In the process of redesigning my site, I've been brushing up on my web typography skills. I've been following Matej Latin's Better Web Type email list, reading his book, and trying out interesting combos using Adobe Fonts based on what I've learned.
While digging around for examples from other designers, I came across 10 Dazzling Web Font Combinations from Stepto & Son. Their suggestions stand out because they featured standard fonts like Georgia and Myriad — fonts I rarely consider. It's good to revisit the standards, like how a sushi chef comes back to tamago again and again.
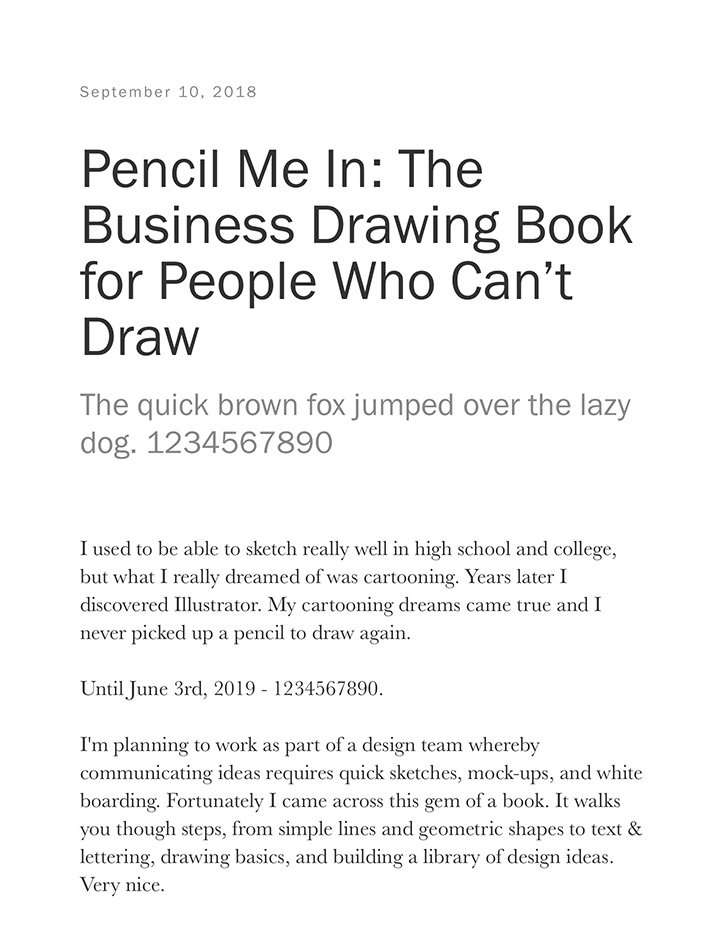
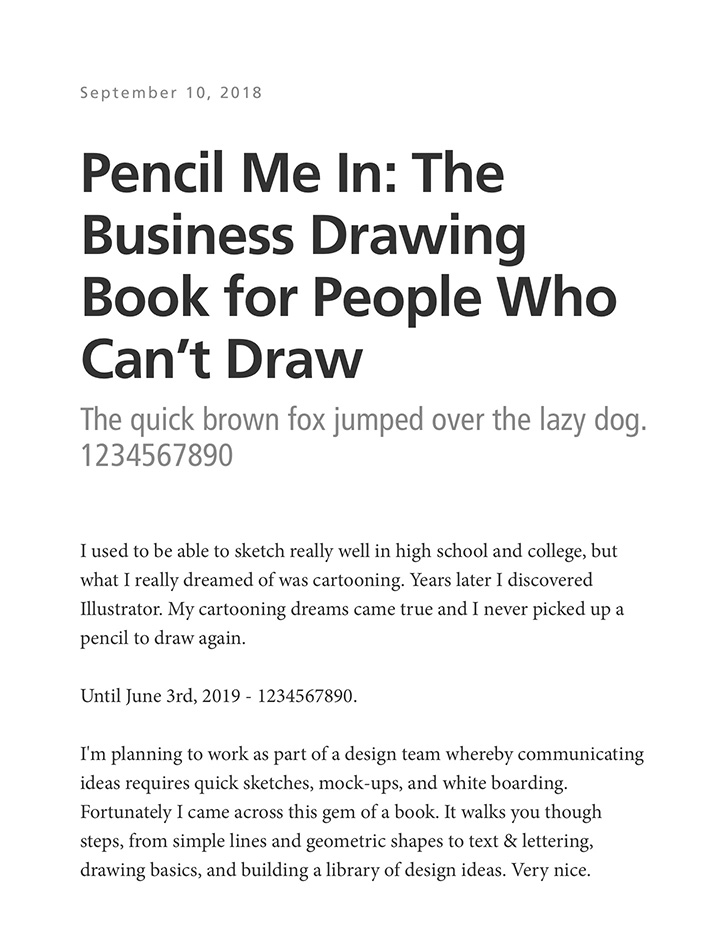
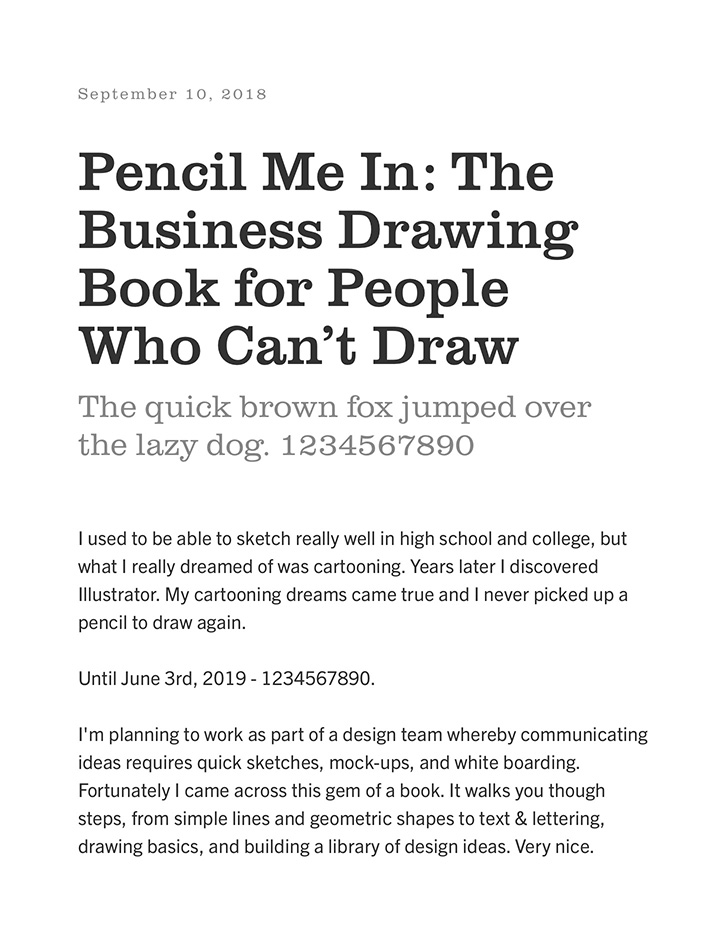
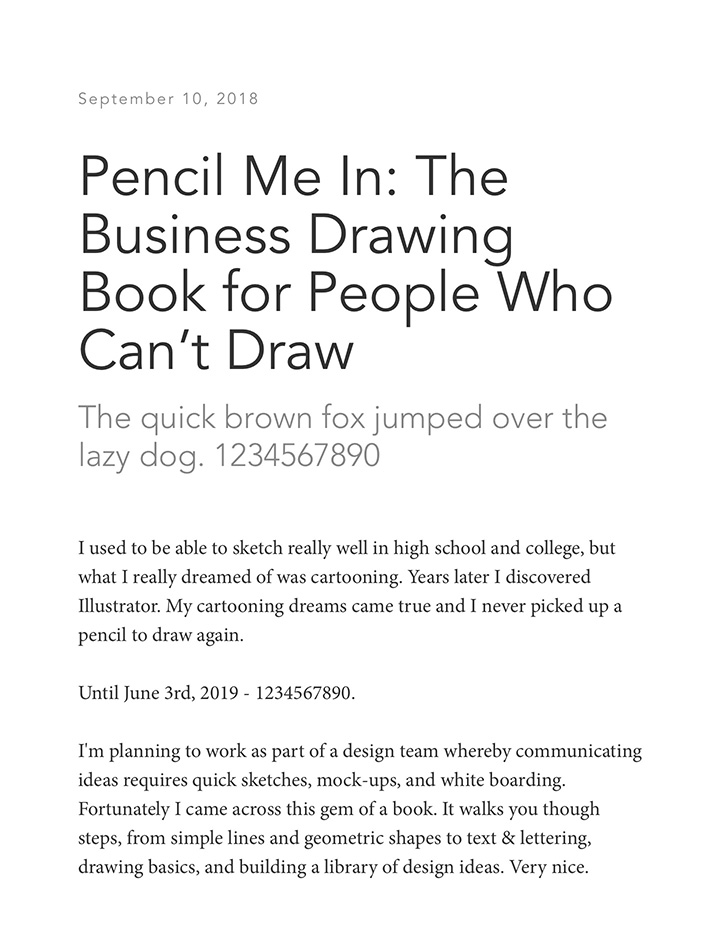
To visualize their combinations better, I created some quick layouts in slack based on a recent blog post. I can't install all of the fonts for obvious reasons, so instead I present screen captures of those layouts. I'm also including a few alternates that stood out.














No Comments.