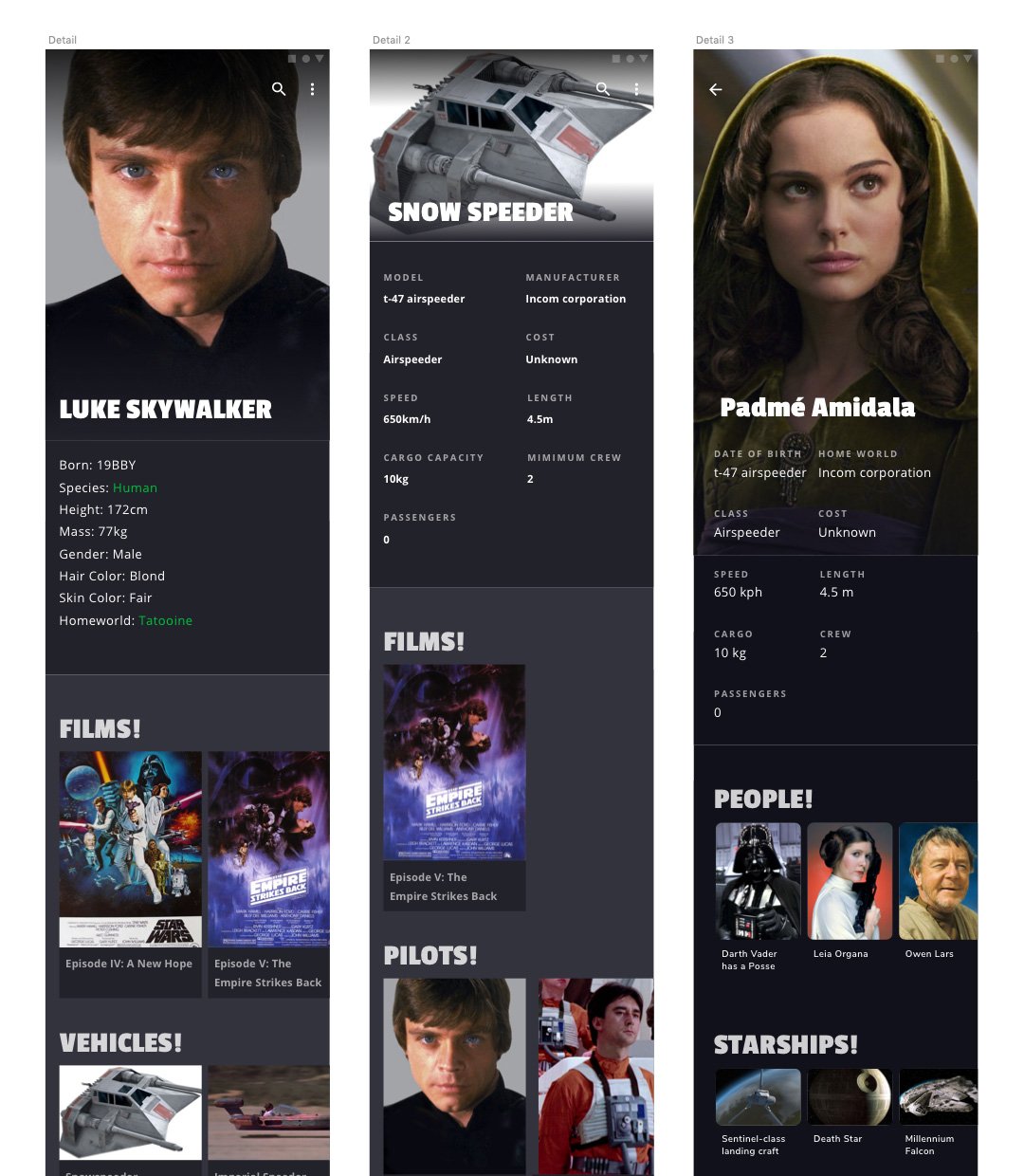
Detail View

I didn’t spend a lot of time on the Detail view. I wanted a fullscreen-sized hero image w/ title using a parallax CollapsingToolbar. The native component doesn’t support multiline titles so I used a third-party library. In my second pass at the project, I reduced the Detail view from six activities to a single activity and created category-specific text layouts.
Search

In my first submission, I used a toolbar SearchView in the Categories activity wherein users typed their entries and received auto-complete suggestions. They could also hit the submit button which would open a Search Results activity with their query, but it was too easy to overlook.
In my second submission, I scrapped the auto-complete results (the base component wasn't designed for my use case) and stuck to a Search activity with an auto-updating results list. I also optimized the search results based on best practices by prioritizing results and highlighting the matching portion within the string.
Architecture
As a designer / developer hybrid, I generally don’t set architecture — I just follow the lead devs. I’ve done MVC back in the day, but the Disney team only started using MVP in my last few months with them. I'd heard about, but never seen dependency injection. But I’ve also felt that lack of experience had been holding me back so I was eager for the opportunity to finally learn it.
After some lessons in MVx, Dagger, and unit testing, I was able to rebuild OMGSW using MVVM and Dagger 2. API data is managed using Retrofit and RxJava. I was also able to generalize the models, allowing me to reduce multiple category-based fragments and activities to one apiece. I added loading and error states, and cleaned up listeners and observables to prevent memory leaks.
One issue with learning Android architecture is that developers have very different strategies. For example, some say Activity is part of the view layer, while others say it should be the controller. It wasn’t clear to me where business logic and presentation logic diverge until I saw some basic unit testing. After that, I had to rethink and redo my ViewModels but I think I got the separation right.
Final Screenshots




Wrap Up
Overall, I think I did pretty well for my first advanced architecture all on my own, but I’m not satisfied with the design of the app. It’s not modern / homogenized which frankly is a design skill I need to develop. So maybe there will be a v3 with an updated design. We’ll see.
You can check out OMG Star Wars! on GitHub.

No Comments.